
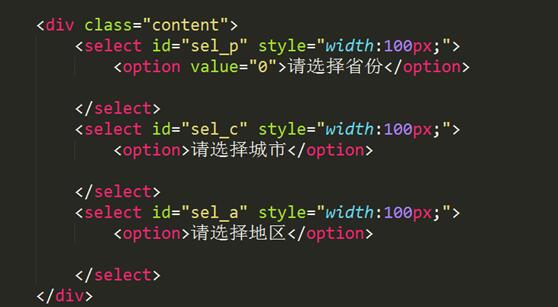
前端頁面效果 如下圖所示:

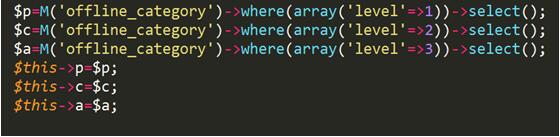
之后我們要通過數據庫獲取省市區的數據信息,有人也許會問,為什么不通過ajax來異步獲取,而要一次性直接獲取,因為異步請求是需要去請求數據庫的,可能會出現卡一下才出現下一級信息,可能實現效果不太好,所以我們采取一次性直接獲取,如下圖所示:

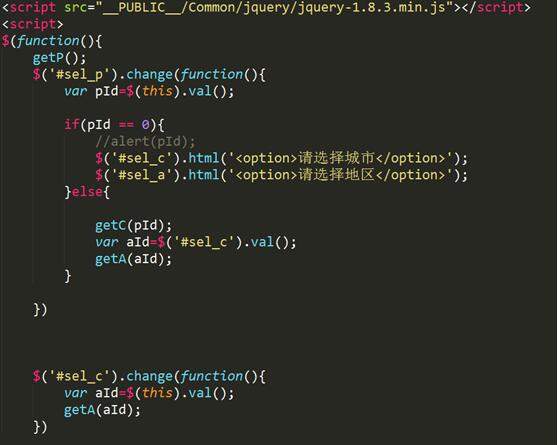
獲取數據信息之后,我們在結合js,就能實現動態省市區三級聯動了,具體如下圖所示:

//獲取省信息
function getP(){
var select=$('#sel_p');
<volist name="p" id="item">
var option="<option value='{$item.category_id}'>{$item.category_name}</option>";
select.append(option);
</volist>
}
//獲取市信息
function getC(pId){
var select=$('#sel_c');
select.empty();
<volist name="c" id="iten">
if({$iten.parent_id} == pId){
Var option="<option value='{$iten.category_id}'>{$iten.category_name}</option>";
select.append(option);
}
</volist>
}
//獲取區信息
function getA(aId){
var select=$('#sel_a');
select.empty();
<volist name="a" id="ite">
if({$ite.parent_id} == aId){
var option="<option value='{$ite.category_id}'>{$ite.category_name}</option>";
select.append(option);
}
</volist>
}
完成之后,最終實現效果如下圖所示:
