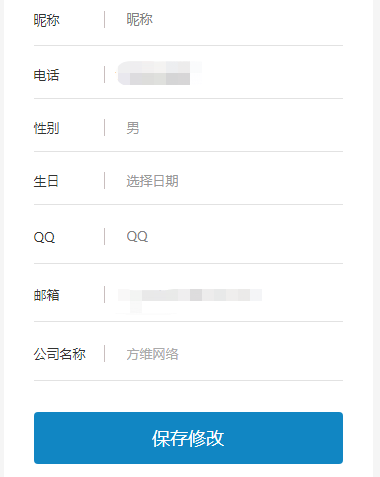
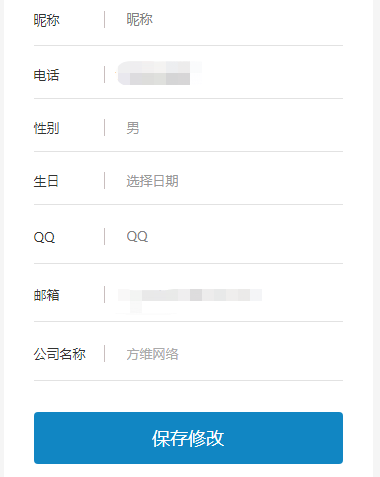
微信小程序的表單提交是比較常用的功能,隨著獲得昵稱與頭像接口的取消,用戶需要自己填寫才行,下面我們舉例說明一個修改用戶信息的表單,如下圖所示:

其中wxml的代碼如下所示:
<form bindsubmit="saveData" report-submit="true">
<view class="form">
<view class="input-box">
<view class="name">昵稱</view>
<input class="text" type="text" name="nickname" value="{{model.nickname}}" placeholder="昵稱" />
</view>
<view class="input-box">
<view class="name">電話</view>
<view class="phone">{{model.username}}</view>
</view>
<view class="input-box">
<view class="name">性別</view>
<picker class="picker-box" bindchange="bindPickerChange" value="{{index}}" range="{{array}}"><view class="picker">{{array[index]}}</view></picker> </view>
<view class="input-box">
<view class="name">生日</view>
<picker class="picker-box" mode="date" value="{{date}}" start="1960-01-01" end="2020-01-01" bindchange="bindDateChange">
<view class="picker"> {{date==''?'選擇日期':date}}</view>
</picker>
</view>
<view class="input-box">
<view class="name">QQ</view>
<input class="text" type="text" name="qq" value="{{model.qq}}" placeholder="QQ" />
</view>
<view class="input-box">
<view class="name">郵箱</view>
<input class="text" type="text" name="email" value="{{model.email}}" placeholder="郵箱" />
</view>
<view class="input-box">
<view class="name">公司名稱</view>
<input class="text" type="text" name="company" value="{{model.company}}" placeholder="公司名稱" />
</view>
<button class="btn-submit" formType="submit" disabled="{{disabled}}">保存修改</button>
</view>
</form>
代碼說明:當用戶點擊“保存修改”的按鈕時,即觸發bindsubmit="saveData"中的saveData方法。disabled="{{disabled}}"的值變改true,即按鈕變成灰色,以防止用戶重復點擊,不過如果提交的信息有誤,需要提示并重新讓disabled=”false”,用戶修改資料后可繼續提交。
還有JS代碼如下所示:
初始化參數如下:
data: {
headpic: '',//默認微信頭像
nickname: '',//默認微信昵稱,
array: ['請選擇','男', '女'],
index: 0,
date:"",
multiIndex: [0, 0, 0],
date: '未設置',
disabled:false
},
提交表單的方法如下:
saveData: function(e) {
let _this = this,
values = e.detail.value //獲取整個表單填寫的內容的數組,如values.company即用戶填寫的公司名稱
// 進行表單驗證,調用validation方法
if (!_this.validation(values)) {
util.showError(_this.data.error);
return false;
}
wx.showLoading({
title: '正在修改中...',//提交過程的提示
})
_this.setData({
disabled: true,//防止用戶重復點擊
})
var date = _this.data.date
var index = _this.data.index
var member_id = wx.getStorageSync('member_id') //獲取緩存數據member_id會員id
var url_wx_update = util.getApiUrl(app, "/Member/info_edit", "")
var post_data_wx = {
"member_id":member_id,
"nickname": values.nickname,
"birthday":date,
"index":index,
"qq": values.qq,
"email": values.email,
"company": values.company,
}
util._post_from(url_wx_update, post_data_wx, function (res_update) {
//提交表單,更新用戶信息
console.log(res_update)
if (res_update.data.code == '200') { //200是成功返還的參數
console.log('data')
console.log(res_update.data)
wx.hideLoading()
util.showNotice('修改成功')
//更新用戶信息后跳轉到會員中心,由于會員中心頁面是tabbar頁面,所以此處用wx.switchTab做為跳轉。
setTimeout(function () {
wx.switchTab({
url: '/pages/member/index'
})
}, 2000)
} else {
util.showNotice(res_update.data.msg)
wx.hideLoading()
_this.setData({
disabled: true,
})
}
})
},
其他表單驗證的方法如下:
validation: function(values) {
var _this = this
if (values.realname == '') {
_this.data.error = '昵稱不能為空'; //一個錯誤的提示
return false; //返回false,則會用 util.showError(_this.data.error)彈窗提示_this.data.error內容
}
return true; //如果表單的驗證都正確,則返回true
},
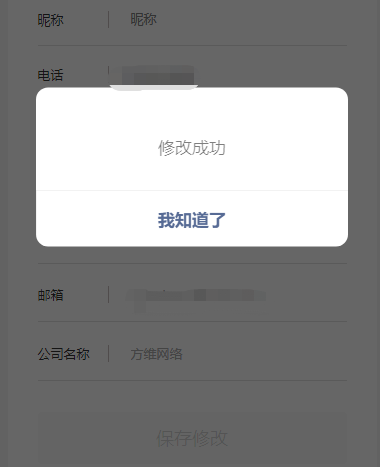
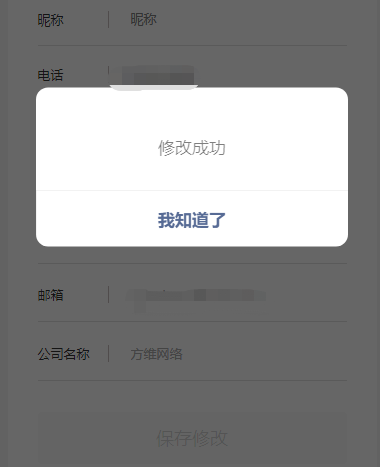
修改成功后彈窗提示如下圖所示:

此方法的亮點主要是validation方法,用了這個可以省很多代碼,不再需要逐一獲取每個參數的值,而是直接把數組傳遞到validation方法進行有規則的判斷。