在國內的網站的聯系我們的動態地圖中,百度地圖與高德地圖都是比較常用的,都有比較合適的網頁地圖插件,從功能的普遍性講,百度地圖還是比高德地圖好出不少的,但奈何百度地圖只支持中文,沒有英文版,而高德地圖是有英文版的(雖然更新很慢,很多位置更新不及時)所以如果是做中英文版網站的動態地圖時,可以中文版用百度地圖,英文版用谷歌地圖,中英文版都使用同一種地圖的話,可以用高德地圖,下面講一下如何實現在同一個頁面里點擊顯示不同的地圖位置,如下圖所示:

html代碼如下:
<div class="progrss">
<div class="name" data-point1="118.831377" data-point2="31.930893" >南京總部</div>
<div class="name" data-point1="120.614977" data-point2="31.331292" >蘇州</div>
<div class="name" data-point1="113.859061" data-point2="22.571552" >深圳</div>
</div>
<div class="map map-active" id="container2" style="width:100%; height: 500px;">
<!--此處顯示地圖的內容-->
</div>
JS代碼如下:
<script type="text/javascript">
function get_map(point1,point2){
//初始化地圖對象,加載地圖
var map = new AMap.Map("container2", {resizeEnable: true, zoom:11,lang:'cn'});
//其中參數point1為地圖的經度,point2為地圖的緯度
Var lnglats = [
[point1,point2]
];
var infoWindow = new AMap.InfoWindow({offset: new AMap.Pixel(0, -30)});
//確定地圖的位置,并將在地圖增加標注點
for (var i = 0, marker; i < lnglats.length; i++) {
var marker = new AMap.Marker({
position: lnglats[i],
map: map
});
}
map.setFitView();//顯示不同的經度和緯度的地圖
}
</script>
JS切換效果如下:
<script>
// 地圖切換效果
$(" .progrss .name").on("click", function () {
let index = $(this).index();
$(this).addClass("name-active").siblings().removeClass("name-active") $(" .contact-list .link-detail").eq(index).addClass("detail-active").siblings().removeClass("detail-active")
var point1 = $(this).attr('data-point1') ;//獲得要所在地點的經度
var point2 = $(this).attr('data-point2') ;//獲得要所在地點的緯度
get_map(point1,point2); //調用地圖顯示方式,顯示切換后的地圖位置
}).eq(0).click();//默認顯示第一個地點的位置
</script>
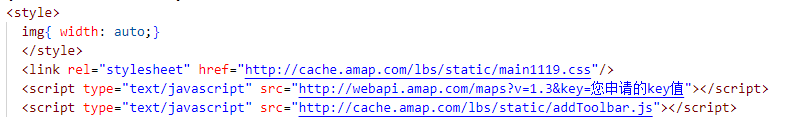
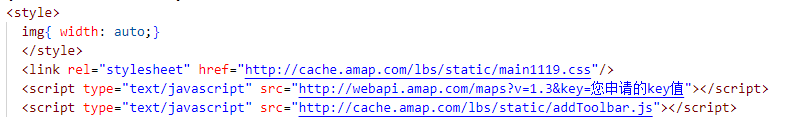
要求引入jquery.js和高德地圖的JS文件和CSS文件,如下圖:

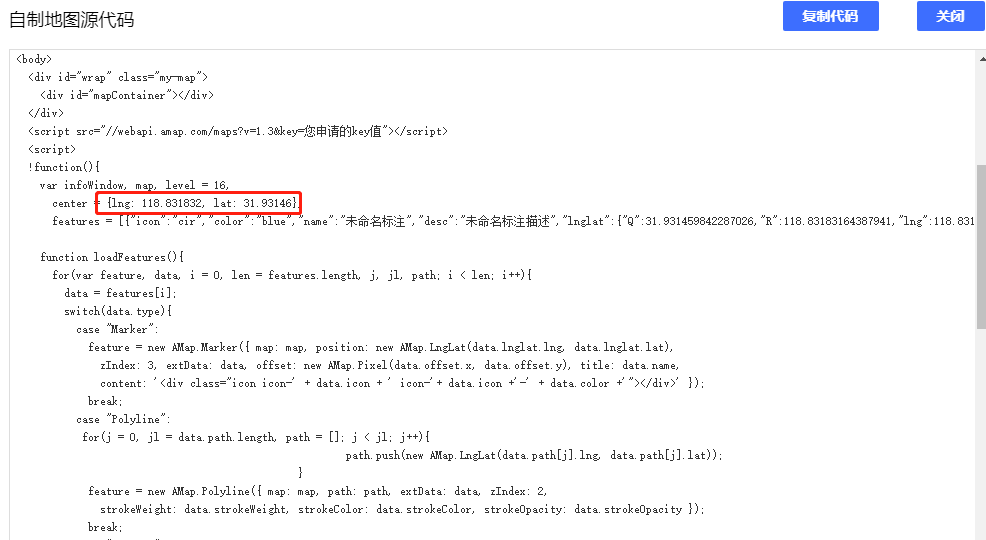
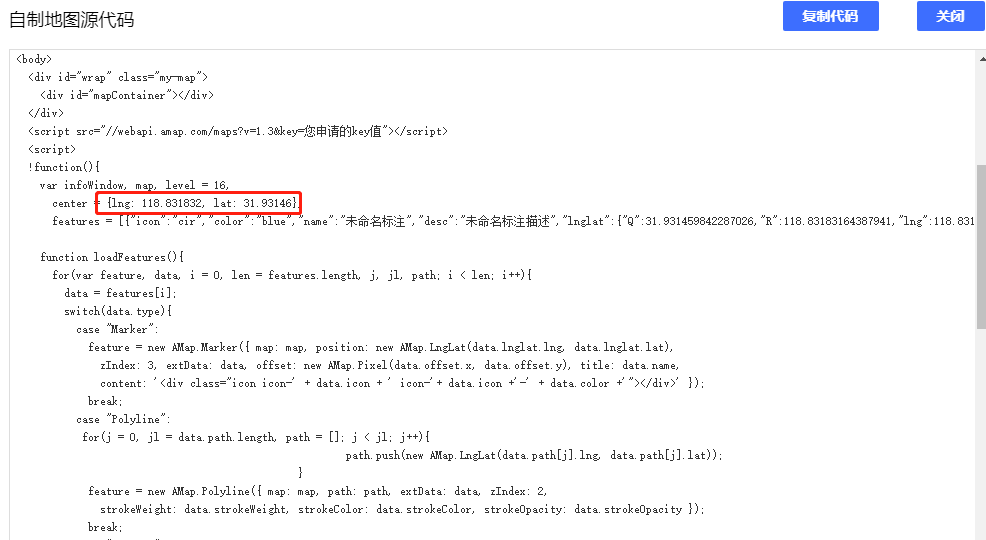
可通過高德地圖API頁面獲取地圖上的經緯度,如下圖所示:

其中lng為經度, lat為緯度,這樣就能實現地圖的標注點。
最后說一下,從準確性和運用廣泛性來講。中文網站用百度地圖,英文網站用谷歌地圖是最好的選擇,但谷歌地圖在國內無法訪問(需要梯子),所以折中的方法就是中英站使用同一個地圖時,可以使用高德地圖顯示。如果英文網站不向國內用戶瀏覽,則可以使用谷歌地圖,這都要取決客戶的選擇了。