在微信小程序越來越流行的今天,很多人都已經習慣使用即開即用的小程序,所以開發小程序的開發者也越來越多了,對于一般會寫程序的開發者來說,小程序的入門也算比較簡單,但如果想要實現小程序的功能,少不了要具有一定的基本功,這就是微信小程序的基本語法,現在就簡單的講講小程序的入門基本語法。
首先要先下載一個“微信開發者工具”,然后才能創建小程序項目,一般情況下,我們可以使用新創建或導入已有的小程序來進行操作,創建或導入后,如下圖所示:

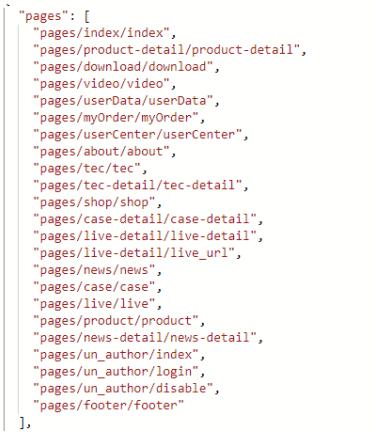
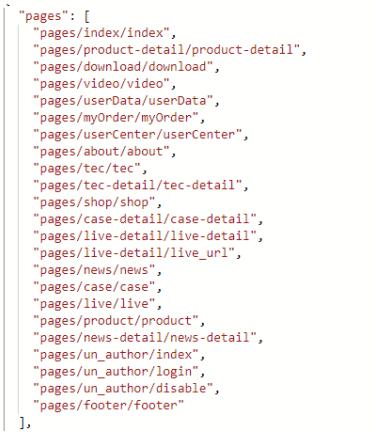
看到上面的那個app.json文件,這是一個全局的配置文件,最主要的有兩個參數,一個是”pages”,一個是”window”,pages是用來配置小程序的所有可以打開的頁面,其他的頁面則不能打開,如下圖所示:

如果你添加的路徑的文件里沒有該文件,則會自動生成由.wxml、.wxss 、xml.json、.js后綴組成的文件。”window”是用來配置狀態欄,底部導航欄等的屬性,這個參照官方的參數來設置就可以了。
然后是app.js是全局的JS配置,一般情況我們可以寫一些獲取用戶的手機設備信息,或者如果小程序有更新的話,提示用戶更新,還有接口與密鑰的信息等可供頁面上所有JS文件調用的內容。
由于小程序使用的是MVVM的模式,這與我們做網站時使用的MVC模式差別很大,我感覺最大的好處是,wxml頁面的內容是可以隨著js頁面的參數內容而改變,而且不需要刷新頁面就能實現,下面按我個人理解講一下wxml頁面與JS頁面的交互功能。
Js頁面
Page({
data: {
hotLine : '4008009385',
show_index:1
}
})
Wxml頁面
<view class="phone" bindtap='ChangeTell'>
<view class="num">{{hotLine}}</view>
</view>
以上是在頁面里輸出電話,如果要改變電話號碼,直接改變hotLine的值就行了,JS里可以這么寫:
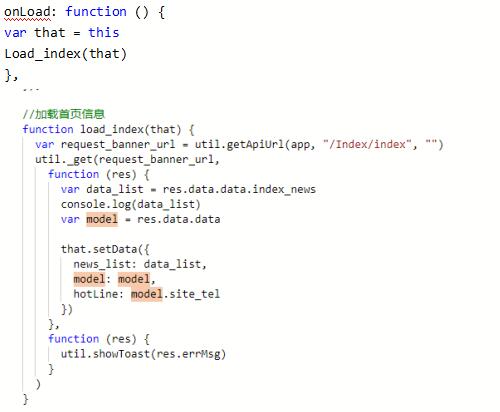
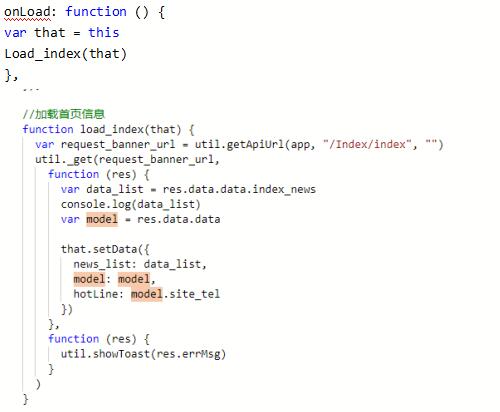
//加載頁面時觸發這個方法,且只觸發一次
onLoad: function () {
var that = this
Load_index(that)
},

這樣默認的電話號碼就會被通過API接口傳遞的參數所替代,當然你們可以通過點擊事件改變,例如上面的bindtap=’ChangeTell’,就是在js里寫一個點擊事件,示例如下:
ChangeTell: function(){
var that = this;
that.setData({
hotLine: “400800xxxx”//新的電話號碼
})
},
這里要講一個微信小程序里最重要的方法setData,它是wxml與js之間傳遞參數的樞紐,除了data里默認的參數外,所有要傳遞到wxml頁面的參數都是通過這個方法來實現的,上面例子就是這樣。
小程序的知識點有些太雜了,想要系統學習的話,還得經常翻看小程序里的微信官方文檔,我只做了幾個小程序項目,對于小程序的語法還遠沒達到無需看文檔直接編程的地步。