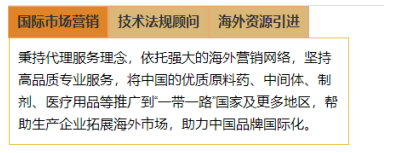
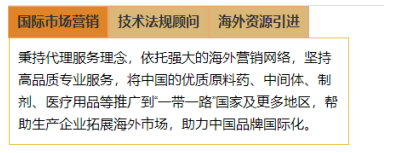
網站制作中,有時候要實現鼠標點擊tab標簽,下面對應的內容要對應切換,選中的tab標簽有個選中的效果,效果如下圖所示:

tab 標簽切換方式一:
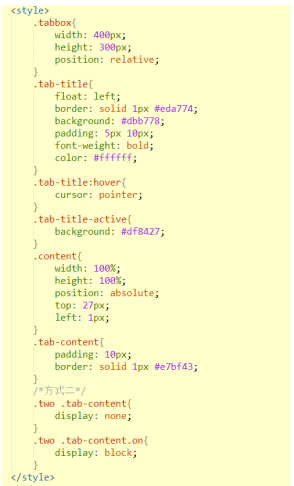
css如下所示:

Html:
<div class="tabbox">
<div class="tab">
<!---->
<div class="tab-title tab-title-active" id="tab1" onclick="show(3,1)">
<a>國際市場營銷</a>
</div>
<div class="tab-title" id="tab2" onclick="show(3,2)">
<a>技術法規顧問</a>
</div>
<div class="tab-title" id="tab3" onclick="show(3,3)">
<a>海外資源引進</a>
</div>
</div>
<div class="content">
<div class="tab-content" id="content1">
秉持代理服務理念,依托強大的海外營銷網絡,堅持高品質專業服務,將中國的優質原料藥、中間體、制劑、醫療用品等推廣到“一帶一路”國家及更多地區,幫助生產企業拓展海外市場,助力中國品牌國際化。
</div>
<div class="tab-content" id="content2" style="display: none;">
藥政專家團隊擁有數十年與美國 FDA、EDQM 和 DCGI 等監管 機構溝通的專業經驗,提供 CEP/COS, EU-GMP 準備的技術咨詢。
</div>
<div class="tab-content" id="content3" style="display: none;">
開發全球醫藥供應商,為國內醫藥合作伙伴配置優質的 海外醫藥資源。產品覆蓋原料藥、新型制劑、中間體、 保健品等。
</div>
</div>
</div>
Js
<script>
function show(total,active){
for(var i=1;i<total+1;i++){
$("#tab"+i).removeClass("tab-title-active");
$("#content"+i).hide();
}
$("#tab"+active).addClass("tab-title-active");
$("#content"+active).show();
}
</script>
tab 標簽切換方式二
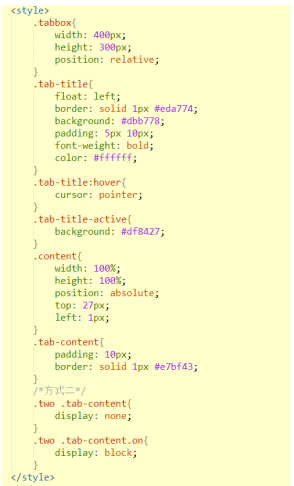
css:
html:
<div class="tabbox two">
<div class="tab">
<div class="tab-title">國際市場營銷</div>
<div class="tab-title">技術法規顧問</div>
<div class="tab-title">海外資源引進</div>
</div>
<div class="content">
<div class="tab-content">
秉持代理服務理念,依托強大的海外營銷網絡,堅持高品質專業服務,將中國的優質原料藥、中間體、制劑、醫療用品等推廣到“一帶一路”國家及更多地區,幫助生產企業拓展海外市場,助力中國品牌國際化。
</div>
<div class="tab-content">
藥政專家團隊擁有數十年與美國 FDA、EDQM 和 DCGI 等監管 機構溝通的專業經驗,提供 CEP/COS, EU-GMP 準備的技術咨詢。
</div>
<div class="tab-content">
開發全球醫藥供應商,為國內醫藥合作伙伴配置優質的 海外醫藥資源。產品覆蓋原料藥、新型制劑、中間體、 保健品等。
</div>
</div>
</div>
Js:
<script>
$(".tab .tab-title").on('click',function(){
var index = $(this).index();
$(this).addClass("tab-title-active").siblings().removeClass("tab-title-active");
$('.tab-content').eq(index).addClass('on').siblings('.tab-content').removeClass('on')
}).eq(0).click();
</script>