

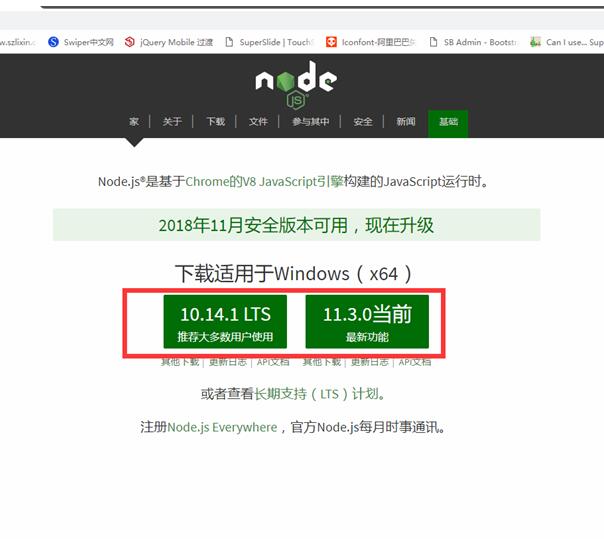
2、選擇合適的安裝包,然后傻瓜式安裝。

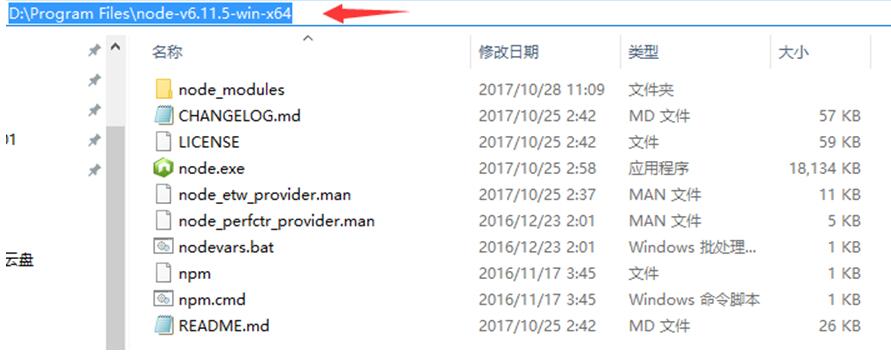
3、解壓下載好的node.js安裝包,并新建node_global"及"node_cache"兩個(gè)文件夾
未建立文件夾之前:

新建后:

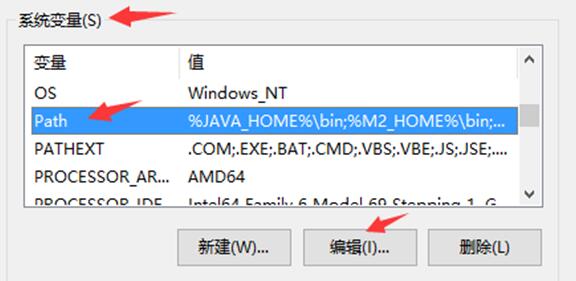
4、配置環(huán)境變量PATH
打開(kāi)系統(tǒng)變量,選擇path,再點(diǎn)擊編輯:

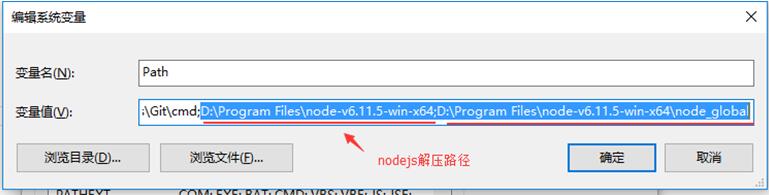
把剛剛解壓的nodejs路徑粘貼進(jìn)去:

右擊【我的電腦】--》【屬性】--》【高級(jí)系統(tǒng)設(shè)置】--》【環(huán)境變量】--》【系統(tǒng)變量】--》【Path】-->增加兩個(gè)路徑(新建那兩個(gè)文件夾的路徑)
5、打開(kāi)cmd,輸入node -v測(cè)試是否有node環(huán)境

溫馨提示:如果提示說(shuō)找不到命令
第1種可能是設(shè)置錯(cuò)了
第2種就是需要重啟電腦
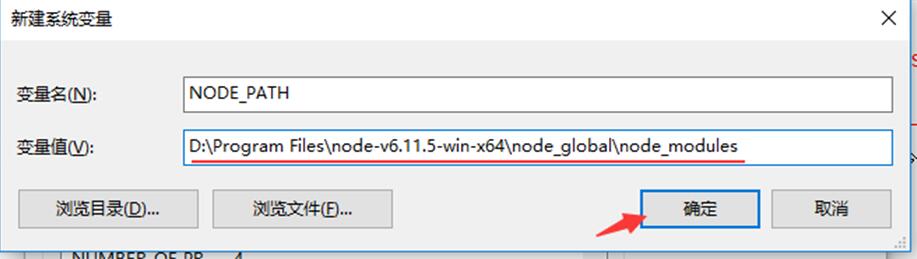
6、配置環(huán)境變量NODE_PATH

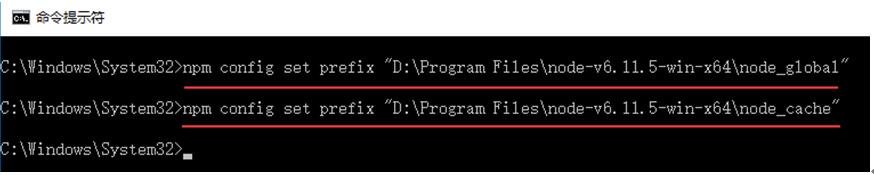
7、設(shè)置prefix和cache輸入以下兩行命令行:
npm config set prefix "D:\Program Files\node-v6.11.5-win-x64\node_global"
npm config set cache "D:\Program Files\node-v6.11.5-win-x64\node_cache"

三. 測(cè)試環(huán)境
1、打開(kāi)cmd,輸入node -v測(cè)試是否有node環(huán)境。

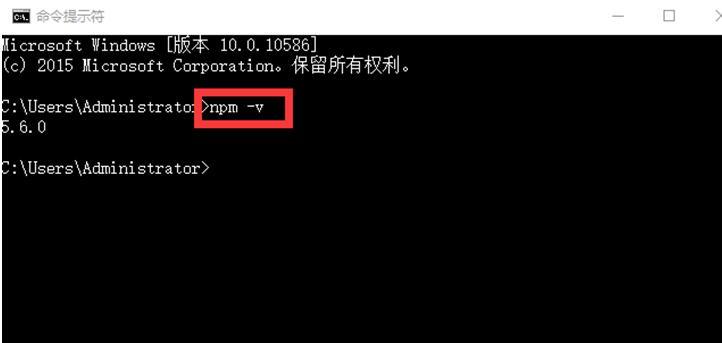
2、在cmd,輸入npm-v測(cè)試是否有npm包

四、 使用淘寶鏡像文件cnpm代替npm
原因:如果使用npm是使用國(guó)外安裝包,可能由于一些原因會(huì)造成卡頓(傳輸時(shí)間過(guò)長(zhǎng))或者無(wú)法使用(屏蔽問(wèn)題);所以,建議使用國(guó)內(nèi)的淘寶鏡像cnpm;
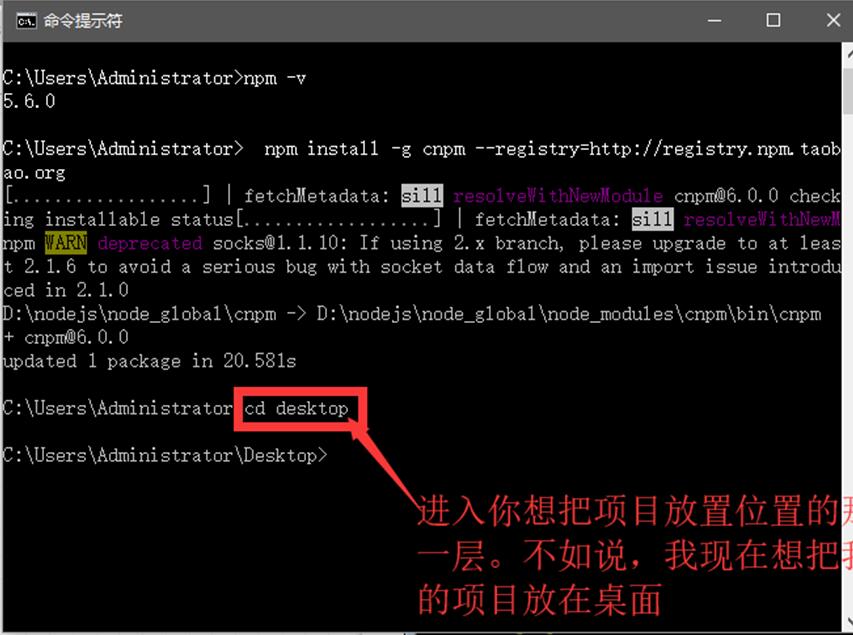
1. 輸入
npm install -g cnpm --registry=http://registry.npm.taobao.org
2. 命令安裝cnpm資源;
Ps:過(guò)程可能會(huì)有點(diǎn)長(zhǎng),請(qǐng)耐心等待;
五、安裝vue-cli腳手架安裝包
輸入cnpm install -g vue-cli命令行
溫馨提示:建議使用cnpm國(guó)內(nèi)資源安裝,這樣等待時(shí)間會(huì)短一些,也不會(huì)導(dǎo)致卡頓;
六、建立新的vue.js項(xiàng)目:
1、打開(kāi)命令行工具 輸入cd desktop

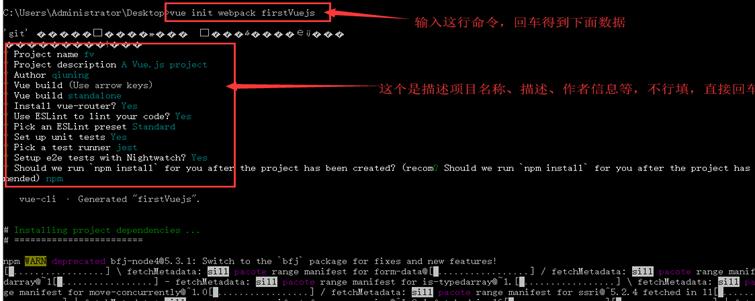
2、輸入命令行vue init webpack firstVuejs
溫馨提示:這次整個(gè)項(xiàng)目是基于webpack搭建的vue.js項(xiàng)目;最后的firstVuejs為本項(xiàng)目名稱。

3、桌面自動(dòng)生成項(xiàng)目
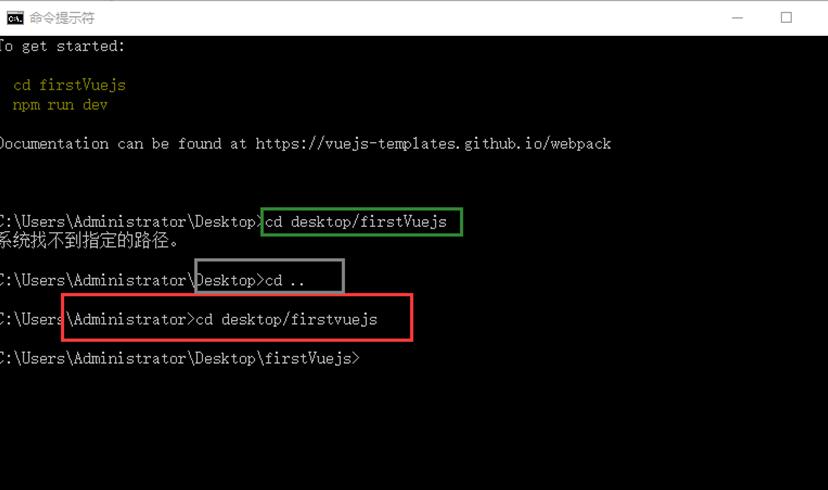
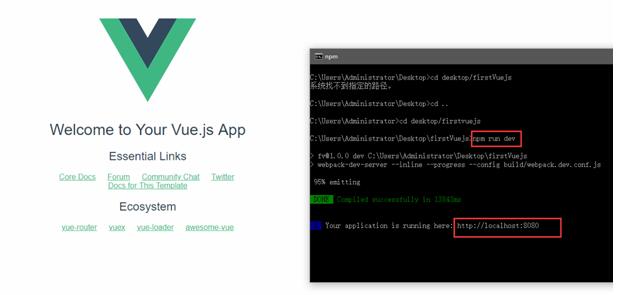
4、使用命令行工具輸入cd desktop/firstvuejs進(jìn)入項(xiàng)目層

溫馨提示:如果像上圖一樣找不到路徑可以cd .. 退回上一路徑,再嘗試一下。
5、啟動(dòng)項(xiàng)目:
輸入npm run dev 啟動(dòng)項(xiàng)目

七、注意踩雷!!
比如index.html在項(xiàng)目里為index.vue;style.css也需要改成style.css(作用相同)。