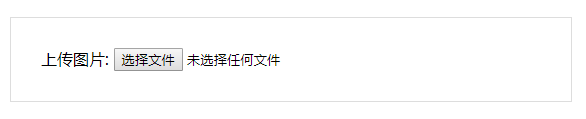
在項目中我們前端人員經常碰到需要表單提交的地方,往往需要上傳一些證件、圖像、圖片之類的,而html自帶的上傳按鈕比較丑,如圖:

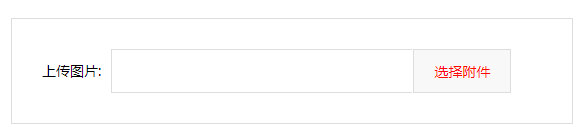
經過美化后的上傳按鈕,如圖:

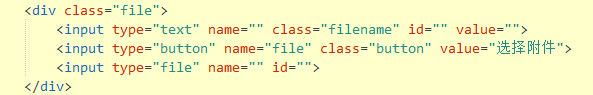
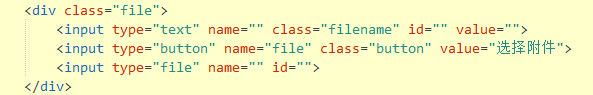
是不是好看多了,只需要html和css就行了。制作的思路是,把先前html自帶的上傳按鈕(filebox)用一個div(file)包裹起來,另外在這個div里添加兩個input(filename和button),如圖:

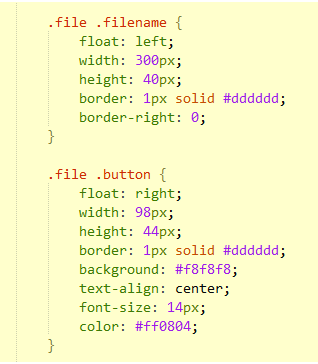
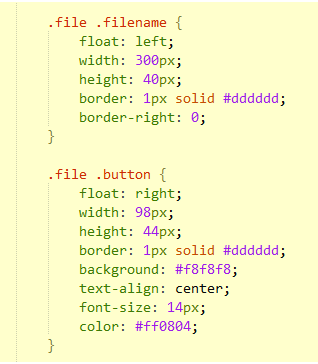
分別給filename和button添加你想要美化的樣式,我的如圖:

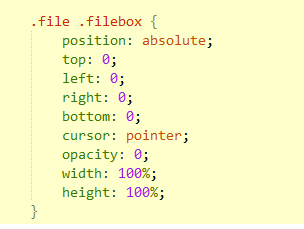
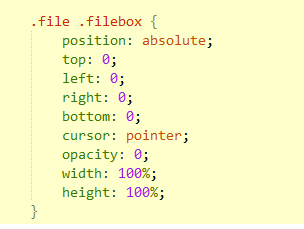
給這個file相對定位(position: relative;),把file'bo'x按鈕透明度opacity設置為0,絕對定位(position: absolute;);top、right、left、bottom為0,這樣filebox浮在file之上,樣式如下:

當點擊filename或button時,因為filebox懸浮在file之上,所以最終點擊的是filebox。