
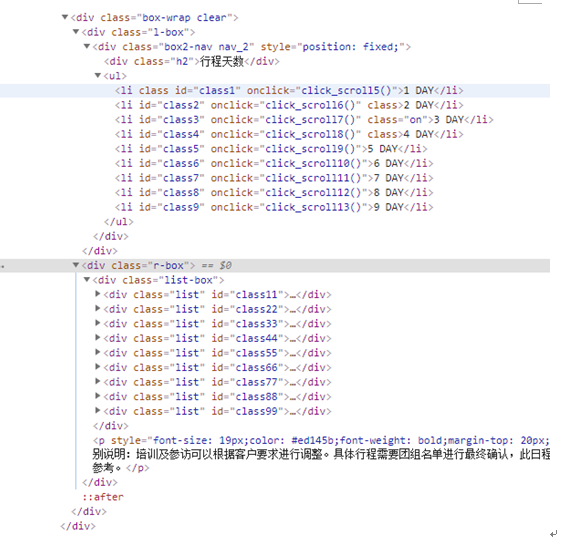
html代碼圖如下:

css部分懸浮導航欄需要絕對定位(position:fixed),其他的就沒什么需要特別說明了。
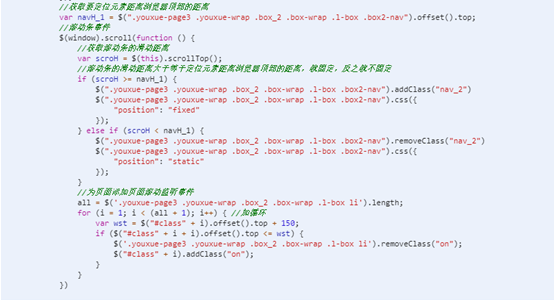
js如圖:

如圖所示,獲取懸浮菜單欄距離頂部的距離,再獲取當前滾動條距離頂部的距離,用if判斷滾動條的滑動距離大于等于定位元素距離瀏覽器頂部的距離,就固定(static),反之就不固定(fixed)。獲取懸浮導航欄子目錄的個數,然后為頁面添加頁面滾動監聽事件,用循環分別獲取不同區域距離頂部的距離,用if判斷比較當小于等于懸浮導航欄距離頂部的距離時,對應的懸浮導航欄分類添加類名on,其余的分類有類名on的刪除類名。