想必前端程序員需要VUE項目的時候,一般都是使用Vscode或者HbuliderX創(chuàng)建項目,但是有寫包都需要外部引入,我一般都是使用node.js腳本創(chuàng)建項目,因為可以把自己需要的包選擇進去創(chuàng)建項目。
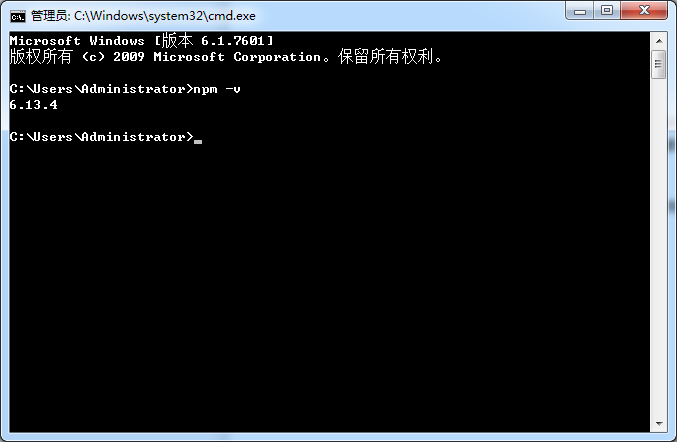
首先我們需要下載node.js腳本,然后電腦快捷鍵使用win+r輸入cmd,進入腳本界面輸入npm-v看看是否安裝成功。如下圖

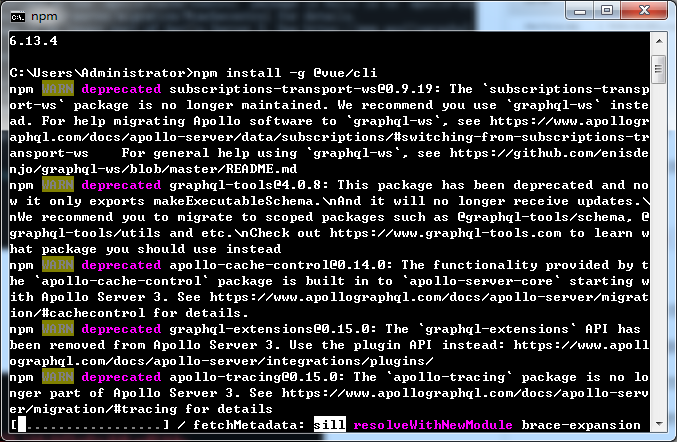
然后搭建vue的環(huán)境安裝vue-cl,輸入npm install -g @vue/cli。如下圖

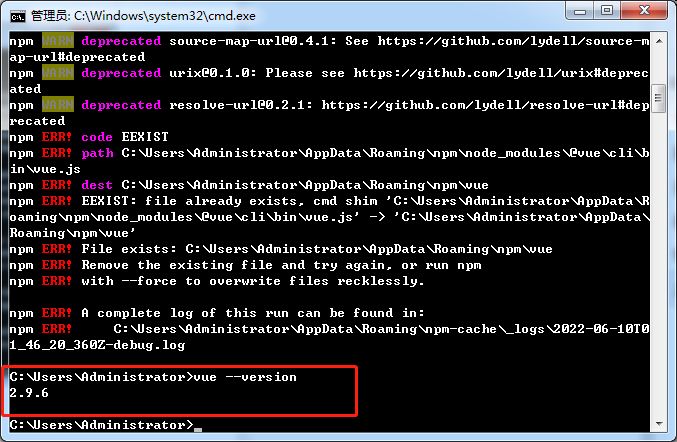
然后輸入vue --version進行檢測看看是否搭配完成。如下圖

然后需要存放項目的地址,如c盤vue文件下:

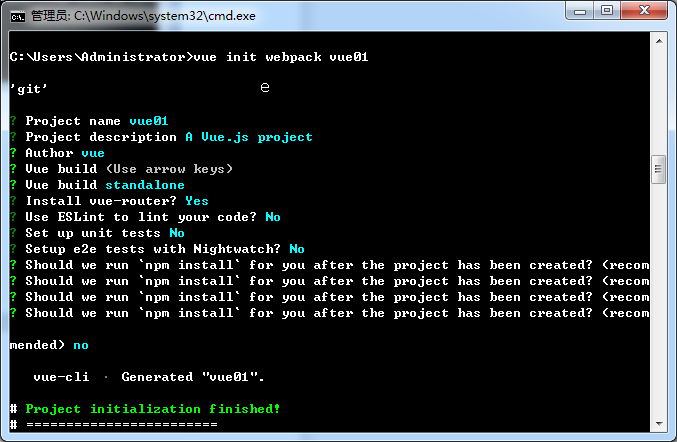
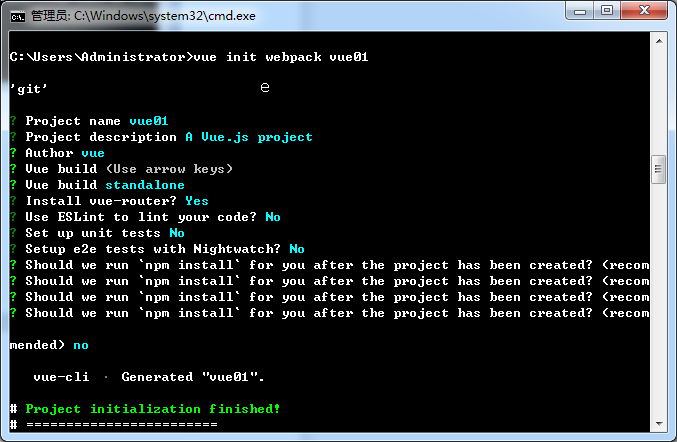
最后創(chuàng)建vue項目,輸入vue init webpack vue01,vue01是項目名稱大家可以輸入自己想創(chuàng)建的vue項目名稱。

1.Project name是項目名稱,直接回車
2.Project description是項目描述,寫完回車
3.Author是項目作者,寫完回車
4.其余下面的是項目過程中需要的包,出了Install vue-router是需要的可以選擇yes,其它的我覺得沒什么用,我都是選擇的no,選擇完之后顯示如上圖就是vue項目創(chuàng)建成功了。
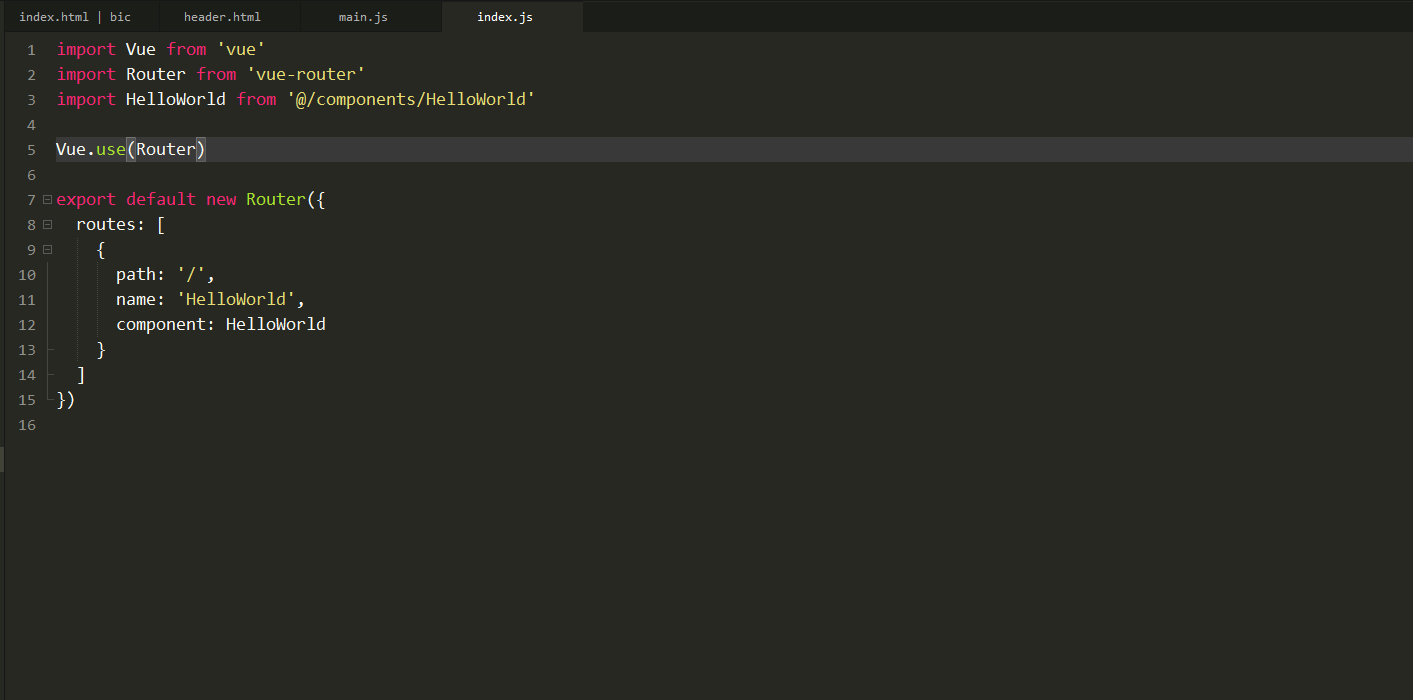
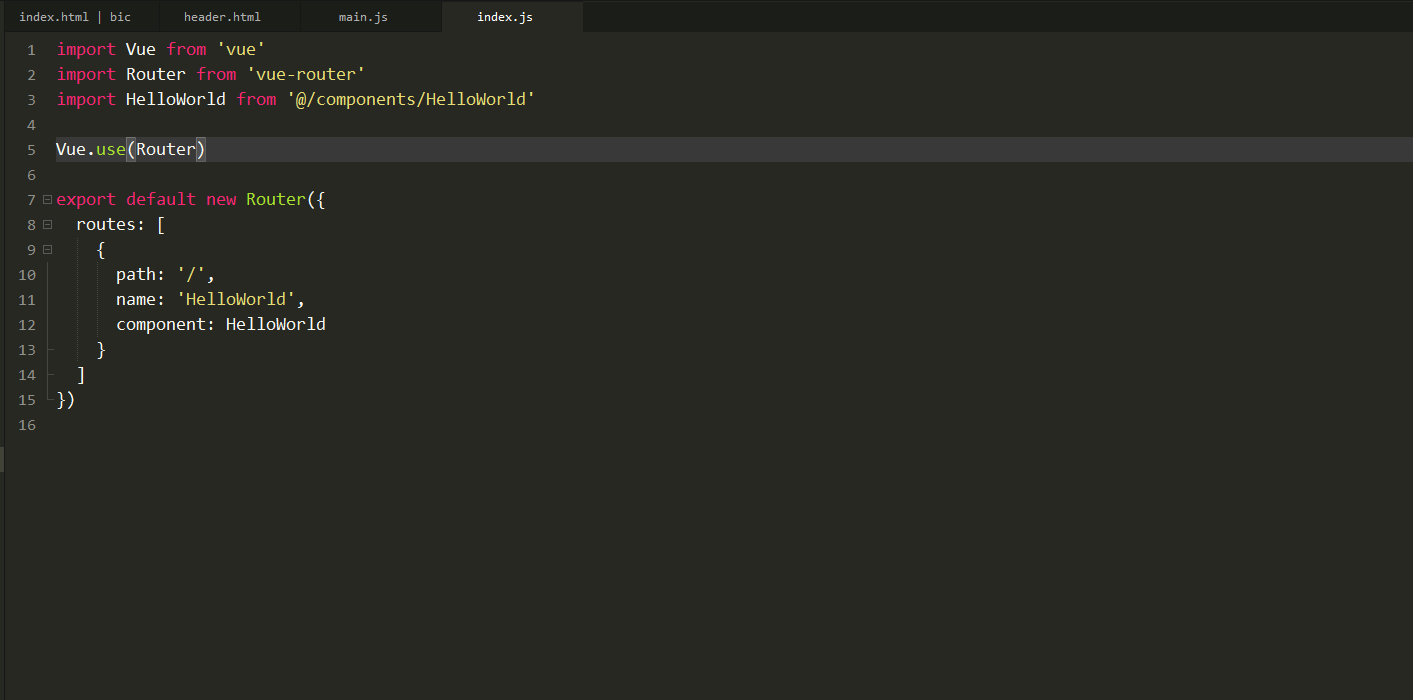
vue-router這個包在vue項目進行中能起到很大的作用的,比如主頁面需要引入其它的頁面進來,我們就需要使用vue-router,里面有一個mian.js,進入添加js輸入頁面路徑引入子頁面。代碼如下:

大家趕快去試試吧,這樣建站更簡單方便,運行終端的話可以使用npm run dev,在終端里面先輸入cd 文件地址 && npm install,然后會顯示瀏覽ip地址,Ctrl+右邊就可以直接打開測試網頁了。