在網(wǎng)站建設(shè)的過(guò)程中,隨著時(shí)間的積累,我們可能會(huì)碰到各種各樣的功能開(kāi)發(fā),畢竟客戶的需求是無(wú)窮的。一個(gè)網(wǎng)站,隨著時(shí)間的推移,數(shù)據(jù)量會(huì)越來(lái)越大,就好比,網(wǎng)站為了提高搜索引擎的權(quán)重,都會(huì)做各種各樣的維護(hù)優(yōu)化,而定期發(fā)表有關(guān)業(yè)界的原創(chuàng)文章,是維護(hù)很常見(jiàn)的手法,這樣一來(lái),就會(huì)產(chǎn)生越來(lái)越多條新聞,如果這么多新聞放在一起,網(wǎng)頁(yè)就會(huì)拉的很長(zhǎng)很長(zhǎng),影響美觀,還會(huì)降低客戶體驗(yàn)度。這樣我們就不得不對(duì)這些新聞進(jìn)行分頁(yè),而ajax分頁(yè)就是一種給客戶很好體驗(yàn)的分頁(yè)手法,廢話不多說(shuō),具體操作如下:
首先我開(kāi)發(fā)網(wǎng)站用的是thinkphp框架,所以,我下面就在thinkphp框架下進(jìn)行操作。
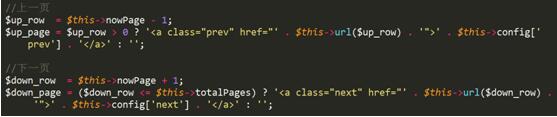
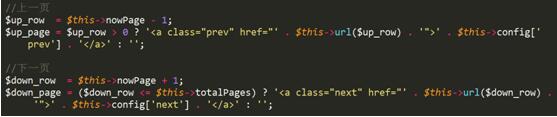
1、先在thinkphp文件包library->Think文件夾下引入ajaxPage.class.php分頁(yè)類,這個(gè)分頁(yè)類與之前的page.class.php分頁(yè)類,也沒(méi)有太大差別,只是將原來(lái)的跳轉(zhuǎn)取掉了。例如圖一,就是page.class.php原來(lái)的格式
圖1:

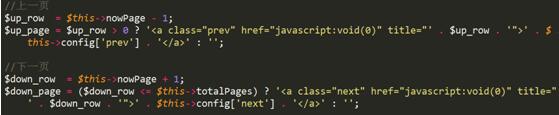
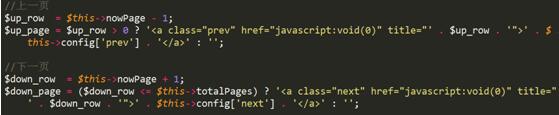
例如圖二,就是ajaxPage.class.php的格式
圖2:

對(duì)比兩個(gè)我們不難發(fā)現(xiàn),后者只是添加了個(gè)title=頁(yè)碼的屬性,同時(shí)去掉了跳轉(zhuǎn)。
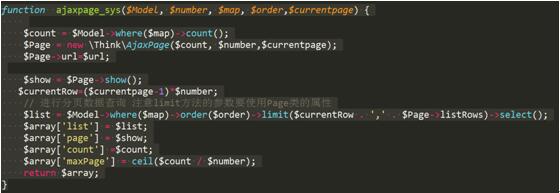
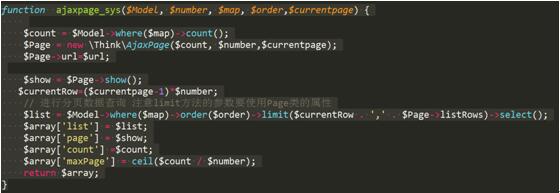
第二步,我們可以創(chuàng)建一個(gè)分頁(yè)的方法,方便引用,如下圖所示:

然后我們就可以結(jié)合數(shù)據(jù)庫(kù),查詢數(shù)據(jù)了。
$page=$page?$page:1;
$map1=array('is_show'=>1,'status'=>1,'product_id'=>$id,'muban'=>1);
$data= ajaxpage_sys(M('relate'), 3, $map1, 'order_id asc',$page);
$list1=$data['list'];
$this->list1=$list1;
$this->page=$data['page'];
獲得數(shù)據(jù)就是前段輸出,然后通過(guò)ajax與后臺(tái)進(jìn)行交互,方法如下:
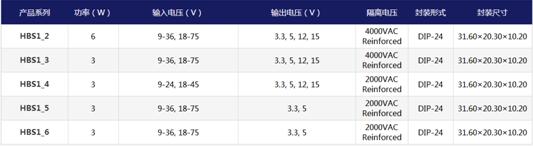
完成這些工作后,基本上已經(jīng)完成整個(gè)分頁(yè)過(guò)程,頁(yè)面最后呈現(xiàn)形式如下圖所示:

最后,在此新春之際,祝大家新年快樂(lè),萬(wàn)事如意,財(cái)源滾滾,早日成為技術(shù)大牛,希望可以幫到大家。
如沒(méi)特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請(qǐng)注明來(lái)自http://www.sdlwjx666.com/news/4872.html