在我們平時做網站時有許多地方需要再不刷新頁面的時候加載數據,在這里我建議使用jQuery 中的 $.ajax()方法實現.
實例代碼

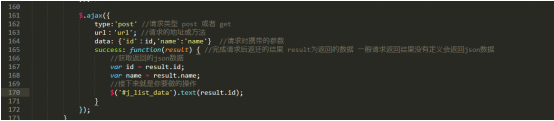
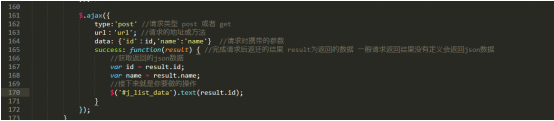
這是一個簡單的請求
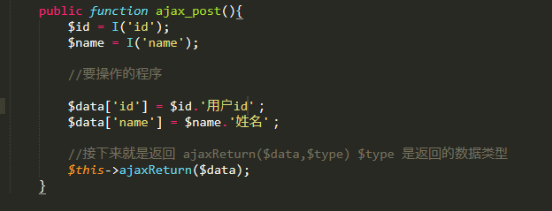
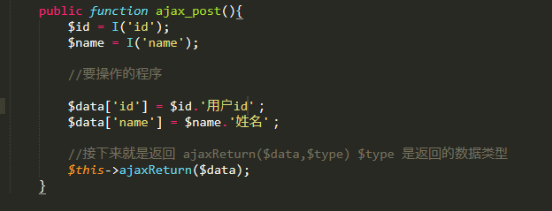
然后我們用thinkphp框架 去接受這個請求

這樣就是一個完整的jquery 的ajax請求,
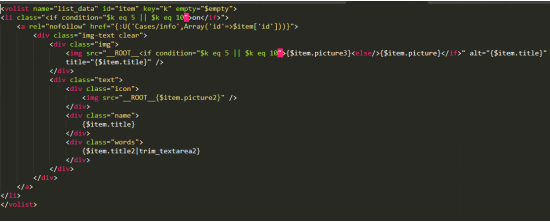
如果我們需要加載的數據過多 不想去js里寫html拼接 我們可以在php里面實現拼接 或者新建一個頁面在頁面里對數據進行處理
例如

但是這時我們要是使用TP里面的$this->display();直接返回到上面新建的頁面,不用使用$this->ajaxReturn();去返回在jquery中直接接收的是頁面的整個html代碼.
當然還可以使用模板技術去做數據的更新
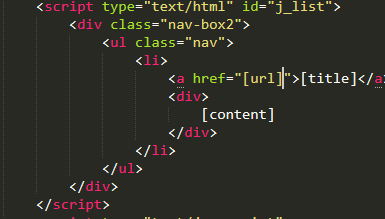
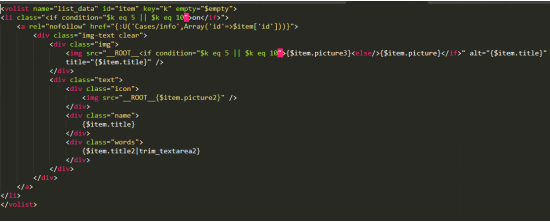
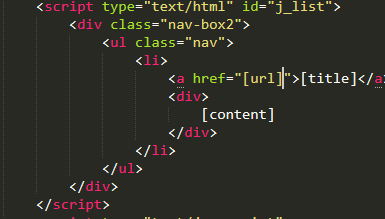
在頁面使用JavaScript標簽創建一個模板

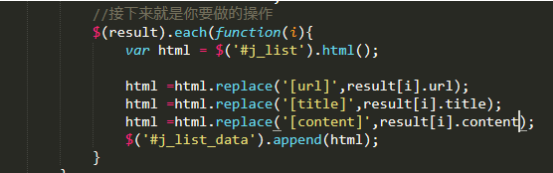
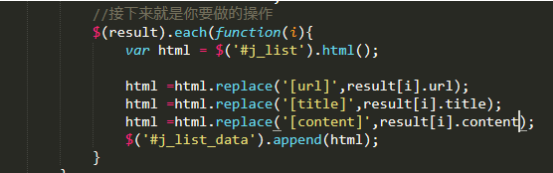
這樣你可以在返回結果得到后 獲取id 是j_list的html內容
然后進行數據的替換,

這樣做的好處主要在于多個都有同樣的html的代碼,模板可以讓你多個地方都能調用 不要每個地方都去寫html的拼接, 在網站中如果要更新的數據html不一樣還是用拼接吧,我感覺要快些.
jquery中$.ajax()的參數還有很多,如果要深入了解的話可去了解一下
里面有參數和用法的介紹和用法我所介紹的主要是常用的
以上這我平時使用ajax的一些用法,當然js 和php框架不一樣可能會出現一下差別,但是大致的相同