在我們使用jquery中,會(huì)經(jīng)常使用幾個(gè)主要和常用的API,今天我們?cè)敿?xì)介紹這幾個(gè)API的使用和場(chǎng)景用途。
- append(content|fn),向每個(gè)匹配的元素內(nèi)部追加內(nèi)容。
比如:

向P元素內(nèi)部添加一段文本內(nèi)容。返回一個(gè)HTML字符串,用于追加到每一個(gè)匹配元素的里邊。接受兩個(gè)參數(shù),index參數(shù)為對(duì)象在這個(gè)集合中的索引值,html參數(shù)為這個(gè)對(duì)象原先的html值。

2.removeClass([class|fn]),從所有匹配的元素中刪除全部或者指定的類。
比如:
從匹配的P元素中刪除 'selected' 類。此函數(shù)必須返回一個(gè)或多個(gè)空格分隔的class名。接受兩個(gè)參數(shù),index參數(shù)為對(duì)象在這個(gè)集合中的索引值,class參數(shù)為這個(gè)對(duì)象原先的class屬性值。
3.click([[data],fn]),觸發(fā)每一個(gè)匹配元素的click事件。這個(gè)函數(shù)會(huì)調(diào)用執(zhí)行綁定到click事件的所有函數(shù)。
比如:

將頁(yè)面內(nèi)所有段落點(diǎn)擊后隱藏。在每一個(gè)匹配元素的click事件中綁定的處理函數(shù)。data:click([Data], fn) 可傳入data供函數(shù)fn處理。fn:在每一個(gè)匹配元素的click事件中綁定的處理函數(shù)。
- hover([over,]out),over:鼠標(biāo)移到元素上要觸發(fā)的函數(shù),out:鼠標(biāo)移出元素要觸發(fā)的函數(shù)。
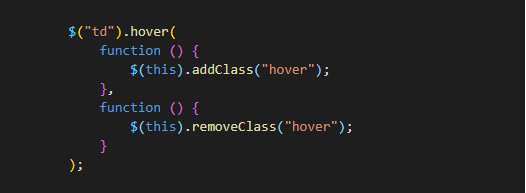
比如:

鼠標(biāo)懸停的表格加上特定的類,一個(gè)模仿懸停事件(鼠標(biāo)移動(dòng)到一個(gè)對(duì)象上面及移出這個(gè)對(duì)象)的方法。這是一個(gè)自定義的方法,它為頻繁使用的任務(wù)提供了一種“保持在其中”的狀態(tài)。當(dāng)鼠標(biāo)移動(dòng)到一個(gè)匹配的元素上面時(shí),會(huì)觸發(fā)指定的第一個(gè)函數(shù)。當(dāng)鼠標(biāo)移出這個(gè)元素時(shí),會(huì)觸發(fā)指定的第二個(gè)函數(shù)。而且,會(huì)伴隨著對(duì)鼠標(biāo)是否仍然處在特定元素中的檢測(cè)(例如,處在div中的圖像),如果是,則會(huì)繼續(xù)保持“懸停”狀態(tài),而不觸發(fā)移出事件(修正了使用mouseout事件的一個(gè)常見錯(cuò)誤)。
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來(lái)自http://www.sdlwjx666.com/news/6331.html