在網站當中經常會用到表單的提交,大多數可能是后臺對數據的操作,比如產品、基本信息等;頁面當中根據需要也會用到表單的提交,比如訂單、登錄注冊等;from表單的提交方式常用的有兩種。
一種是在from表單上根據參數來完成提交,就是用submit來提交數據,第二種就是通過js的ajax來提交數據。
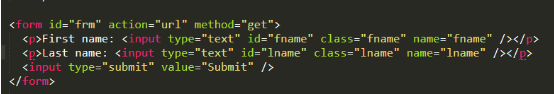
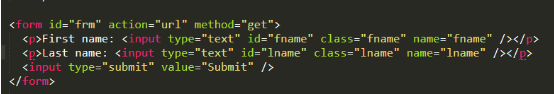
from表單提交:是整個頁面進行跳轉到服務器后提交數據 有get、post

action跳轉地址 method 提交的方式
按鈕提交 或者用js來控制 提交$("#frm").submit();
https://www.w3school.com.cn/tags/tag_form.asp 可以詳細了解from標簽的參數
ajax提交:就是向請求的url地址提交數據 只能傳文本,不能傳文件
使用ajax完成提交 頁面也是使用from表單 只是需要填寫參數
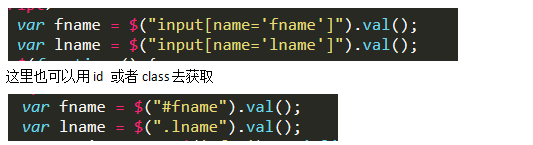
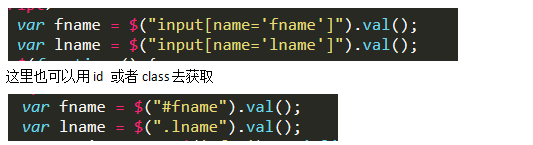
主要是通過獲取from表單里的產數集合 你可以自己一個一個數據的獲取 然后對數據進行驗證得到符合條件的 。

也可以使用 jquery的封裝的方法 可以獲取表單元素的所有數據
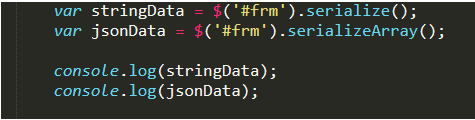
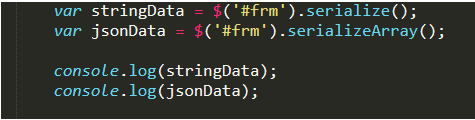
jquery Ajax操作函數
$('#frm').serialize();
$('#frm').serializeArray();

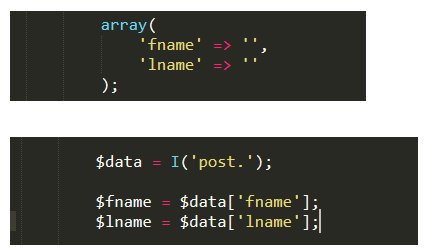
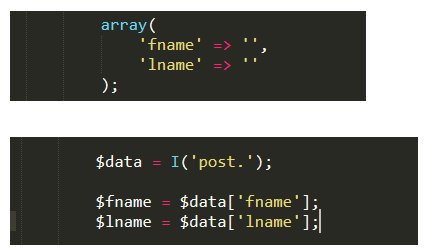
后臺獲取數據時會得到相應的的數組 就可以操作提交的數據了

這樣做主要是對復雜的數據提交 多維數組多個表單提交時非常好用
后臺操作大多數是使用submit提交,前端頁面表單大多數是使用ajax提交數據。
php在存儲數據的時候,有時候也可以使用把數據序列化存入數據庫,對于比較復雜的數據我們可以一個字段保存。
使用php的函數
存儲時使用json_encode(value) ---- 讀取時使用json_decode(json)
serialize(value) ----- unserialize(str)
我們使用時可以根據具體的需求來確定使用的方法。