互聯網技術變化發展很迅猛,網站設計趨勢也不例外。曾經是現代和創新的設計元素和網站功能近年來可能已經變得乏味、過度和陳詞濫調,讓人已經視覺疲勞。當人們到達您的網站時,您最不想看到的就是失去轉化,因為您的網站看起來已經過時或忽略了關鍵的網絡標準。讓人已經沒有興趣去點擊查看。
幸運的是,我們年輕而富有激情的網頁設計團隊緊跟所有最新的網站設計和開發趨勢的潮流,以創建功能強大、易于使用、性能良好且外觀精美的網站。我們想分享一些最新的創新、數字技術趨勢、標準和 2022 年的預測。
網頁設計的某些方面永遠不會消失——用戶友好的導航、數據安全和快速加載時間應該只在您的網站上給出。但是,您可以通過添加其中一些創新的網站功能和元素,使您的網站始終處于設計和搜索引擎的前沿。
下面是由
30個網站設計的趨勢和標準去闡述
1.大膽的顏色
色彩繽紛的極簡主義與 2022 年最突出的網頁設計趨勢之一相輔相成:色彩!大膽、明亮、飽和的顏色可幫助您的品牌從許多公司在過去幾年中選擇的柔和中性色中脫穎而出。
氣泡水公司 bubly 是一個很好的例子,它說明了網站如何使用大膽、飽和的顏色而不會讓人眼花繚亂。他們的品牌都是關于彩色罐頭的,他們的網站是它的延伸:

2022 年的一些網頁設計趨勢:有機形狀、極簡主義和大膽的色彩!
2.網站加載時間和頁面速度為王
最重要的網頁設計標準之一是超快的加載時間。多年來,快速加載時間一直是 UX 和 SEO 的重要因素,對于想要獲得良好排名和更好轉換的網站來說,它仍然是重中之重。
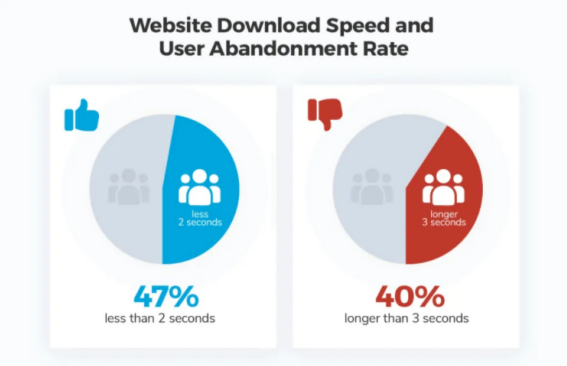
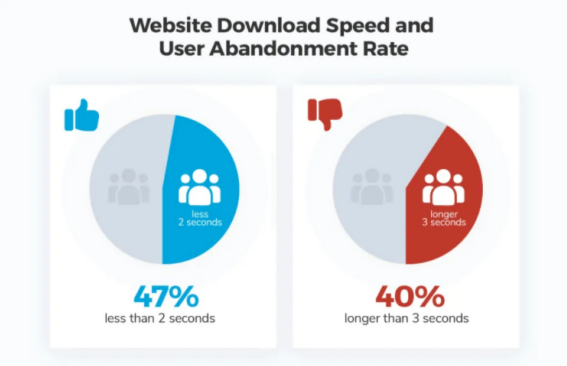
研究表明,超過一半的互聯網瀏覽器希望網站在點擊鏈接后加載速度不超過兩秒。如果加載您的網站的時間超過三秒鐘,您的訪問者很可能會離開,而且他們不太可能再次回來!
網站性能直接影響公司的底線。Pinterest 將感知等待時間減少了 40%,這使搜索引擎流量和注冊量增加了 15%。

在尋找投資物業時,您可能從房地產經紀人那里聽說過“位置、位置、位置”一詞。在 TheeDigital,我們專注于“轉化、轉化、轉化”。網站加載時間是我們用來確保良好用戶體驗的標準指標。
3. 智能內容加載,帶來更愉快的用戶體驗
我們中的許多人可能會為擁有大量圖形元素和第三方集成的資源密集型網站而感到厭惡,這可能會減慢我們的網站速度。幸運的是,有許多不同的方法可以開發只下載您看到和需要的內容的智能網站。
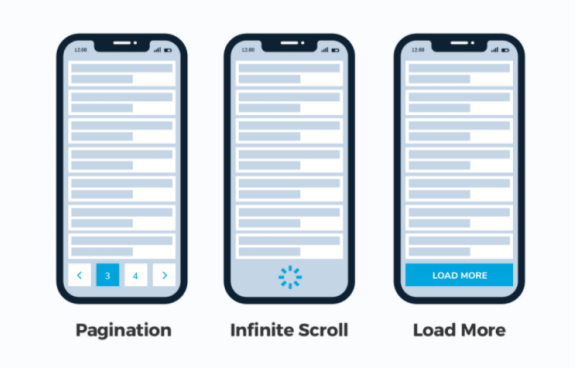
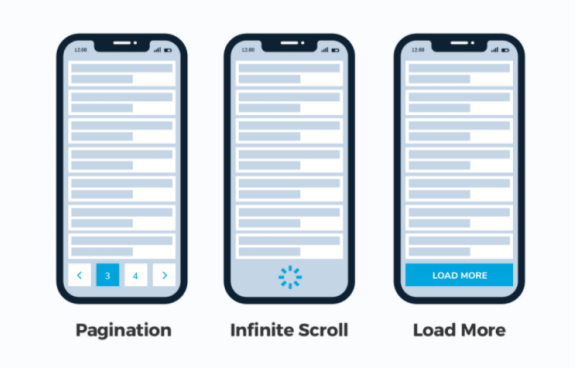
延遲加載和無限滾動并不是全新的技術。頂級社交網絡多年來一直在使用它,尤其是在無限滾動方面。該方法在長(一)頁網站中也很流行。
所有網站都應考慮實施一種或兩種技術方法如何幫助他們超越或超越競爭對手。這些功能可以幫助改善所有網站訪問者的用戶體驗,從而提高您的轉化率和排名。
延遲加載確保網絡瀏覽器(如 Google Chrome、Safari 和 Firefox)只會下載您在屏幕上看到的內容,而不會浪費寶貴的服務器資源和 TIME 來加載可能永遠不會看到的屏幕外內容。

許多網站訪問者從未到達網頁底部。那么為什么要加載該內容并增加網站加載時間。更好的方法是在他們開始向下滾動頁面并靠近它時加載內容。
4.根據您的地理位置和瀏覽歷史的個性化內容
也許您訪問了一個網站,然后在幾個小時或幾天后返回該網站,以查看內容已更改。當您第一次在手機或其他瀏覽器上打開它時,您會看到您第一次訪問該網站時看到的原始內容。
眾所周知,最先進的網站會跟蹤我們的瀏覽歷史并了解我們的位置。但是尖端的網絡機構會建議他們的客戶顯示動態內容、基于過去用戶行為的內容,或者我們對用戶的了解。不是為所有人服務的通用內容。 為第二次或第三次返回您網站的用戶創建的自定義內容可以提高轉化率。
每次將 Google 用作搜索引擎時,您都會體驗到這一點。在北卡羅來納州羅利市尋找附近餐廳的人會看到與其他城鎮的用戶不同的結果。
一個很棒的目錄網站也會識別出你喜歡的食物類型。如果您過去曾查看或保存過意大利餐廳,那么在搜索結果中將意大利餐廳的權重放在較高位置可能是有意義的。
另一個例子是當您第一次訪問銀行的網站時,您需要添加您的用戶名并將您的瀏覽器標記為“受信任”。當您回來時,銀行會知道您是個人客戶還是企業客戶。因此,他們將根據您的客戶狀態推送他們的住宅或商業產品。

對于電子商務網站所有者來說,個性化內容可能更為重要。為在線購物者顯示最近查看、保存或喜歡的產品可以提高轉化率。為回頭客突出顯示廢棄的購物車內容對于保持更高的轉化率也至關重要。
不知不覺中,個性化的網站內容越來越受到用戶的期待;對于成功的網絡形象來說,這將是一個更加重要的焦點。
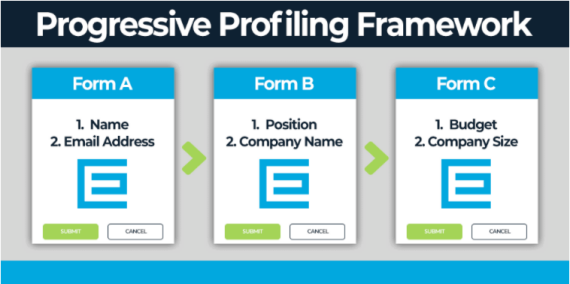
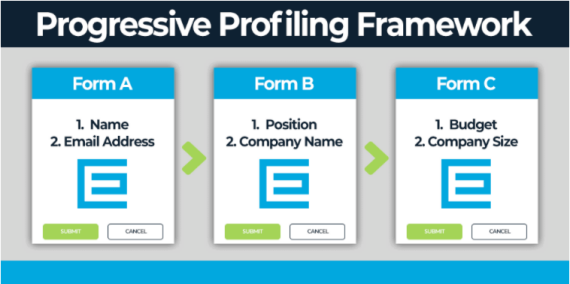
5. 與您的 CRM 工具集成的漸進式潛在客戶培育表格
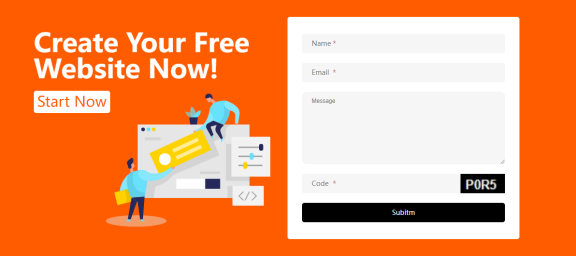
在線潛在客戶生成表格是營銷網站最重要的元素之一。我們想更多地了解我們的網站訪問者,但我們不能在任何特定時間問太多問題。我們在登錄頁面上放置漸進式/動態聯系表格,并根據潛在客戶的旅程顯示字段。

理想情況下,我們不想在表單中顯示太多字段,但我們始終可以根據我們已經知道的有關潛在客戶的數據調整表單字段。我們可能會在第一次轉換時詢問姓名、公司和電子郵件地址,然后在下一次轉換機會時詢問電話號碼、職務、公司規模、公司收入字段。
我們的 CRM 與 HubSpot 一樣,存儲我們的潛在客戶信息。通過將其與我們的網站集成。當潛在客戶返回我們的網站時,CRM 可以識別他們,并在我們不知道聯系人的登錄頁面上顯示表單字段。
6.聊天機器人變得像人類
聊天機器人是另一個流行了幾年的功能,并將在 2022 年繼續發揮作用。隨著人工智能和機器學習變得越來越復雜,我們希望看到聊天機器人成為簡單客戶服務請求和“個人購物”的常態。”

例如,如果客戶訪問您的網站,尋求電話支持并且聊天機器人知道他們有可用的免費電話升級。聊天機器人可以讓他們知道升級。這可以為客戶帶來積極的體驗,并為企業節省與與真人交談相關的客戶支持成本。
7.語音激活界面
我們訪問信息的方式正在發生變化——我們現在不再輸入谷歌,而是提出問題或提出要求。這意味著網頁設計正在調整以跟上語音聊天機器人和虛擬助手的流行。雖然語音激活界面對于大多數網站來說并不常見,但在可預見的未來,這種新興趨勢不會消失。

我們可以期待看到越來越多的網站將語音搜索作為傳統文本搜索的一個選項。
8. 可訪問性和可用性
包容性和可訪問性不僅僅是一種趨勢,但越來越需要網頁設計來考慮殘疾人的需求。擁有一個每個訪問者都可以導航和交互的網站不僅僅是良好客戶服務的一部分,而且還提供了出色的體驗。它可以提高轉化率,提升您的 SEO,并幫助您吸引更多的受眾。
 提高可訪問性的元素包括:
提高可訪問性的元素包括:
a.在文本和背景之間創建強烈的顏色對比;
b.添加焦點指示器,例如使用鍵盤導航時在鏈接周圍顯示的矩形輪廓;
c.使用帶有表單字段的標簽和說明而不是低上下文占位符文本;
d.對圖像使用功能性 alt 標簽(這也促進了 SEO!);
9. 交互性
向您的網站添加交互式部分是為訪問者提供價值、讓他們與您的網站互動并了解更多信息的好方法。
假設您是一名房地產經紀人,并在您的網站上添加了一個抵押貸款計算器。您在為訪問者提供價值的同時,還可以根據輸入計算器的數據了解更多關于他們的信息。
 10.虛擬現實
10.虛擬現實
未來幾年,網站上的 VR 體驗將繼續增加。想想像 Airbnb 這樣的網站,它可以讓您在預訂之前先參觀一下出租屋。或者家具網站宜家展示沙發在你房間里的樣子的能力。
VR 可以成為網站的強大工具,它可以幫助網站訪問者做出購買決定,為他們提供有用、有意義的內容。
 11. 微交互
11. 微交互
在網站上,微交互是向用戶提供微妙反饋的小動畫。當用戶將鼠標懸停在鏈接上時,我們都習慣于看到鏈接改變顏色。隨著對微交互的關注,同樣的體驗可能會受到更多關注,以更加突出一點。例如,根據鼠標懸停在的鏈接,將鼠標路線更改為不同的圖像。
12. 微動畫
正如您可能從名稱中猜到的那樣,微動畫是小型動畫。但在這種情況下,小并不意味著微不足道。在引導用戶與您的網站進行交互時,微動畫非常有用。他們還可以為您的網站添加趣味元素,就像 Smashmallow 在他們的英雄形象中使用微動畫所做的那樣:
微動畫已經流行了幾年,但在 2022 年,它將是關于有機地使用它們。正如我們的 UI/產品設計師所解釋的那樣,我們將考慮事物如何移動,如果它們在曲線或輪子上而不是在平面上。
電子商務網站的最新網頁設計趨勢之一是使用微動畫來增強用戶體驗并讓購物者體驗他們的產品。這家瑜伽服裝店已經在使用微動畫向購物者展示他們的衣服如何合身并穿在真人身上:
13.有機形狀
幾何形狀是 2020 年網站設計的一大趨勢,但在 2022 年,一切都與有機形狀有關。有機或流體形狀是任何不涉及直線的東西。想想自然界中發生的形狀,如山丘、湖泊或河流的邊緣,以及它們是如何不對稱和蜿蜒曲折的。
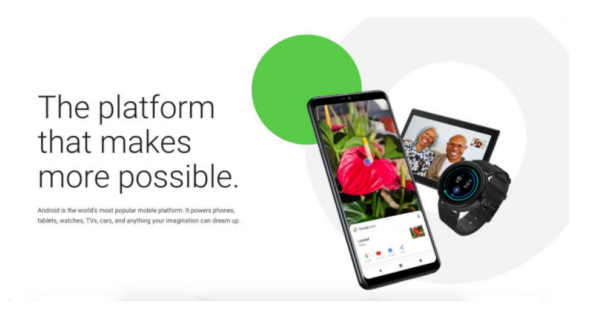
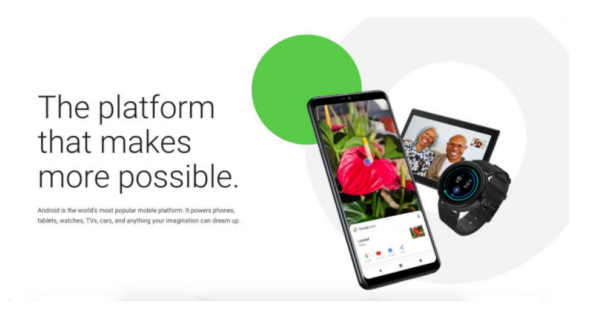
流體形狀是一種很好的方式來分解網站的各個部分,而不會產生粗糙的線條或角度。它們也很適合在后臺使用,例如 Android 如何在其主頁上的產品后面使用圓圈:

14. 極簡主義(平面設計)
極簡主義,有時被稱為“平面設計”并不是網頁設計的新趨勢。盡管如此,它通常與大量空白相關聯(想想蘋果。)在 2022 年,我們預計人們將嘗試色彩繽紛的極簡主義。極簡主義不一定要全白。
Shopify是一個很好地完成多彩極簡主義的網站的一個很好的例子 。他們網站的每個頁面都具有醒目的背景顏色、干凈的文本和最少的設計元素,以創建一個引人注目且易于吸引眼球的頁面。它們證明了極簡主義不一定是赤裸裸的或無聊的。