在網頁中我們常常見到頁面的左側或右側有個懸浮框帶有返回頂部的按鈕,點擊一下就可以帶我們返回當前頁面的頂部,今天我們就用JS實現放回頂部的效果。
首先用三個div盒子表示網頁的頂部(box1)、中間部分(box2)、底部(box3),分別設置它們高度和背景色,三個div盒子加起來的高都要超過瀏覽器一屏的高度,如果三個盒子的高度沒有超過瀏覽器一屏的高度,點擊返回頂部按鈕會沒有效果。懸浮按鈕(top)設置為絕對定位(fixed),fixed的top值設置50%(距離瀏覽頂部50%);靠左或靠右都可以(right設置為0是為靠右,left設置為0是為靠左,只能設置一個,兩個都設置會沒有效果),在這里我設置是靠右。圖片如下:

HTML如圖:

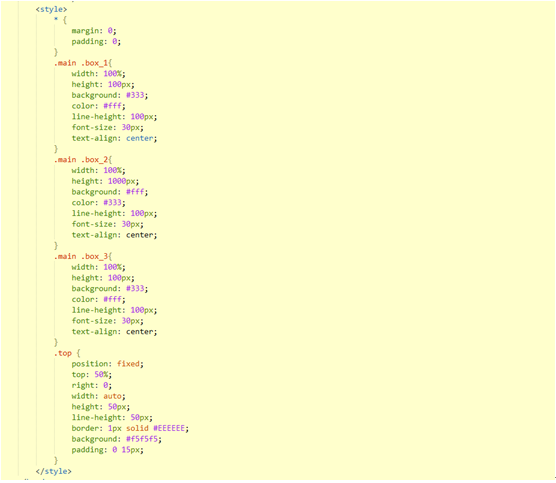
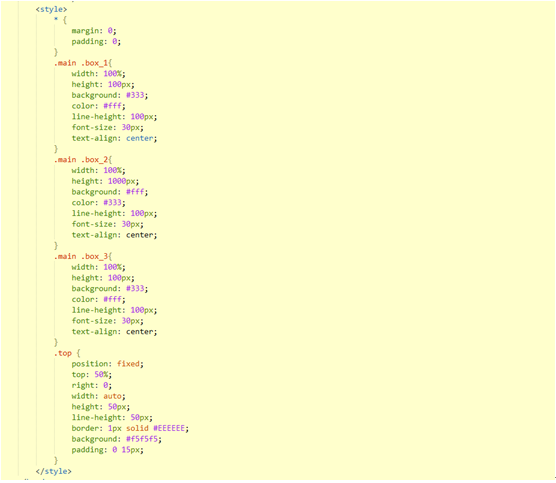
CSS如圖:

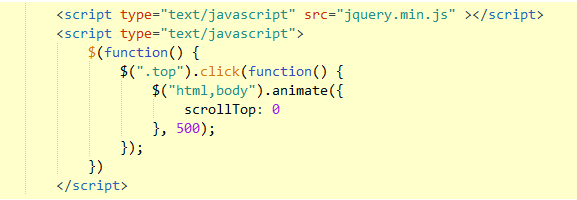
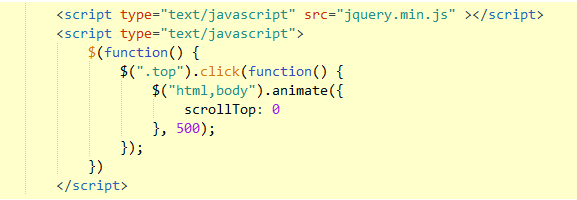
JS方面要引入jQuery庫,使用jq的animate() 方法,這里我設置了500ms,讓返回頂部的過程有種平滑感,scrollTop是設置瀏覽器滾動條距離頂部的距離,這里我們設置0,如下圖:

好了一個簡單的返回頂部就完成了。