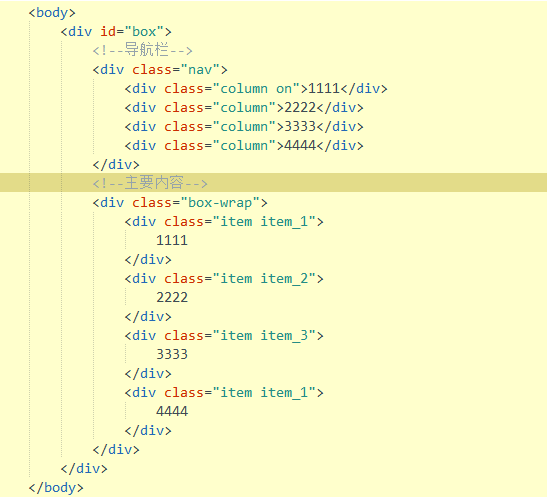
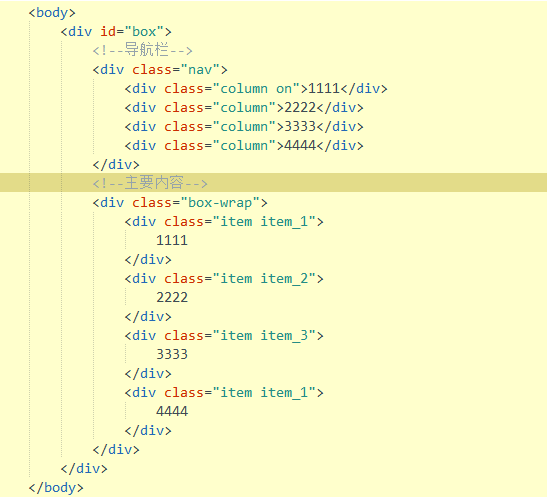
在網站中的產品或者案例詳情頁,往往會被分成許多塊不同區域(如:產品的特性、參數、視頻、文字介紹),內容多且過長,不方便用戶瀏覽頁面,這時就要用到本文章所做的效果了(jq實現點擊導航欄滾動到對應位置和導航欄菜單項隨頁面滾動而變化)。html如圖:

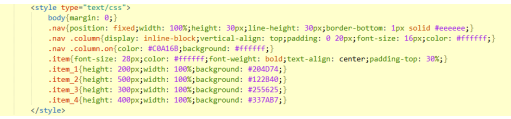
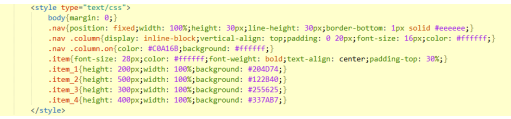
css如圖:

js如圖:

如上圖,先是獲取頁面主要的區域的個數,然后觸發鼠標滾動事件函數,循環獲取頁面導航欄和各個塊(區域)到頂部距離,因為導航欄是絕對定位的,它距離頂部的距離也是實時變動的,在滾動鼠標觸發滾動事件時通過for循環當頁面的導航欄距離頂部的值大于某一塊到頂部的距離,而小于下一塊到頂部距離的值時,當前所在塊的的下標對應導航欄的下標的某一欄目添加選中狀態,其余的刪除選中狀態;點擊導航欄上的欄目,獲取點擊欄目的下標,獲取同為當前下標的內容塊到頂部的距離,讓滾動條到頂部的距離值為當前下標的內容塊到頂部的距離。