
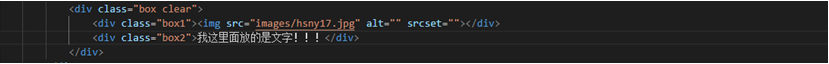
HTML如圖:

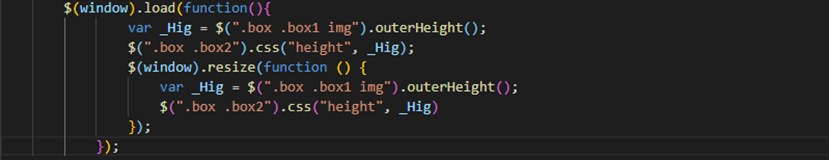
在響應式網站設計布局中,不能設置固定高度,高度要隨瀏覽器寬度的變化而變化,這里想到了JS來設置高度來解決。因為我在這里用得jquery的版本較低,所以用的是$(window).load(function(){}),高版本請用$(window).on(“load”,function(){})。
JS如圖:


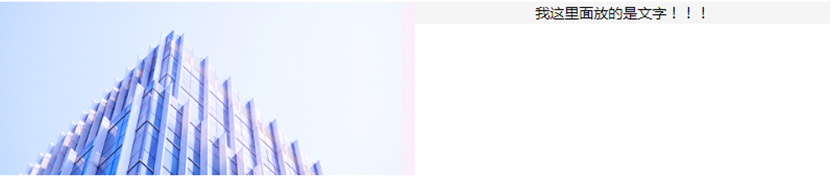
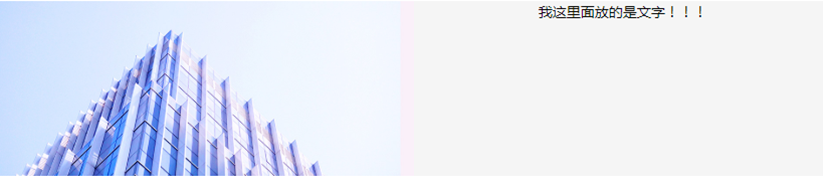
A、B兩個盒子的高度一致了,不管瀏覽器的寬度怎么變化,兩個盒子的高度始終一致。
響應式網站除了設計要有全局性,考慮不同終端的排版外,前端制作也是非常考驗技術。