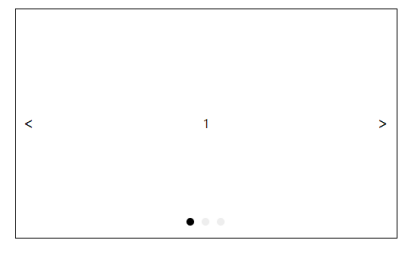
輪播圖效果在網站所處可見,今天來做個簡單的輪播圖效果,有輪播指示點,有切換按鈕箭頭,效果如下圖所示:

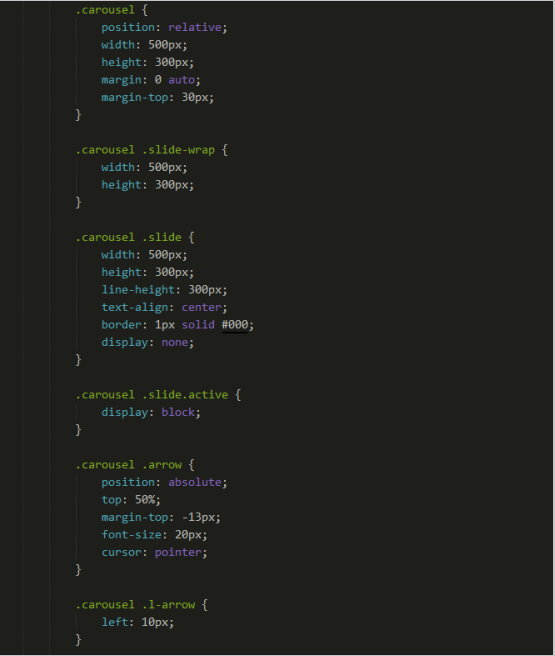
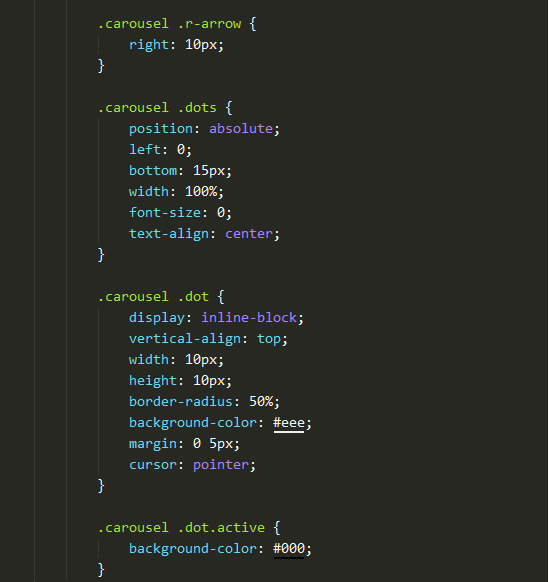
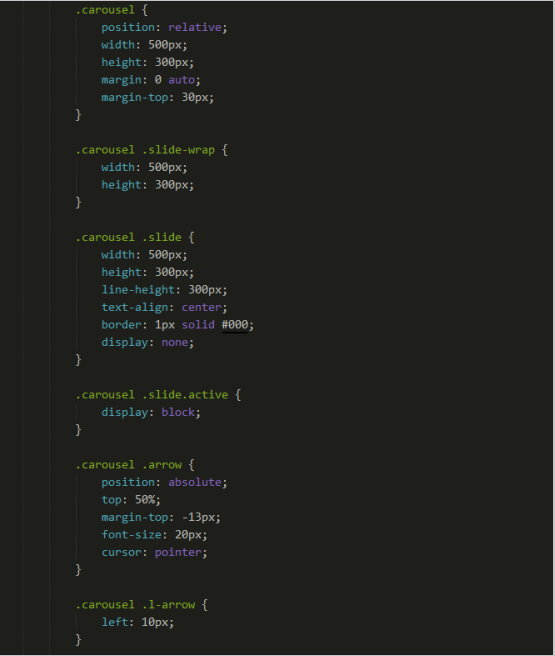
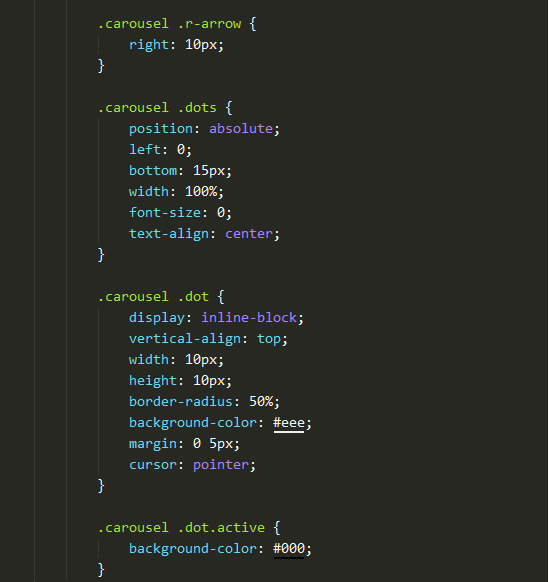
css樣式如圖:


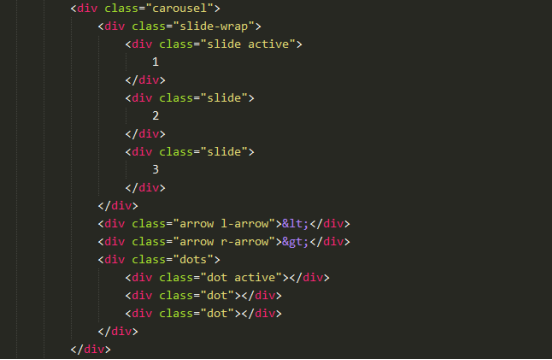
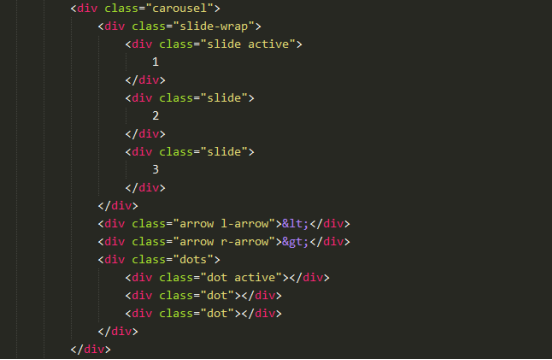
html結構如圖:

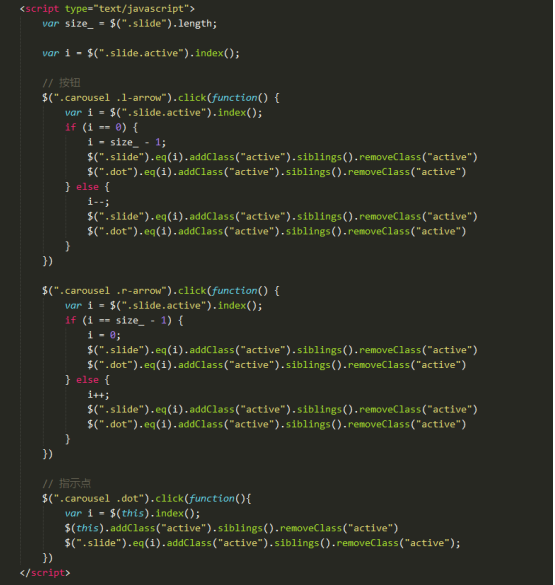
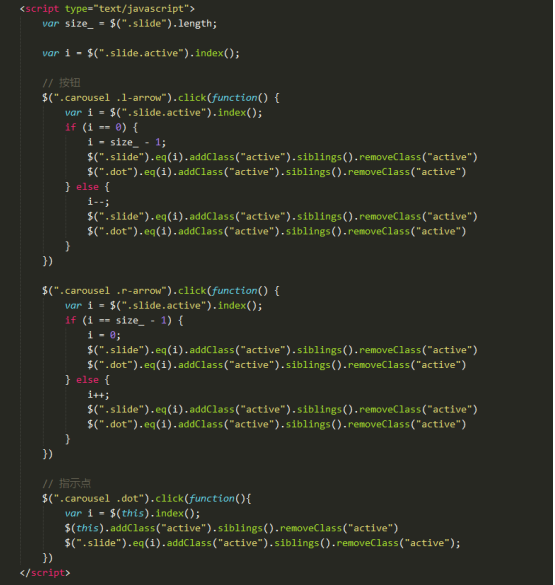
js如圖:

html結構和css樣式沒什么好說的,重點是js。如圖中所示,獲取需要輪播的個數(slide),用賦值給size_,獲取初始默認顯示(slide)的下標,用賦值給i,當點擊左按鈕時,重新獲取默認顯示(slide)的下標,因為隨著按鈕的點擊,默認顯示(slide)的下標會增加或減小,每點擊一下都要重新獲取,因為是左按鈕,且做了循環輪播,當輪播到第一個時,再次點擊需要輪播到最后一個,所以這里要加一個if判斷,當i等于0時,i等于輪播個數減一(size_ - 1),其余i遞減(i--),右按鈕一樣的道理,當輪播到最后一個,需要輪播到第一個,if判斷,當i等于輪播個數減一(size_ - 1),i等于0,其余i遞增(i++)。
同時點擊按鈕時,對應的指示點根據i的下標值,同時添加刪除類名active。
指示點點擊時,獲取當前輪播的默認下標,賦值給i,為下標為i的slide添加類名active,使其顯示,其余的slide刪除類名active隱藏,跟當前指示點添加默認類名active,其余的指示點刪除類名active。