黃金比例是一種隨處可見的自然比例。從花朵到貝殼,從我們的手指到星系,這個數學比例使所有的形式在視覺上看起來平衡而令人滿意。在網站設計中,這一比例,也被多處所應用。
黃金比例是多少?
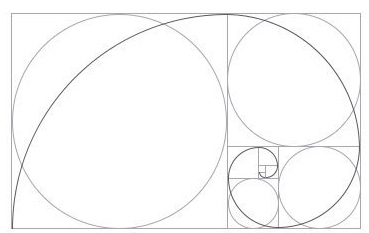
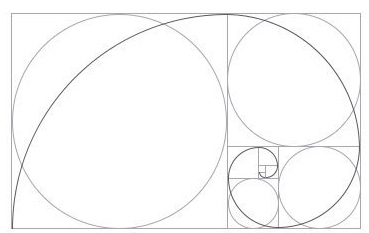
黃金比例也別稱之為黃金分割、黃金平均、神圣的比例等等。作為一個數字,黃金比例大約是1.618,作為一種視覺表現,這一數字可以用來創建一系列矩形。
在設計中,黃金比例創造了一個平衡的有機組成。
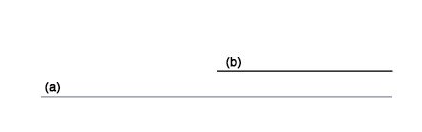
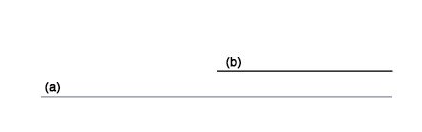
假設您需要從創建一條線開始設計。接下來,你復制它并把它分成兩部分,得到兩個形狀a)第一行,b)第二行。
現在如果你用a)除以b)你會看到它等于1.618,它也等于a) + b)除以a)。

設計師如果知道了這一比例,可以將其應用到LOGO制作、圖標設計、排版、布局等等方面。下面,我們就來看看,設計師會將這一比例應用于網站設計的哪些方面?
黃金比例在企業網站LOGO設計中的應用
通常來說,企業網站的LOGO有這樣幾部分組成,圖標、企業簡稱、口號或者英文簡稱。如果幾個不同部分占據的面積符合黃金分割,則會看起來更為平衡和協調。如下圖,這是幾個部分面積的黃金分割,可供設計者參考。

黃金比例在網站文字大小上的應用
如果你不確定網站內文章標題和正文字體大小如何確定,可以參考黃金比例。
文章標題單個字體的大小是正文字體大小的黃金比例。相應地,文章的注釋和其它說明,也可以是正文內容字體的黃金分割。
這一點同樣適用于網站圖片中文案的設計,圖片上文案主語是副標題的黃金分割。
黃金比例在網站排版方面的應用
網站排版一般都是按照幾何圖形進行排版,例如矩形排版、圓形排版、橢圓形排版等等。
對于一個圖形,例如矩形,長寬的比例,可以采用黃金分割;
對于不同的圖形,不同圖形的面積可以考慮黃金分割。
另外,如果是分層圖形,也可以考慮黃金分割。
黃金比例在網站布局上的應用
如果網站采用三欄式布局,中間欄與側邊欄也是可以考慮黃金分割。中間欄的寬度與側邊欄寬度,可以是黃金分割。
即便是采用信息流布局,同樣也可以考慮黃金分割。
黃金比例在網站圖文上的應用
我們還發現這樣一個規律,在網站圖文并茂的頁面,文字占用的面積與圖片占用面積的比例,如果符合黃金分割,這會讓整個視覺更為舒服。當然,在移動頁面,這一視覺規律也是適用的。
另外,黃金分割還適用于單張圖片中,不同元素的占用面積;還適用于不同滾動的速率之比等等。總之,網站設計師可以在“黃金比例”上繼續進行探索。