一個絢麗多彩的頁面,少不了頁面中各種各樣的效果組成,頁面中的效果除了html里面的布局組成,還需要css中的各種屬性等。譬如,頁面中的一些常見的效果可以用偽類來實現。而偽類和偽元素看起來又很相似,偽類和偽元素的區別,偽類和偽元素都可以用來設置對象的內容,表示偽類對象,不過在語法上,偽類是前面加一個冒號,偽元素是前面加兩個冒號,偽元素是所設置的元素的新創建的子元素,屬于虛擬元素,而偽類是只有觸發條件才看到的。
頁面中一些用偽類實現的常見效果有很多,譬如:設置偽類:after來實現做出一個提示框中的三角箭頭,效果如下圖:

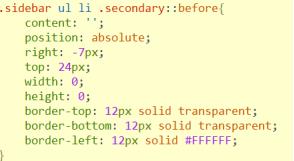
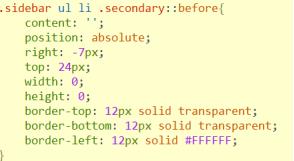
Css的樣式如下圖:

這個效果是使用偽類根據三角形的指向設置三條邊框的顏色,大小的,而指向的那方向的邊框無需設置。其中兩條邊框的顏色設置為透明,余下的那條設置的邊框顏色與箭頭里的顏色一致。然后再設置位置的定位的偏移值。如果不想設置邊框的,可以設置一張背景圖片。
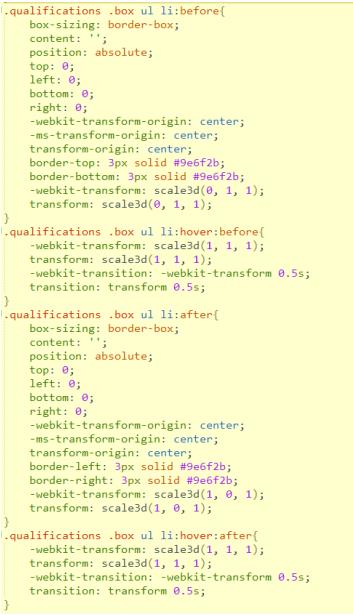
也可以使用偽類設置關于邊框的動畫效果,鼠標懸停時邊框顏色改變,而從中間像兩邊移動,效果如下圖,分別是懸停之前的樣式,懸停過程中的樣式,最后懸停時的樣式。

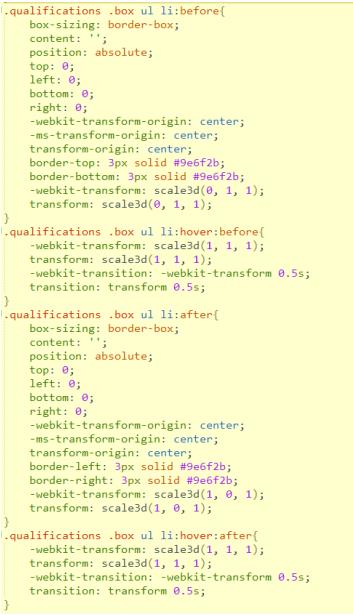
Css的樣式如圖:

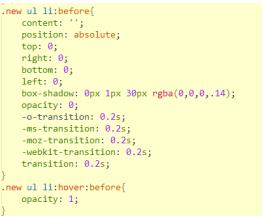
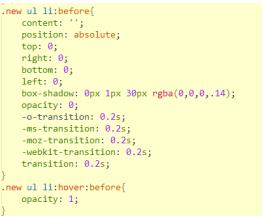
還有在頁面中很常見的盒子陰影,也可以用設置偽類的透明度來實現,先設置盒子的陰影、設置透明度為0,鼠標懸停時,透明度設置為1,效果如下圖示:

Css的樣式如下圖: