
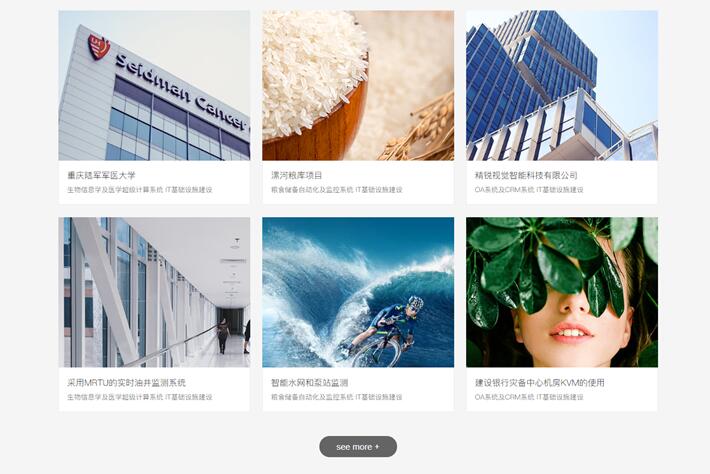
頁面整體簡潔大方,要實現的功能是:頁面打開默認顯示六條信息,當用戶點擊下面的“see more+”時,在下面加載三條,當信息全部加載完之后,再點擊“see more +”的時候“see more +”顯示為“Already shown”,別看這一點變化,需要使用到的JS代碼還是比較復雜的,例如如何顯示正在加載中,如何讓內容更好的嵌接在一起顯示等問題,都需要通過JS的代碼來實現。
為此在頁面布局上html代碼如下:
<div class="list">
<div class="hidden"></div>
<ul>
<li class="wow slideInUp animate" data-wow-delay=".1s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg21.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">重慶陸軍軍醫大學</div>
<div class="t2">生物信息學及醫學超級計算系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".2s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg22.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">漯河糧庫項目</div>
<div class="t2">糧食儲備自動化及監控系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".3s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg23.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">精銳視覺智能科技有限公司</div>
<div class="t2">OA系統及CRM系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".4s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg24.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">采用MRTU的實時油井監測系統</div>
<div class="t2">生物信息學及醫學超級計算系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水網和泵站監測</div>
<div class="t2">糧食儲備自動化及監控系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".6s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg26.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">建設銀行災備中心機房KVM的使用</div>
<div class="t2">OA系統及CRM系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水網和泵站監測</div>
<div class="t2">糧食儲備自動化及監控系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水網和泵站監測</div>
<div class="t2">糧食儲備自動化及監控系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水網和泵站監測</div>
<div class="t2">糧食儲備自動化及監控系統 IT基礎設施建設</div>
</div>
</a>
</li>
<li class="wow slideInUp animate" data-wow-delay=".5s">
<a href="caseinfo/caseinfo.html">
<div class="img">
<img src="images/cimg25.jpg">
<div class="more"><span>查看更多+</span></div>
</div>
<div class="tbox">
<div class="t1">智能水網和泵站監測</div>
<div class="t2">糧食儲備自動化及監控系統 IT基礎設施建設</div>
</div>
</a>
</li>
</ul>
</div>
<a href="javascript:;" onclick="list.loadMore();" class="getmore">see more +</a>
這里只是給了10條數據,現在通過js代碼判斷如下:
<script>
var _content = [];
var list = {
_default:6, //默認顯示圖片個數
_loading:3, //每次點擊按鈕后加載的個數
init:function(){
var lis = $(".list li");
$(".list").html("");
for(var n=0;n<list._default;n++){
lis.eq(n).appendTo(".list");
}
for(var i=list._default;i<lis.length;i++){
_content.push(lis.eq(i));
}
},
loadMore:function(){
var mLis = $(".list li").length;
for(var i =0;i<list._loading;i++){
var target = _content.shift();
if(!target){
$('.getmore').html("<p>Already shown</p>");//改變點擊狀態
break;
}
$(".list").append(target);//插入更多的圖片
}
}
}
list.init();
</script>
上述功能就可以基本實現。
