

LCP 衡量的內容
LCP 衡量的是視口中最大內容元素何時渲染到屏幕上。這大致表示網頁的主要內容何時可供用戶查看。
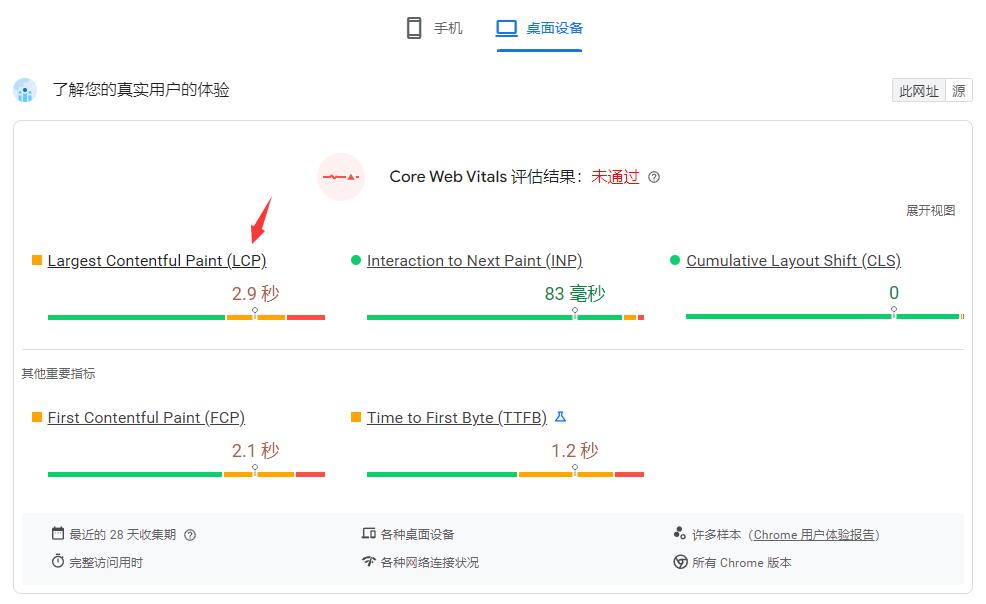
如何確定您的 LCP 得分


如何提高 LCP 得分?
如果 LCP 是圖片,則時間可分為四個子部分。 了解哪些子部分耗時最長有助于您優(yōu)化 LCP。Lighthouse 會在“Largest Contentful Paint 元素”診斷中顯示 LCP 元素以及子部分細分。
LCP 子部分 說明
到第一個字節(jié)的時間 (TTFB) 從用戶發(fā)起網頁加載到瀏覽器收到 HTML 文檔響應的第一個字節(jié)所用的時間。詳細了解 TTFB。
加載延遲 TTFB 與瀏覽器開始加載 LCP 資源之間的差值。
加載時間 加載 LCP 資源本身所需的時間。
渲染延遲 LCP 資源完成加載到 LCP 元素完全呈現(xiàn)之間的時間差。
方維網絡根據多年網站開發(fā)經驗總結如下提高LCP的措施
1、由于圖片、視頻最影響加載速度,一定要用全球CDN加速、盡量壓縮視頻和圖片的大小、圖片使用webp格式,同時盡量減少首屏圖片的數量。
2、優(yōu)化CSS和JS代碼,去掉不用的代碼;
3、響應式網站做到PC端的時候只有PC端的圖片,手機端的時候只有手機端圖片。非首屏圖片盡量進行懶加載。
4、按照PageSpeed Insights的優(yōu)化建議盡量優(yōu)化。
5、很多第三方代碼如流量統(tǒng)計、客服工具、隱私協(xié)議代碼都會影響評分。