antd 是基于 Ant Design 設計體系的 React UI 組件庫,主要用于研發企業級中后臺產品。Antd有如下特性:1.提煉自企業級中后臺產品的交互語言和視覺風格。2.開箱即用的高質量 React 組件。3. 使用 TypeScript 開發,提供完整的類型定義文件。4.全鏈路開發和設計工具體系。5.數十個國際化語言支持。6.深入每個細節的主題定制能力。
Antd中有幾個常用的組件,Button按鈕應該是使用最多的組件了。
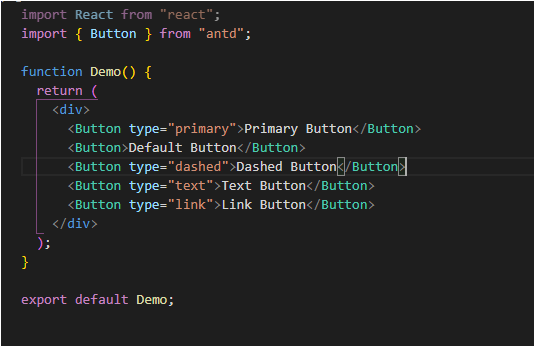
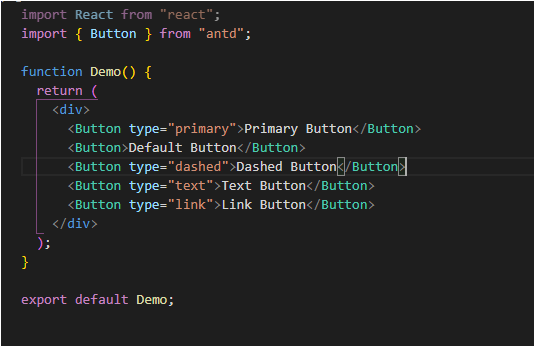
1.Button按鈕如下圖:

在 Antd中提供了五種按鈕。從上圖種可以得知類型有:主按鈕、次按鈕、虛線按鈕、文本按鈕和鏈接按鈕。主按鈕在同一個操作區域最多出現一次。
主按鈕:用于主行動點,一個操作區域只能有一個主按鈕。默認按鈕:用于沒有主次之分的一組行動點。虛線按鈕:常用于添加操作。文本按鈕:用于最次級的行動點。鏈接按鈕:一般用于鏈接,即導航至某位置。
2.Form表單是高性能表單控件,自帶數據域管理。包含數據錄入、校驗以及對應樣式。
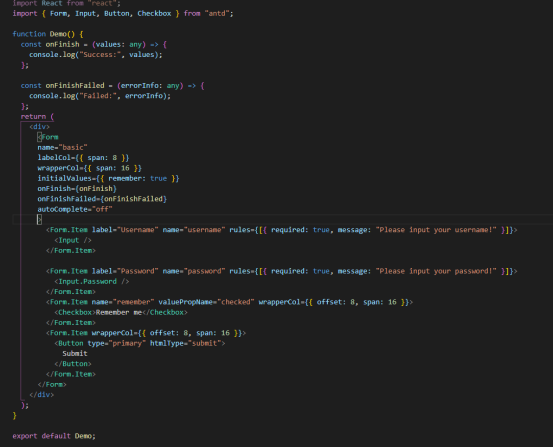
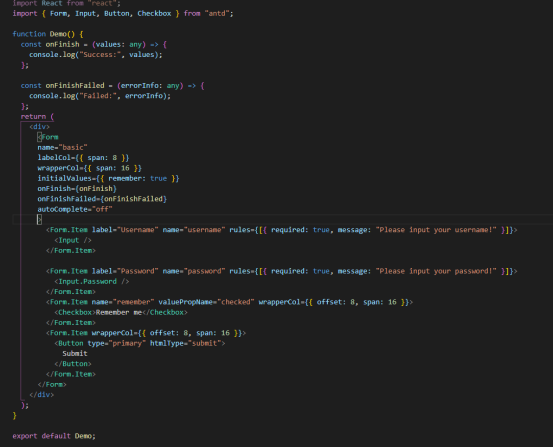
如圖:

Form表單基本的表單數據域控制展示,包含布局、初始化、驗證、提交。Form表單提供了許多API。
colon:配置 Form.Item 的 colon 的默認值。表示是否顯示 label 后面的冒號 (只有在屬性 layout 為 horizontal 時有效)。
1.Componen:設置 Form 渲染元素,為 false 則不創建 DOM 節點。
2.Fields:通過狀態管理(如 redux)控制表單字段,如非強需求不推薦使用。
3.Form:經 Form.useForm() 創建的 form 控制實例,不提供時會自動創建。
4.initialValues:表單默認值,只有初始化以及重置時生效。
5.labelAlign:label 標簽的文本對齊方式。
6.labelCol:label 標簽布局,同 <Col> 組件,設置 span offset 值,如 {span: 3, offset: 12} 或 sm: {span: 3, offset: 12}。
7.Layout:表單布局。
8.Name:表單名稱,會作為表單字段 id 前綴使用。
9.Preserve:當字段被刪除時保留字段值。
等等還有許多關于Form表單API在這就不多展示了,可有antd官網查看。