Swiper(
Swiper master)是目前應(yīng)用較廣泛的移動(dòng)端網(wǎng)頁(yè)觸摸內(nèi)容滑動(dòng)js插件。一些輪播圖切換功能同時(shí)也適用于PC端。
近期手上一個(gè)項(xiàng)目網(wǎng)站的首頁(yè)輪播圖模塊就運(yùn)用到了swiper插件。效果圖如下:

左側(cè)下方是新聞切換,右側(cè)下方是輪播左右切換箭頭、分式導(dǎo)航和當(dāng)前輪播圖的選中狀態(tài)橫線。
在swiper的基礎(chǔ)案例中有很多類似的切換demo,有基礎(chǔ)輪播:

也有分式導(dǎo)航輪播:

但是我這里要做的包含了基礎(chǔ)輪播的頁(yè)碼和分式輪播的頁(yè)碼,而在swiper中,這些都是基于div:swiper-pagination實(shí)現(xiàn)的,而一個(gè)輪播模塊中swiper-pagination只出現(xiàn)一次。因此我就想在swiper基礎(chǔ)的輪播功能上加上分式,來實(shí)現(xiàn)手上項(xiàng)目的輪播模塊功能。
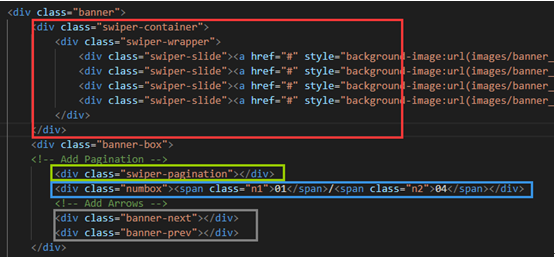
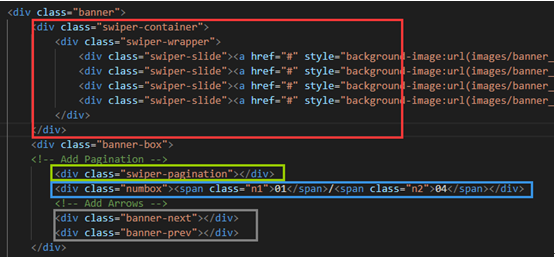
至于左右箭頭和選中狀態(tài)的橫線這些在原有基礎(chǔ)上修改一下CSS就實(shí)現(xiàn)了,在這基礎(chǔ)上增加分式也不難,先上結(jié)構(gòu):

紅框中的是輪播主體結(jié)構(gòu);綠框是常規(guī)分頁(yè)器,這里修改CSS就能實(shí)現(xiàn)圖中白色橫線以及當(dāng)前輪播對(duì)應(yīng)選中狀態(tài);籃框是分式頁(yè)碼模塊,n1 是當(dāng)前頁(yè)碼,n2是輪播總頁(yè)碼;灰色框是左右切換箭頭,修改CSS就能實(shí)現(xiàn)圖中效果。
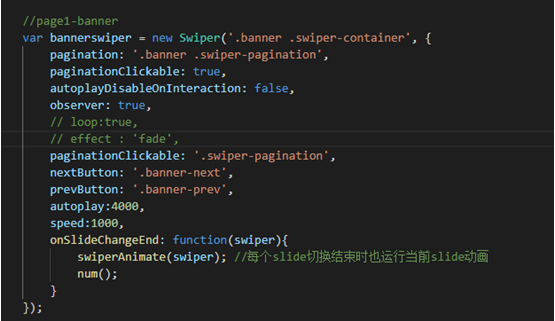
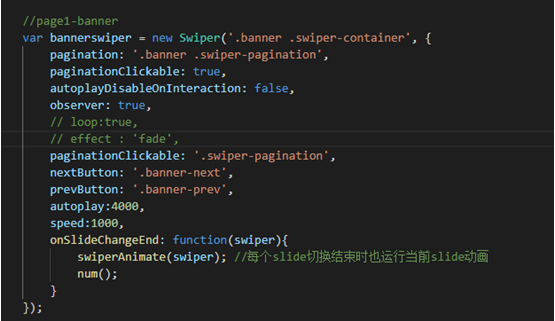
下面是該輪播模塊調(diào)用的js代碼:

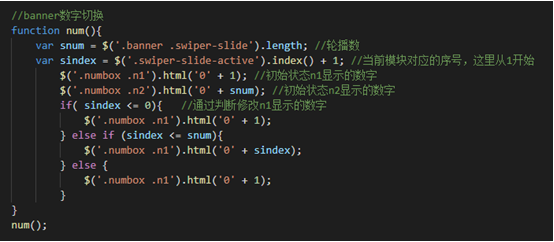
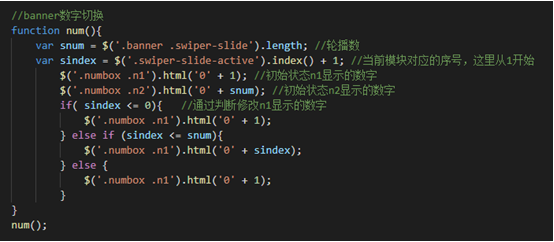
該代碼只能保證輪播圖正常輪播,分式分頁(yè)功能是由下面js代碼控制的:

然后將該方法 num(); 放入到swiper的回調(diào)函數(shù) onSlideChangeEnd:function(swiper){}中,這樣就實(shí)現(xiàn)了在圖片一次輪播結(jié)束時(shí),n1顯示的數(shù)字隨之改變的功能。
有點(diǎn)局限的是,這里不支持循環(huán)輪播,如果設(shè)置loop:ture 那么n2獲取到的數(shù)字就不準(zhǔn)確,從而造成功能異常,所以這里沒有開啟循環(huán)輪播。
相信其他輪播插件也能實(shí)現(xiàn)這些功能,當(dāng)然,也可以自己手寫這樣的輪播功能,具體怎么做就看各人喜好了。
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來自http://www.sdlwjx666.com/news/5061.html