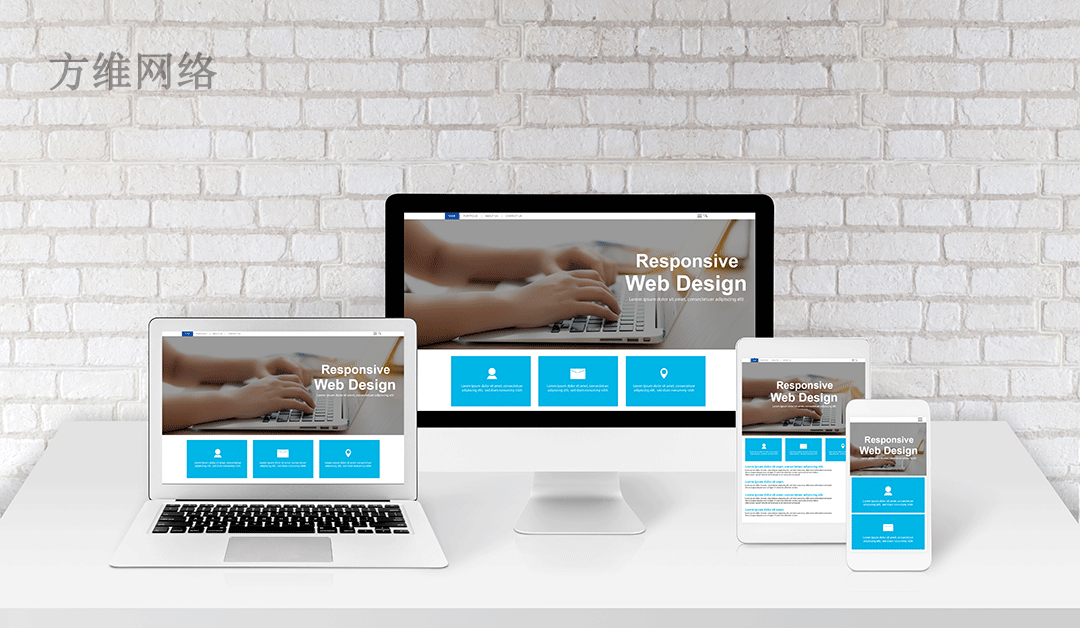
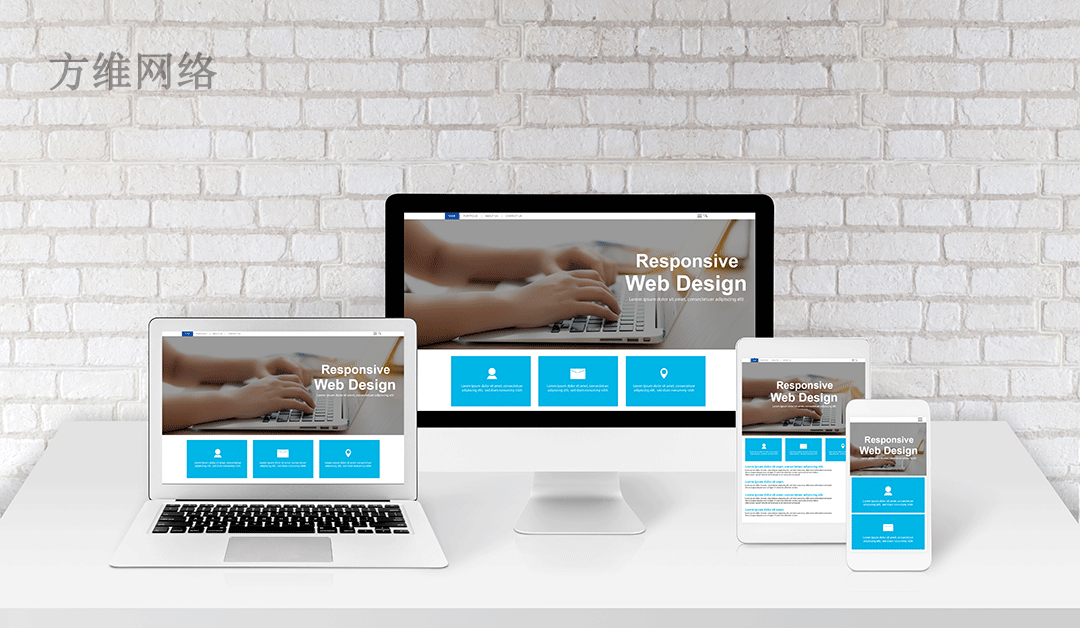
在當今的數字時代,用戶通過各種設備訪問網頁,從臺式電腦、筆記本電腦,到智能手機和平板電腦,終端設備的多樣性為網站設計師和開發者帶來了巨大的挑戰。為了確保用戶在不同終端上都能獲得流暢和一致的瀏覽體驗,掌握跨終端適配的藝術顯得至關重要。方維網絡(www.sdlwjx666.com)將深入探討打造無縫瀏覽體驗的網站建設策略,幫助你更好地應對這些挑戰。
首先,跨終端適配的核心理念是響應式設計。響應式設計是一種使網站能夠根據用戶使用的設備自動調整布局的技術。它通過使用靈活的網格布局、靈活的圖片和CSS媒體查詢,使網站在不同屏幕尺寸和分辨率下都能正常顯示。這種方法不僅提高了用戶體驗,還簡化了開發和維護工作,因為只需一個代碼庫即可覆蓋所有設備。

為了實現響應式設計,有幾個關鍵元素需要關注。首先是流體網格(Fluid Grid)。流體網格使用相對單位(如百分比)代替固定單位(如像素)進行布局,這樣無論屏幕尺寸如何變化,內容都能自動調整。例如,可以將一個三欄布局的每一欄設置為33.33%的寬度,這樣在任何設備上都能保持三欄布局,而不會出現水平滾動條。
其次是靈活的圖片和媒體。傳統上,圖片和視頻的尺寸是固定的,這在不同屏幕尺寸下可能會導致布局破壞。通過使用CSS的最大寬度屬性(max-width: 100%),可以確保圖片和視頻的寬度不會超過其容器,從而保持布局的完整性。除了CSS,現代的HTML標簽如``和``也提供了更好的解決方案,可以根據設備特性加載不同分辨率的圖片,優化性能和用戶體驗。
CSS媒體查詢(Media Queries)是響應式設計的另一個重要組成部分。媒體查詢允許你根據設備的特性(如寬度、高度、分辨率等)應用不同的CSS規則。例如,可以為手機設備使用以下媒體查詢:

```css
@media only screen and (max-width: 600px) {
/* 針對寬度不超過600px的設備 */
body {
background-color: lightblue;

}
}
```
這種方法使你能夠為不同的設備定制樣式,確保在各種屏幕上都能提供最佳的用戶體驗。

除了響應式設計,預處理器如Sass和Less也可以顯著提高開發效率。預處理器允許開發者在CSS中使用變量、嵌套規則和混合宏,從而減少代碼冗余,提高維護性。例如,可以使用Sass定義一個顏色變量,然后在整個項目中引用該變量:
```scss
$primary-color: #3498db;
body {

background-color: $primary-color;
}
```
這樣,當需要更改主顏色時,只需修改一次變量定義即可,大大簡化了代碼管理。

跨終端適配還需要關注性能優化。移動設備的硬件資源和網絡環境可能與桌面設備有很大差異,因此需要采取措施確保網站在移動設備上的加載速度和響應時間。首先是減少HTTP請求數量,可以通過合并CSS和JavaScript文件、使用CSS Sprites、以及合理利用瀏覽器緩存來實現。此外,采用異步加載(async loading)和延遲加載(lazy loading)技術,可以顯著提高頁面加載速度。例如,可以使用以下JavaScript代碼異步加載外部腳本:
```html
```

另一個性能優化的方法是使用內容分發網絡(CDN)。CDN通過將網站內容存儲在全球多個數據中心,縮短了用戶獲取內容的時間,從而提升了頁面加載速度。對于圖像和視頻等大型資源,CDN尤為重要,可以顯著減少加載時間和帶寬消耗。
為了進一步提升用戶體驗,還可以采用漸進增強(Progressive Enhancement)和優雅降級(Graceful Degradation)策略。漸進增強關注的是從基礎功能開始,然后為支持更多特性的設備提供更豐富的體驗。例如,可以首先確保網站在不支持JavaScript的瀏覽器中也能正常工作,然后再為支持JavaScript的設備添加動態效果。優雅降級則是相反的策略,從完整功能開始,再確保在不支持某些特性的設備上仍能提供基本功能。
跨終端適配的藝術不僅僅是技術上的挑戰,也是關于用戶體驗設計的藝術。為了確保用戶在不同設備上的一致體驗,需要考慮信息架構、導航設計、交互設計等多個方面。信息架構的良好設計可以確保用戶在任何設備上都能快速找到所需信息,導航設計則需要考慮如何在小屏幕設備上提供簡潔而不失功能的導航體驗。交互設計需要考慮觸摸屏設備的特點,例如點擊區域的大小、手勢操作等,以提高用戶操作的便捷性。
跨終端適配是一個需要不斷探索和完善的過程。隨著新技術的不斷涌現,如自適應圖像、變量字體(Variable Fonts)、WebAssembly等,開發者和設計師需要不斷學習和更新知識,才能在競爭激烈的數字世界中脫穎而出。通過結合響應式設計、性能優化、用戶體驗設計等多方面策略,可以真正實現跨終端無縫瀏覽體驗,為用戶提供優秀的訪問體驗。