在日常網站開發中會經常遇到一些需要兼容各個終端的要求的,這種網站有個專屬名稱-響應式網站。顧名思義,就是能響應各個終端尺寸較好的展示網站內容。
在響應式網站開發過程多,大多數開發者是用媒體查詢來寫多幾套css樣式來布局排版,還有就是運用各種框架來進行開發,而網站功能方面一般都會有一些輪播效果,在單PC或者單手機站上輪播效果就隨便寫寫就好了,不用考慮一個輪播結構是否兼容其他終端,而在響應式網站中,就需要考慮這種情況,如果是整屏輪播的話,只需要把寬度設置為100%就行了,而如果輪播功能是多個子模塊同時顯示的,就需要考慮小屏上的顯示情況了,有些輪播內容比較少的就可以直接按照百分比縮放,然而也不是所有的輪播都內容少到能支持直接縮放顯示,對于這種情況,我都是運用swiper插件來實現不同分辨率顯示不同數量的輪播內容來解決這個問題的。
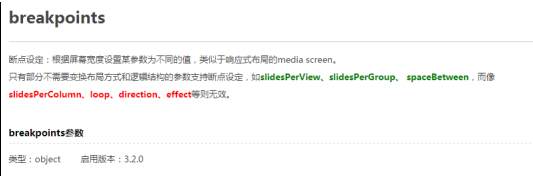
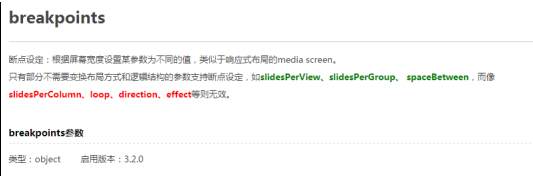
這個參數就是breakpoints。
Swiper中文網中對于breakpoints的介紹如下:


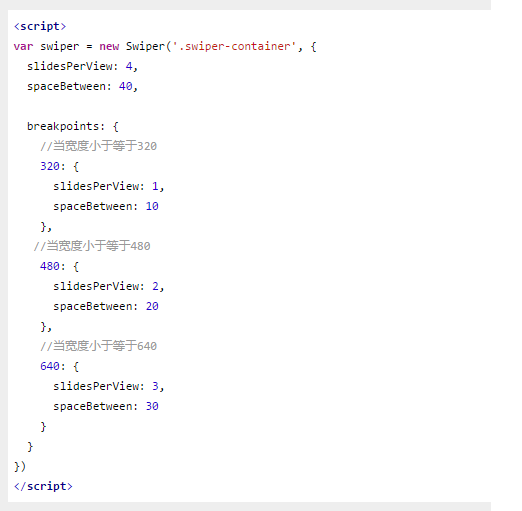
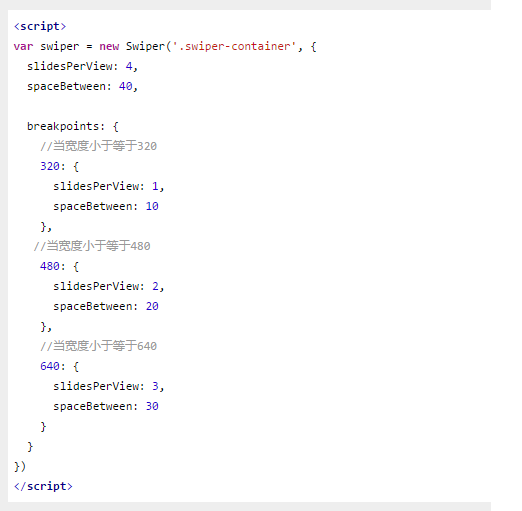
它能根據分辨率的不同來設置顯示不同的數量,極大的改善了輪播功能兼容各個終端的不足。同時也縮減了網站開發所耗費的時間,是響應式網站輪播功能實現方式比較優秀的方法,當然如果說根據不同分辨率來寫多幾個輪播來根據分辨率調用也是可行的,但是這樣比較耗時耗力,網頁加載時間也會比較久。
如果有其他的更加有效的開發方式歡迎告知。