色彩是每個設計的主要元素。盡管看起來顏色總是保持不變,但實際上它是不斷變化的。因此,它每年都會為新的顏色趨勢讓路。
如果你正準備開始一個新的設計項目,那么了解最新的趨勢是很重要的。這是使你的設計與當前的受眾相關并吸引他們的關鍵。
今天,我們來看看一些突破性的顏色趨勢,這將使您的圖形元素看起來新鮮。我們不只是談論不同的趨勢,而是想更深入地討論。因此,我們找到了現實生活中的例子來展示不同行業如何使用每種趨勢。
今年會流行什么樣的色彩趨勢?配色方案會有新的趨勢嗎?或者說,舊的趨勢會卷土重來嗎?以下是我們的預測。
1.低保和的色調
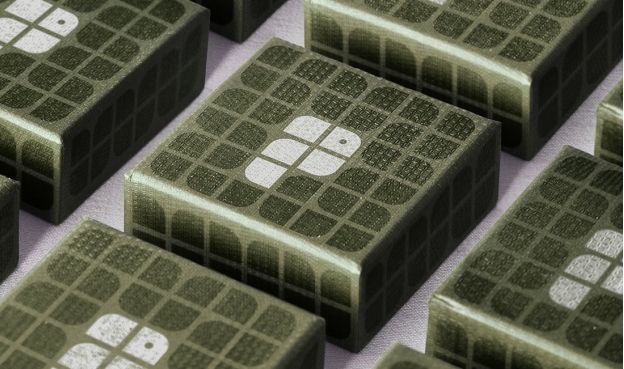
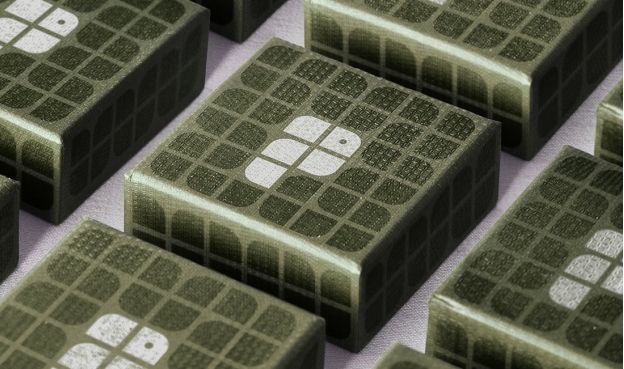
腳踏實地和有機的色彩是包裝設計中最流行的色彩趨勢之一。從小型精品店到高端奢侈品牌,許多品牌都利用這一趨勢,給予其產品自然的美學外觀和感覺。

以泥土色調為特色的調色板通常包括更接地和柔和的顏色,如橄欖綠,淺棕色和赤土色。它們與大多數淺色搭配得很好,為整體設計增添了微妙的有機和寧靜的氛圍。

土色調的色彩趨勢不僅限于包裝設計。它還用于許多其他設計,包括網站和應用程序布局等數字設計以及海報,傳單和賀卡等印刷設計。
2.無處不在的幸福
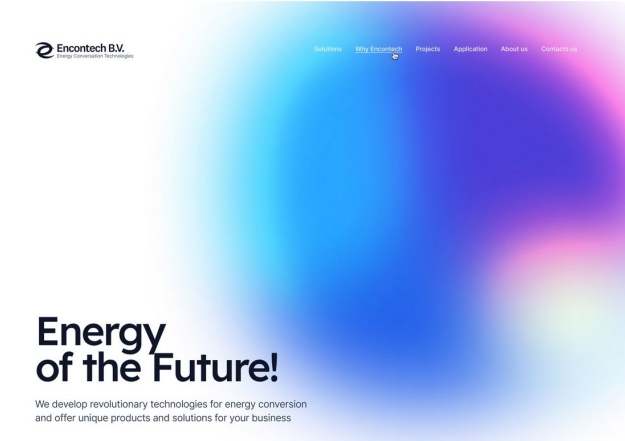
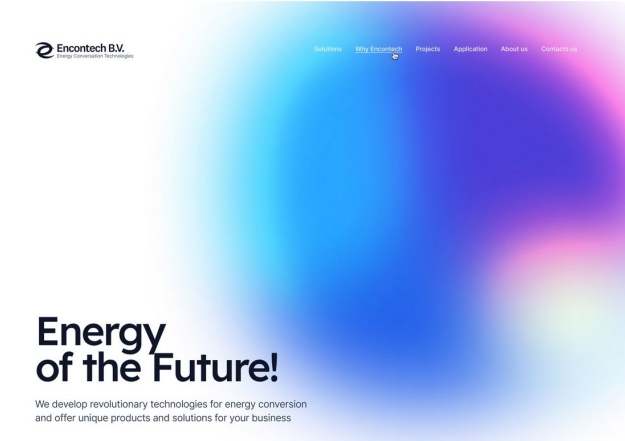
這種趨勢是那些永恒的設計風格之一,永遠不會過時。漸變色趨勢并不是什么新鮮事,但設計師們正在尋找新的方法來使用漸變,無處不在!

即使用作背景,漸變現在也更加生動,具有微妙的模糊效果和很酷的動畫。它為任何設計增添了美麗,柔軟和現代的感覺。

它也不僅僅是數字設計。現在,漸變色正在慢慢地進入印刷設計,包括包裝設計。誠然,當你添加漸變作為文本遮罩效果時,它看起來確實非常動態和流暢。
3.高飽和色調
飽和色是做出大膽聲明和使設計脫穎而出的方法。大膽和強烈的顏色的使用現在不僅僅是為了表達意見,它現在是一種趨勢!

使用飽和色調的主要目標是抓住注意力,使它們更具影響力。當你看到一個設計,有強烈的,飽和的色調,你看它更激烈,更集中。這就是為什么許多品牌現在都采用這種趨勢的包裝設計。
當然,在設計中使用強烈的顏色時需要小心。想出正確的二次色是為整體設計創造更平衡的顏色外觀的關鍵。
4.雙色調效果
從2010年代早期到中期的經典色彩趨勢之一似乎正在卷土重來,我們并沒有抱怨。雙色調的顏色趨勢是相當流行的數字和打印設計很長一段時間。它在設計中創造出鮮明對比的方式使它們更具影響力和令人難忘。
雙色調色彩效果非常適合更精細的設計,特別是因為它使工作更容易突出,并為內容元素提供中心舞臺。
5.俏皮的顏色
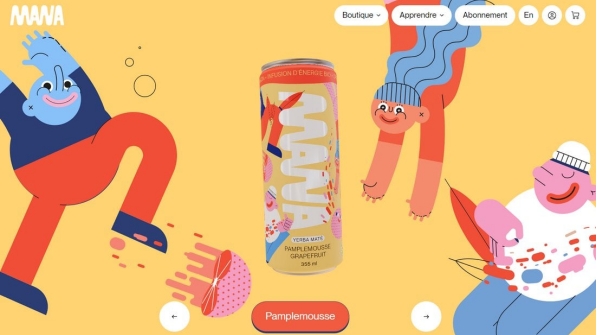
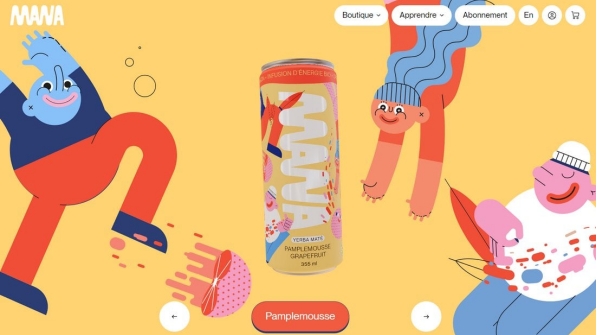
有趣和好玩的顏色曾經是針對年輕受眾的設計的首選方法。但現在,它正在成為一種相當流行的顏色趨勢,為品牌和企業創造更有活力和新鮮的外觀。

從柔和的柔和色彩到明亮的黃色和珊瑚色,通常用于創建一個有趣的顏色外觀。它被用于網站,海報,包裝,甚至品牌設計。
無論您是想為現代設計賦予給予俏皮的外觀,還是喚起情感和樂觀的氛圍,俏皮的色彩趨勢都是各種項目的絕佳選擇。
6.明亮和充滿活力
這是一種看起來容易使用但很難掌握的顏色趨勢。正確把握這一趨勢的一個技巧是將其與另一種設計趨勢相結合,如材料設計和包豪斯設計,但要使用更強烈的顏色。

當然,看到明亮和充滿活力的設計并不是什么新鮮事。我們在社交媒體帖子、網站甚至TikTok視頻效果上都能看到它。但它現在也擴展到印刷設計。
這是一種有著廣泛用途的趨勢。它特別適合展示包容性和創造力。但主要是為了給設計一個更有活力的外觀。
7.粗體重音
大膽的色彩口音-有時在意想不到的色調或地方-是一個現代趨勢,已經取得了重大的復出。大約十年前,這種風格很流行,尤其是在印刷設計中,并且沒有推廣到網站和其他項目中。
粗體強調色在有助于理解項目時起作用。顏色是否有助于您更清楚地看到或理解信息?有沒有更好的重點放在某些單詞或短語?這就是這種趨勢可以產生重大影響的地方。

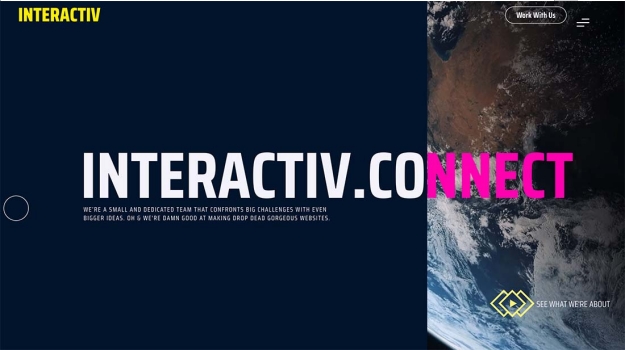
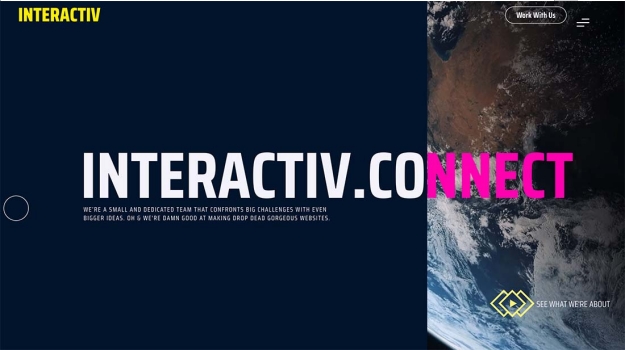
Interactiv使用了兩個大膽的顏色元素-左上角的黃色標識和主標題中的粉紅色“numbers”。這些顏色迅速吸引了屏幕上的眼球,并強調了品牌名稱。請注意,粉紅色實際上驅使你閱讀品牌(白色)與整個標題分開。
Gestionphi是紅色強調設計理解的一個經典例子。這也是很好的顏色是標志的一部分,并在幾個地方使用,并與多種色調。紅色滾動按鈕是一個不能錯過的元素在屏幕上感謝顏色的選擇。
Xpert Workwear使用漂亮的橙子色塊為設計增添了多一點視覺趣味。橙子在這里為一個工作服品牌的整潔的事情是,顏色往往是連接到工人的安全背心。它還將設計與服裝本身的細節聯系起來,以保持您的眼睛在屏幕上移動。
8.自然靈感色調
受大自然啟發的調色板正在成為一種大趨勢。與綠色,米色,棕色這些調色板是中性的,簡單的,和吸引力。
一個很大的原因,我們可能會看到更多的這些調色板是回歸簡單和自然。在一個我們因大流行而放慢腳步,然后似乎又突然進入黑暗的世界里,這種更寧靜的自然靈感有助于平衡我們周圍環境的陰陽。
維納斯威廉姆斯擁抱大自然的全屏照片與大量的綠色植物以及米色背景的整個設計。一切都很簡單,視覺上令人愉快,自然的顏色給給予足夠的空間給設計中的所有照片。

哈奇室內植物擁抱的顏色,以配合他們的網上商店與大量的綠色色調。但請注意,不僅僅是照片,文本和其他UI元素也帶有這種自然顏色主題。
Kerrygold's Magical Pantry帶您踏上一段講述故事和食譜的旅程,并采用自然靈感的調色板。有了大量的綠色和棕色,顏色不會妨礙用戶的旅程。
9.黑色和白色網頁設計
似乎幾乎每個人都在回到網站設計中的黑色和白色的基礎。與過去的迭代相比,現在這種顏色趨勢的不同之處在于,整體視覺效果不一定與黑白白色調色板保持一致。
這些設計缺乏色彩,但它們彌補了其他有趣的效果,如動畫,懸停效果和整體交互性。

盧多斯桑托斯的網站,上面,使用懸停互動,以創造興趣的設計。從顯示光標的白色氣泡到文本的移動,黑色和白色在這里一點也不無聊。
Jerry Wang使用了類似的交互效果,使用了反轉的黑白白色色調。風格是一個更類似于野蠻主義,并有一點苛刻,它真的與黑色和白色計劃。
最后,對于黑色和白色調色板,一些設計師正在添加明亮或大膽的強調色,以幫助驅動交互,并向用戶展示如何使用設計。
石灰綠色是一個受歡迎的選擇,如上面從Hyperframe網站上看到的。其他流行的顏色選擇包括橙子或亮藍色。
我們的目標是使用一種口音,與黑色和白色的刻板工作,而不減損它。
10.單色海報設計
沿著同樣的路線,一個更簡單的網站設計配色方案也發生在印刷(或數字)海報設計,與創作,只使用一種顏色。
與網頁設計一樣,這些項目的鮮明,幾乎無色的性質可以在視覺上擾亂你,幫助你對展示的視覺元素產生更多的興趣。
上面的海報設計使用了深色背景和金黃色來講述這個設計的故事。明亮的,對比鮮明的選擇是迷人的和引人注目的。
這種技術在海報設計中非常有效,因為它鼓勵從遠處看的人走近來研究整體設計。在海報設計的中心有這么多的小字,這一點很重要。
顏色是這個設計方案中吸引人興趣的元素。
在上面的例子中,藍色塊和黑白白色圖像和文本之間的對比非常有趣,您只想了解更多。單色的設計為海報定下了基調。(想象一下,如果圖像是彩色的,你對設計的感覺會有多么不同。
這種效果可以使海報在眾多海報中脫穎而出。在這個電影海報的例子中,它可能與許多其他類似形狀的海報設計一起展出。
顏色有助于確保您在周圍環境中的所有類似全色選項之前看到此選項。
最后,一張帶有黑色文字的白色海報可能會令人驚訝地無聊,但這個用紅線來創建圖像的例子很有趣,也很吸引人。
使用一種顏色將眼睛吸引到設計中,而不會從設計中的文字中帶走,從尺寸和重量來看,這是設計師希望您看到的最重要的元素。
11.網站設計中的柔和色彩
Pantone發明的大多數新色調都是柔和的色調。一點也不意外。特別是許多品牌和設計師已經采用了新的柔和色彩趨勢。
Dropbox網站設計是柔和色彩的一個很好的例子。
有趣的是,這不是Dropbox的主要網站。在我們發布初創獨角獸網站的趨勢時,Dropbox網站是不同的。因此,我們可能偶然發現了該網站的另一個版本,可能是A/B測試活動的一部分。
盡管如此,主網站設計和Dropbox網站的新著陸頁變體都使用了華麗的柔和顏色。
Dropbox并不是唯一一個喜歡柔和色彩的人,許多其他品牌的網站,如Toggl,也在他們的設計中使用了美麗的柔和色彩。
為什么柔和的顏色如此受歡迎?這可能與它對人們的愉悅和平靜的影響有關。這種感覺很難描述,但當你看到一個用柔和的顏色做的設計時,它會讓你感到放松。
12.圖標設計中的漸變色
曾經有一段時間,設計師們因為在設計中使用多色配色方案而感到羞愧。今天,情況不同了。鼓勵使用具有生動和多種顏色的調色板。因為現在它代表著比隨機顏色更有意義的東西。
這可能就是為什么我們看到許多設計師采用漸變配色方案的原因。特別是在圖標設計方面,我們看到Instagram等許多品牌都利用了這一趨勢。最新加入的品牌是Mozilla。
Mozilla于2019年6月推出了新的Firefox更名圖標設計。Firefox總是有一個彩色的圖標設計。但這種新的方法把事情帶到了一個新的水平。
他們的新調色板精選了各種顏色和色調。該公司表示,新的圖標將有助于品牌保持相關性“長期到未來”。
漸變圖標是否僅適用于產品圖標?一點也不.您也可以在網站設計和應用程序界面上使用它們。這個商業圖標包就是一個很好的例子。
13.標志設計中的復古氖色彩
80年代的復古配色又卷土重來了。特別是在標志設計中使用氖顏色是最近一直在增長的勢頭。
一個很好的例子是我們在Dribbble上發現的這個品牌標志它是為一家名為ZenClass的俄羅斯軟件公司設計的,該公司專門從事在線學習系統。
請注意它是如何使用帶有漸變混合的發光氖色的。它看起來真的很迷人。
雖然這種趨勢不適用于大多數品牌和標志設計,但它有自己的受眾。特別是隨著未來主義賽博朋克設計的流行,這種氖色趨勢與技術和游戲相關品牌最為相關。
14.標簽設計中的褪色復古色
這些天來,在標簽中使用復古主題設計非常流行。特別是標簽設計,使用washed-up和褪色的復古色彩是那些吸引最多的注意。從服裝標簽到咖啡包裝等等,我們
為什么它在標簽設計中很受歡迎?這主要是因為當印刷在紙板和紙袋上時,復古的顏色看起來令人驚嘆。
但最近,我們發現這一新趨勢更進一步。甚至出現在啤酒罐的標簽上。
這真的讓你想知道,我們在遵循設計趨勢方面是否在倒退?
15.產品設計中的黑色和金色
經典的黑色和金色搭配是永不過時的潮流。這種顏色趨勢一直是代表優雅,階級和豪華的東西。當然,我們可以期待它今年也能保住自己的位置。
問題是,什么類型的品牌和設計將采用這種永恒的趨勢?好吧,啤酒品牌怎么樣?
夜生活釀造是最新的酒精品牌,采用經典的黑色和金色的趨勢,其產品設計。正如你所看到的,它看起來很神奇,特別是當與裝飾藝術風格的設計一起使用時。
MGCO肥皂公司設法把這個新的趨勢旋轉使用深綠色和金色的肥皂包裝設計。
16. App UI設計中的深色
這就像移動的和桌面平臺上的每一個應用程序都在進入黑暗模式。隨著Android、iOS甚至Windows引入深色用戶界面,現在在每個應用程序中包含深色模式已成為標準做法。
谷歌首先在其Gmail移動的應用程序中引入了黑暗模式,隨后是Whatsapp。甚至Facebook現在也為它的網絡應用程序提供了一個黑暗模式。
不用說,在接下來的幾個月里,我們當然,我們希望設計師們能在這一趨勢下發揮創意。
它并不總是必須是黑色和白色,以創建一個黑暗模式的用戶界面。有許多深色調的顏色,這將有助于創建一個驚人的深色模式的應用程序。
下一步是什么?
在色彩和設計趨勢的海洋中,我們確信這些特定的趨勢將持續到明年。希望在未來的許多年里。特別是因為它們得到了世界上一些最大品牌的驗證,您可以在設計項目中安全地使用這些趨勢。
明年又會有什么新的色彩趨勢出現呢?明年請繼續收看,一探究竟。