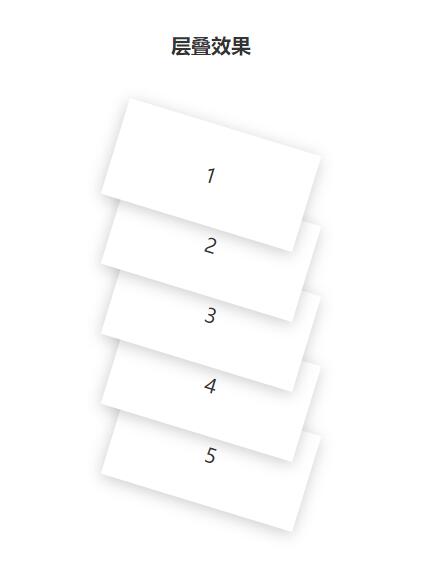
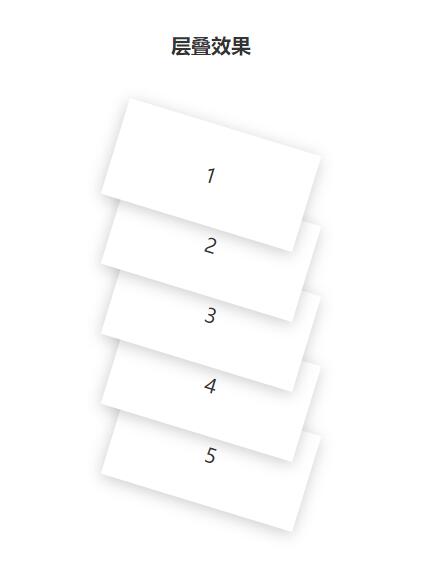
我們先來看看完成之后的效果圖如下:

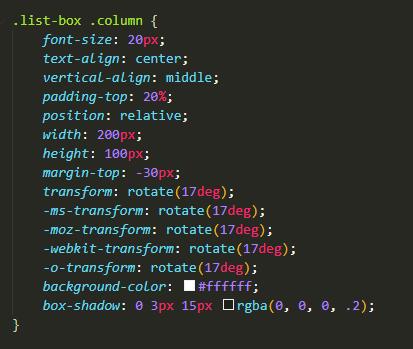
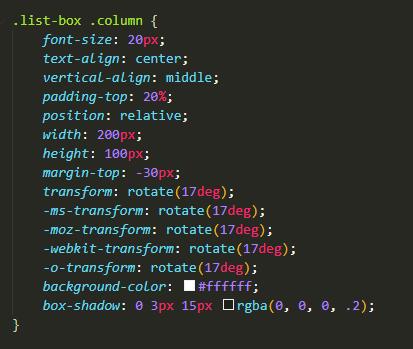
Html的部分就不多說了,使用5個<li>標簽來排版。從效果圖可以看出來,從最上面一層(1)開始到最下面一層(5)每一層都像懸浮在下一層上面(除5外),主要使用了css的定位屬性(position: relative;)、層級屬性(z-index)、外邊距(margin-top)、外陰影(box-shadow)、旋轉(transform: rotate())。Css如圖:

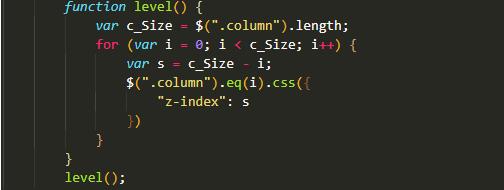
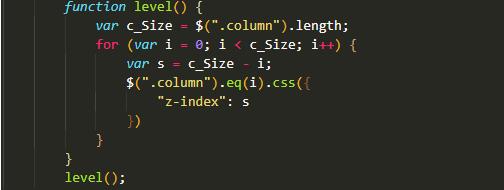
從圖可以看出,沒有設置層級z-index,因為如果通過css來設置層級,就需要設置每一個li的層級,一旦li過多,就需要設置過多z-index太不方便了,所以z-index需要通過js來設置。如圖:

先獲取li的總個數然后賦值給c_Size,通過for循環設置i的初始值為0,每循環一次i的值加1,i的值為li的下標,s的值為層級(z-index)的值,而s的值為每次循環c_Size減i的值得出,從而li的層級從上到下是遞減的,最高值是5,最低值是1。
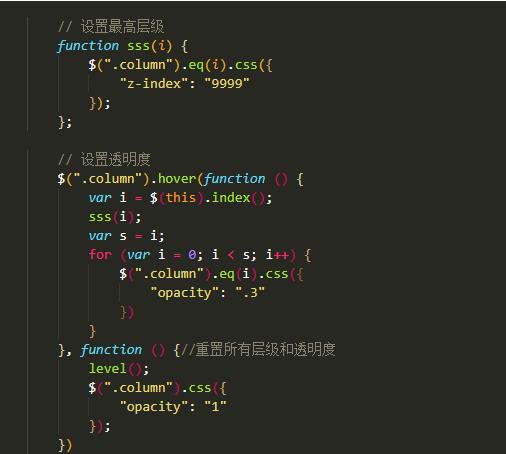
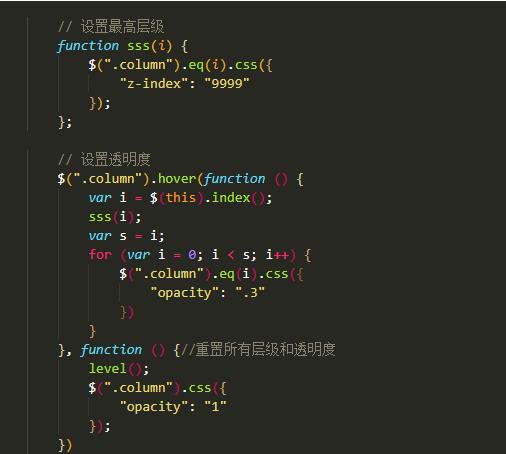
鼠標懸浮的效果:

當鼠標懸浮到某一個li時,給與當前li設置一個最高的層級值(如:9999),當前li上面的所有li設置透明度(opacity)為0.3,鼠標離開時執行一遍level()方法重新設置一遍li的層級值。Js如圖: