平時瀏覽網站的時候經常會遇到點擊某些按鈕會彈出登錄提示或者注意事項提示的彈窗。那么這種彈窗是怎么實現(xiàn)的呢。實現(xiàn)方法有很多,不外乎就是點擊事件觸發(fā)相應的彈窗事件。
在這里介紹一個簡易實現(xiàn)的方法。
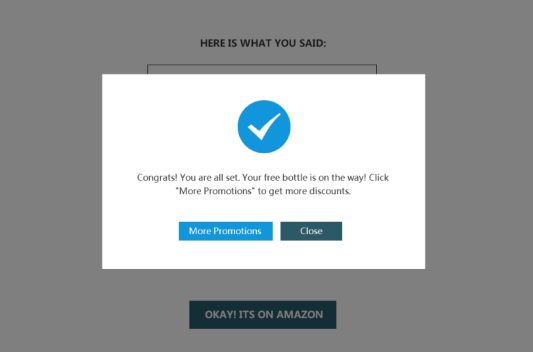
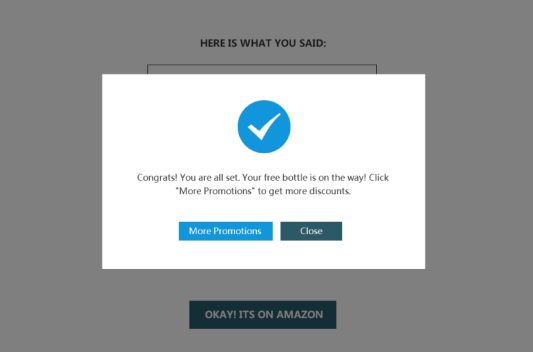
首先,這里的彈窗長這樣:

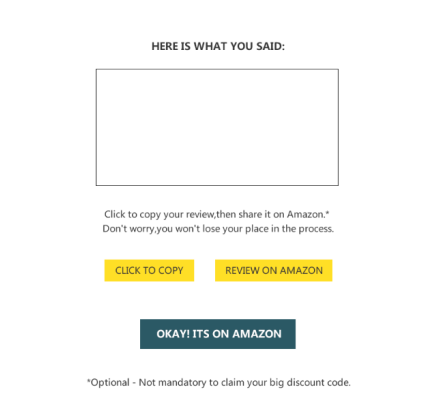
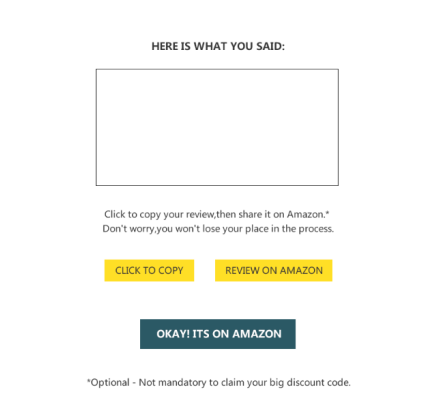
而原本頁面長這樣:

這里假定圖中深綠色的按鈕作為觸發(fā)彈窗事件的按鈕,在這里命名為btn1,然后就是彈窗的制作:
由圖可看出,彈窗是基于整個屏幕的,有個灰色背景遮罩,中間有一塊白色底帶有圖標文字說明的內容提示區(qū),下面還有兩個按鈕,close是關閉彈窗的作用。了解了這些,就開始制作彈窗了:
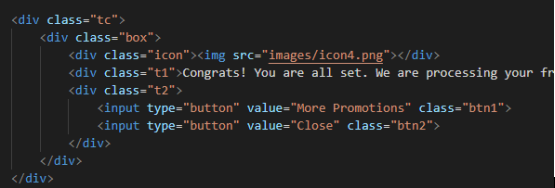
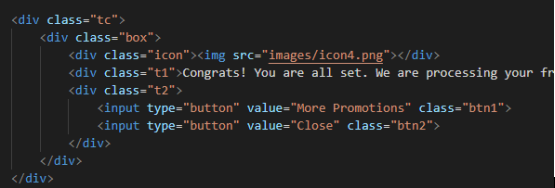
1、html結構如下:

- css樣式如下:
.tc{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 9;
background: rgba(0,0,0,.5);
display: none;
}
.tc .box{
width: 670px;
height: 404px;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
box-sizing: border-box;
padding-top: 54px;
}
.tc .box .icon{
width: 110px;
height: 110px;
margin: auto;
}
.tc .box .t1{
font-size: 18px;
line-height: 28px;
color: #333;
text-align: center;
box-sizing: border-box;
padding: 0 70px;
margin-top: 38px;
}
.tc .box .t2{
display: flex;
justify-content: center;
margin-top: 48px;
}
.tc .box .t2 .btn1{
width: 195px;
height: 40px;
border: none;
background: #1296db;
color: #fff;
font-size: 18px;
display: block;
cursor: pointer;
}
.tc .box .t2 .btn2{
width: 128px;
height: 40px;
border: none;
background: #295965;
color: #fff;
font-size: 18px;
display: block;
margin-left: 16px;
cursor: pointer;
}
由于在整個彈窗的父級div里加了隱藏屬性:display:none; 所以在頁面上是看不到彈窗的,這個時候就要開始寫觸發(fā)彈窗的點擊事件了,上面假定的按鈕是btn1,彈窗這塊的父級div是 tc 。
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
</script>
這樣就寫好之后點擊 btn1 就能顯示彈窗了,現(xiàn)在彈窗出現(xiàn)的效果有了,那么點擊close關閉彈窗的效果也就不遠了
<script>
$('.tc .btn2').on('click',function(){
$('.tc').hide();
})
</script>
在這里把close 的類名命名為 btn2, 如上代碼就實現(xiàn)了點擊close按鈕關閉彈窗的功能。
將這兩個事件放在一起,節(jié)省一個script,也顯得美觀些就是這樣
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
$('.tc .btn2').on('click',function(){
$('.tc').hide();
})
</script>
到這里一個建議的點擊彈窗關閉的效果就實現(xiàn)了。