之前遇到在項目中需要做一個視頻播放+圖片的自動切換輪播,需要視頻播放完成之后再切換下一張圖片。我是用swiper的,先按照自動輪播圖片那樣做,設置好swiper的一些屬性,例如: 分頁器(pagination: '.swiper-pagination'),分頁器是否換圖,需要換圖(paginationClickable :true),前進后退按鈕的設置,運動速度的快慢(speed),是否要無限循環,是的話設置(loop:true),需要自動播放的的話設置(autoplay: 1000),操作了swiper-slide之后是否需要停止切換,默認是(autoplayDisableOnInteraction: true),不需要的話(autoplayDisableOnInteraction: false),
Swiper-slide高度需要隨內容的多少改變(autoHeight: true)等。
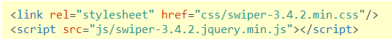
在開始做之前就需要先引入css和js,如圖:

需要做的輪播效果如下圖:

在html里面需要添加
<div class="banner-video">
<video class="banner-background" style="width: 100%; object-fit: fill; " poster="" muted="" onended="myfun()" autoplay>
<source src="https://shipinpaishe.oss-cn-beijing.aliyuncs.com/AWEI.mp4" type="video/mp4">
</video>
</div>
如下圖:

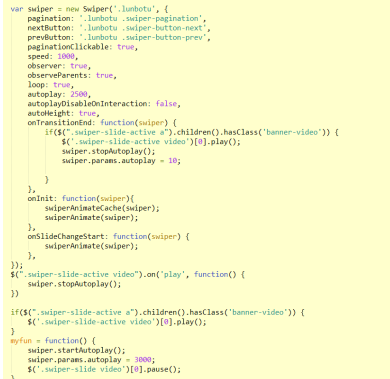
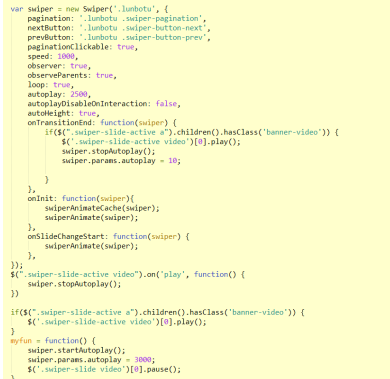
Css需要根據自己需要的效果自己寫,然后js如下圖:

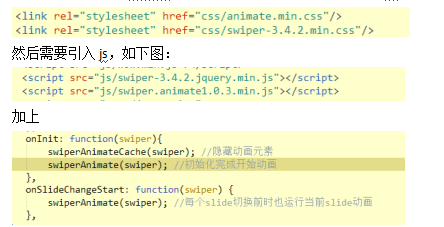
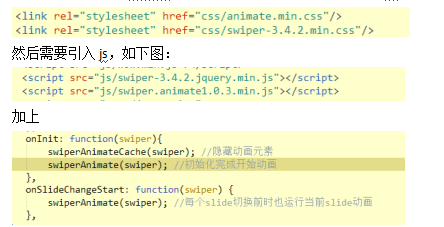
另外平時要是需要Swiper加上一些動畫的話,首先需要引入css,如下圖:

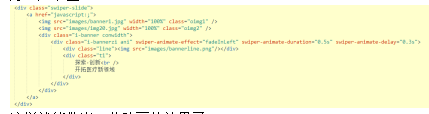
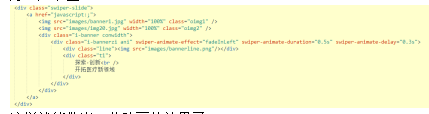
然后在HTML里面找到需要運動的元素加上樣式名為ani ,swiper-animate-effect(切換的效果)、swiper-animate-duration(持續的時間)、swiper-animate-delay(延遲的時間)也要設置好。如下圖:

這樣就能做出一些動畫的效果了。