關于CSS3 filter:drop-shadow濾鏡與box-shadow和text-shadow的應用。
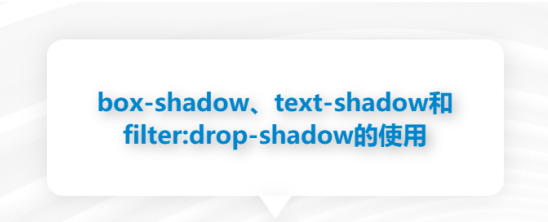
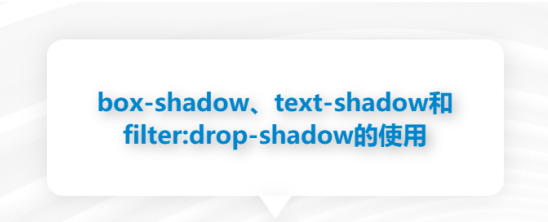
在網站制作中很常見設計圖中對投影的使用,加上一些輕微的投影,可以增加頁面內容的一些層次感、圖片的空間感、立體感,也能突出頁面內容的一些細節,視覺上也令人覺得更加真實。在項目制作中,我遇到了如下圖的效果需要制作,打算使用box-shadow、text-shadow和 filter:drop-shadow共同完成。文本的陰影用text-shadow制作,邊框的投影用box-shadow制作,三角形的投影用filter:drop-shadow制作。下面粗略總結一下關于box-shadow、text-shadow和 filter:drop-shadow的使用方法。

關于頁面中的投影,大多是使用box-shadow制作出一些投影,譬如內容邊框的投影,不過有的地方使用box-shadow并不能完全達到想要的效果,那么就可以使用filter:drop-shadow,關于box-shadow和filter:drop-shadow的用法,如下:
box-shadow: 投影方式(inset是內陰影,outset是外陰影) X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影顏色;
filter:drop-shadow: X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影顏色;
關于文本的陰影則可以用text-shadow制作。用法如下:
text-shadow: X軸偏移量 Y軸偏移量 陰影模糊半徑 陰影顏色;
關于三者的兼容性,box-shadow從IE9+瀏覽器就可以兼容了,filter:drop-shadow是要在IE13才可以兼容,而移動端的要從Android4.4才可以兼容。如果不考慮兼容,就可以使用。text-shadow從IE10開始兼容。
filter:drop-shadow是有穿透的效果,任何不是透明的部分都可以加上投影,包括在文本上也可以使用,甚至是半透明的圖片也可以使用。
例如下圖中的小圖標,第一個小圖標是有添加效果的png圖片,第二個小圖標是根據如下代碼制作的投影。
,
雖然是png圖但是投影是在整張圖的邊框,這個效果并不美觀,第三個小圖標是用如下代碼制作的投影
,是根據圖片非透明部分投影的,這個效果明顯是更美觀的。