在當今的Web開發領域,JavaScript框架扮演著至關重要的角色。React、Vue和Angular作為三大前端框架,各自具有獨特的特性和優勢。本文旨在深入探討這三個框架的應用,并為讀者提供詳盡的學習指南,幫助他們更好地理解、掌握和應用這些技術。
第一部分
React框架的應用
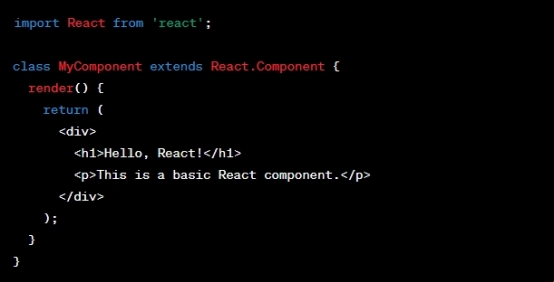
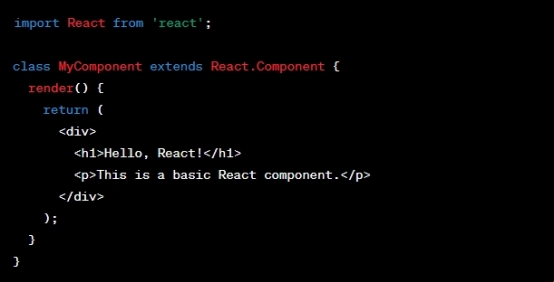
React是一個由Facebook開發的JavaScript庫,采用組件化的開發模式。以下是一個簡單的React組件示例

import React from 'react';
class MyComponent extends React.Component {
render() {
return (
<div> <h1>Hello, React!</h1> <p>This is a basic React component.</p> </div>
); } }
1. 組件化開發
React的核心理念是組件化開發。組件化可以將復雜的UI拆分成獨立且可復用的部分,提高了代碼的可維護性和可擴展性。
2. 虛擬DOM
React通過虛擬DOM的概念提高了頁面渲染性能。通過比較虛擬DOM和實際DOM的差異,React只更新必要的部分,減少了頁面重新渲染的開銷。
3. 狀態管理
狀態管理在大型應用中至關重要。Redux等狀態管理庫幫助React應用更好地管理和維護其狀態。
4. 生態系統
React生態系統龐大,擁有豐富的第三方庫和工具,例如React Router用于路由管理,使得構建應用更加高效。
5. 快速構建界面
React的簡潔性和高性能使其成為構建動態用戶界面和單頁面應用的理想選擇。其優化的渲染機制能夠處理大型數據,提供流暢的用戶體驗。
Vue框架的應用
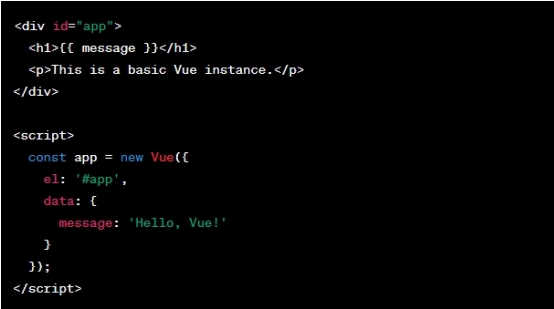
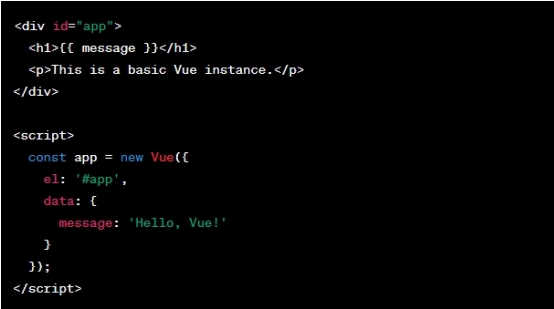
Vue是一款漸進式JavaScript框架,易學且靈活。以下是一個基本的Vue實例示例:

<div id="app">
<h1>{{ message }}</h1> <p>This is a basic Vue instance.</p> </div>
<script> const app = new Vue({ el: '#app', data: { message: 'Hello, Vue!' } }); </script>
1. 響應式數據綁定
Vue通過雙向綁定技術實現數據的響應式更新,當數據變化時,視圖會自動更新,極大地簡化了開發流程。
2. 單文件組件
Vue支持單文件組件,允許開發者將模板、樣式和腳本寫在一個文件中,提高了代碼的可讀性和維護性。
3. 輕量級和易學
Vue的學習曲線相對較低,適合初學者,并且可漸進式地應用于現有項目。
4. 生態系統
Vue的生態系統龐大且活躍,擁有Vue Router、Vuex等工具,為應用提供了更多的功能和便利。
5. 靈活性
Vue提供了很高的靈活性,允許開發者按照自己的喜好和項目需求選擇使用其部分功能或擴展其他功能。
Angular框架的應用
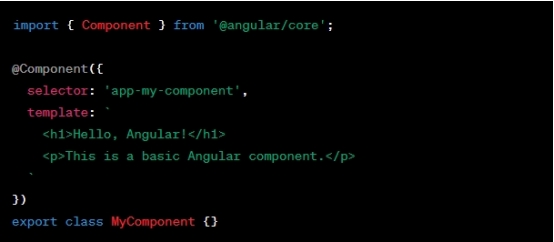
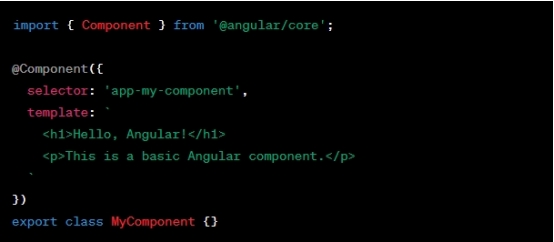
Angular是由Google維護的完整性框架,提供了強大的功能集合。

import { Component } from '@angular/core';
@Component({ selector: 'app-my-component',
template: `
<h1>Hello, Angular!</h1> <p>This is a basic Angular component.</p> `
})
export class MyComponent {}
1. 完整性框架
Angular提供了大量的工具和庫,例如路由、表單處理等,可以輕松構建復雜的應用。
2. 依賴注入
Angular支持依賴注入,使得代碼更模塊化、可測試和可維護。
3. 大型企業應用
Angular適用于構建大型企業級應用,具備良好的架構設計和穩定性。
4. RxJS支持
Angular通過RxJS處理異步操作,使得應用的數據管理更加便捷和高效。
5. 類型化架構
使用TypeScript作為主要語言,Angular帶來了強類型檢查和更好的代碼維護性,在大型項目中尤為有用。
第二部分
React框架的特點
React以其組件化開發、虛擬DOM、狀態管理和強大的生態系統而聞名。其基于組件的開發模式使得代碼更易維護、可重用,虛擬DOM提升了頁面渲染性能。同時,其狀態管理和豐富的生態系統(例如Redux、React Router等)為開發人員提供了更多的工具和便利。React在構建動態用戶界面和單頁面應用方面表現出色。
Vue框架的特點
Vue是一個輕量級且易學的框架,具備響應式數據綁定、單文件組件、靈活性和活躍的生態系統。其響應式數據綁定、單文件組件和逐漸引入現有項目的特性,使得它成為快速構建中小型項目的理想選擇。另外,Vue的靈活性和生態系統使得它在開發過程中具備了更大的靈活性和可拓展性。
Angular框架的特點
Angular作為一個完整的框架,提供了完善的工具集合,包括依賴注入、完整性框架、RxJS支持和類型化架構。其強大的功能集和穩定的架構設計使得它適用于構建大型企業級應用。Angular的依賴注入和RxJS支持也為開發者提供了更好的代碼組織和異步操作處理。
總的來說,React適用于構建動態用戶界面和單頁面應用;Vue適用于中小型項目,具有低學習曲線和靈活性;Angular適用于大型企業級應用,提供完整的工具集和穩定的架構。因此,開發者可以根據項目的規模、復雜度和團隊的技術棧來選擇最適合的框架,以獲得最佳的開發體驗和最優質的產品。
第三部分
React框架的優勢和劣勢
優勢:
靈活性和可重用性:組件化開發模式使得代碼更易于維護和重用。
性能優化:虛擬DOM提高了頁面渲染性能,只更新必要的部分。
豐富的生態系統:擁有眾多第三方庫和工具,如Redux、React Router等,增強了React的功能和擴展性。
劣勢:
學習曲線較陡:初學者可能需要一定時間來適應其特有的開發方式和概念。
靈活性導致選擇困難:由于React本身的靈活性,需要開發者自行選擇合適的庫和工具。
Vue框架的優勢和劣勢
優勢:
易學易用:具有低門檻,易于上手,適合快速開發中小型項目。
響應式數據綁定:雙向數據綁定讓數據與視圖同步更新,開發效率高。
靈活性:可以漸進式地引入項目,提供了更多的靈活性和可拓展性。
劣勢:
不適用于大型應用:在處理大型、復雜應用時可能不如Angular表現出色。
生態系統相對較小:相較于React和Angular,Vue的生態系統相對較小一些。
Angular框架的優勢和劣勢
優勢:
完整性框架:提供了完整的工具集,適用于構建大型企業級應用。
類型化架構:使用TypeScript作為主要語言,增強了代碼的可維護性和可讀性。
強大的生態系統:擁有豐富的工具、庫和插件,完善的生態系統能夠支持各種應用需求。
劣勢:
學習曲線較陡:相較于React和Vue,Angular的學習曲線更為陡峭。
冗余性和復雜性:可能包含過多的功能對于某些小型項目過于繁雜。
如何選擇:
項目規模和復雜度:React適用于大型應用,Vue適用于中小型項目,而Angular則更適合大型企業級應用。
團隊技術棧和經驗:考慮團隊成員對不同框架的熟悉程度和技能水平。
性能需求:根據項目性能需求選擇最適合的框架。
總的來說,React具有靈活性和性能優勢,Vue簡單易學且靈活,而Angular適用于大型企業級應用。選擇最適合的框架應該考慮到項目需求、團隊技術和開發者的熟練程度。
第四部分
進階React
狀態管理優化:深入學習并實踐React的狀態管理庫,如Redux、MobX或Context API。掌握高效管理應用狀態的方法,避免狀態混亂和性能問題。
性能優化:了解并實踐React的性能優化技巧,如React.memo、useMemo和useCallback等針對函數組件的性能優化方法,以及避免不必要的重新渲染。
Hooks和高階組件:深入了解和實踐React Hooks,并學習高階組件(Higher-Order Components)的使用場景和實現方式。
服務端渲染(SSR):學習和實踐React的服務端渲染(SSR)技術,以提高SEO和性能。
測試驅動開發(TDD):通過學習測試工具(如Jest、Enzyme等)和實踐測試驅動開發,提高代碼質量和穩定性。
進階Vue
Vuex進階:深入學習Vuex,了解模塊化、持久化狀態、插件的使用以及異步處理等高級用法。
自定義指令和過濾器:掌握Vue自定義指令和過濾器的編寫,擴展Vue的功能和適應特定需求。
漸進式框架原理:深入了解Vue的漸進式框架原理,包括響應式數據綁定、虛擬DOM等核心機制。
服務器端渲染(SSR)和靜態網站生成(SSG):了解和實踐Vue的服務器端渲染(SSR)和靜態網站生成(SSG)技術,以提升網站性能和SEO。
TypeScript與Vue:結合Vue與TypeScript使用,提高代碼的可維護性和穩定性。
進階Angular
RxJS深入:深入學習RxJS,掌握Observable、Operators、Subject等概念,應用于更復雜的異步場景和數據流管理。
路由與守衛:學習Angular路由的高級特性,如守衛、預加載策略和惰性加載模塊等。
自定義指令和管道:掌握自定義指令和管道的編寫和應用,擴展Angular的功能和適應特定需求。
動態組件和組件通信:深入了解動態組件和各種組件間通信的方式,提高組件復用性和靈活性。
JIT與AOT編譯:理解并應用Angular的JIT(Just-in-Time)和AOT(Ahead-of-Time)編譯模式,優化性能和減少首次加載時間。
在進階階段,建議開發者通過閱讀官方文檔、實際項目應用和參與開源社區貢獻來更深入地了解框架,并且不斷嘗試新的技術和功能以提高自己的技能水平。