
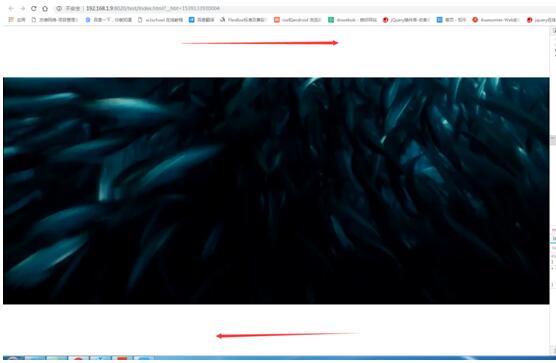
效果如圖:

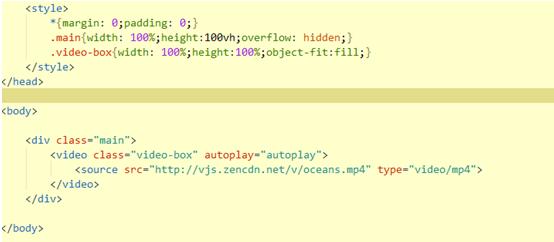
視頻上下兩邊都流出很多空白,我調試了很久,沒有特別好的解決辦法,偶然間問了下同事,告訴我了一個屬性object-fit:fill;確實有用,但高度會有點超出,所以要給視頻父元素添加上overflow: hidden,裁剪超出的部分。

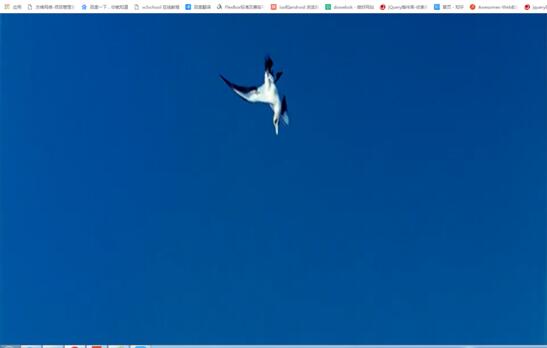
效果如圖:

視頻完全鋪滿了整個頁面,把瀏覽器放大或縮小也沒有問題,解決這個問題,然后在測試各個瀏覽器中,唯獨谷歌瀏覽器卻不能自動播放,在網上查了一下原因,原來谷歌瀏覽器禁用了視頻的自動播放,除非把視頻靜音才能自動播放,可有些時候視頻不需要靜音怎么辦,
找了許久,終于有了解決辦法,推薦一款插件video.js,能在谷歌瀏覽器和其它瀏覽器下自動播放視頻,不過CSS樣式需要調整下,才能全屏播放。
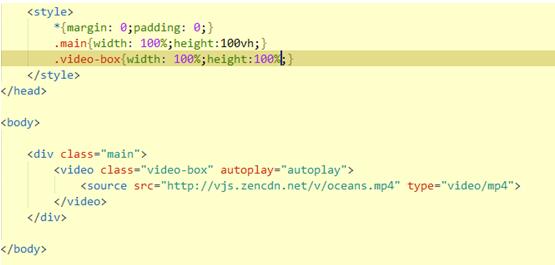
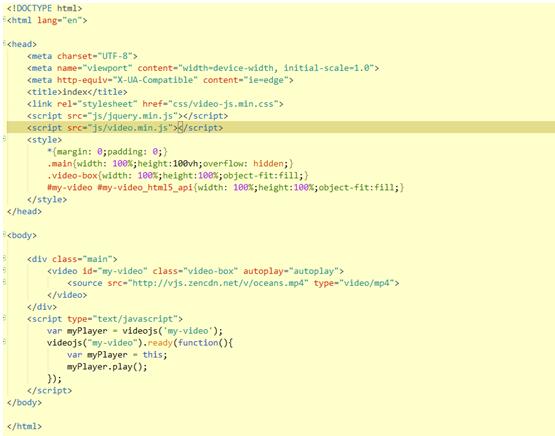
代碼如圖:

方維網絡不單為客戶提供網站整站設計制作,如果貴司本身有設計師或者本身是設計機構,可以提供設計圖,我們只負責前端制作開發和后臺程序開發。
作者:方維網絡前端制作嚴成