制作一個兼容性很高的網頁不難,但是追求性價比與兼容性的成比例的網頁就很難了。筆者自己整理了一份筆記希望對看見的人有點幫助。
筆者寫的網頁基本上兼容主流瀏覽器(火狐,谷歌,360,qq,ie9以上【包括ie9】)。
從css出發:
基本使用的兼容代碼:
(1)
transition: all 500ms;
-webkit-transition: all 500ms;
(2)
transform: scale(1.1);
-webkit-transform: scale(1.1);
(3) .
box > li{}
(4)@media書寫方法:
@media screen and (max-width: 1400px) {}
@media screen and (max-width: 1366px) {}
@media screen and (max-width: 1280px) {}
從js出發:
2.1使用前需要加的代碼:
Js(未加載jquery):
window.onload=function(){}
Jquery:
$(function(){}
2.2使用js實現鼠標懸停效果一定要寫成這樣!
$(function(){
$(".nav li").hover(function(e){
$(this).children('.nav-cell').stop(fasle,true).slideToggle(250);
});
$(".nav-cell dd").hover(function(e){
$(this).children('a').toggleClass("on");
$(this).children('.nav-cell1').stop(fasle,true).slideToggle(500);
});
})
解釋紅色文字[stop(fasle,true)]的意思:
.stop 是jQuery中用于控制頁面動畫效果的方法。運行之后立刻結束當前頁面上的動畫效果。
第一個參數的意思是是否清空動畫序列,也就是stop的是當前元素的動畫效果還是停止后面附帶的所有動畫效果,一般為false,跳過當前動畫效果,執行下一個動畫效果;
第二個參數是是否將當前動畫效果執行到最后,意思就是停止當前動畫的時候動畫效果剛剛執行了一般,這個時候想要的是動畫執行之后的效果,那么這個參數就為true。否則動畫效果就會停在stop執行的時候。
2.3 圖片輪播使用slick.js(具體使用方法我會在下個月寫文檔)
從html的基本代碼出發:(重點!!!)
3.1 要有規律
Eg:
編寫header代碼
<header>
<div class="header">
<div class="box clearfix">
<ul class="nav">
<li><a href="index.html">首頁</a></li>
<li>
<a href="jjzm.html" class="on">家居照明</a>
<div class="nav-cell">
<dl class="clearfix">
<dd>
<a>教室照明</a>
<div class="nav-cell1">
<a>蝶翼系列</a>
<a>蝶翼系列</a>
<a>蝶翼系列</a>
</div>
</dd>
<dd>
<a>黑板照明</a>
<div class="nav-cell1">
<a>蝶翼系列</a>
<a>蝶翼系列</a>
<a>蝶翼系列</a>
</div>
</dd>
<dd>
<a>應急照明</a>
<div class="nav-cell1">
<a>蝶翼系列</a>
<a>蝶翼系列</a>
<a>蝶翼系列</a>
</div>
</dd>
</dl>
</div>
</li>
<li><a href="jyzm.html">教育照明</a></li>
<li><a href="brand.html">品牌中心</a></li>
<li><a href="ser.html">服務中心</a></li>
<li><a href="about.html">關于微觀</a></li>
</ul>
</div>
</div>
</header>
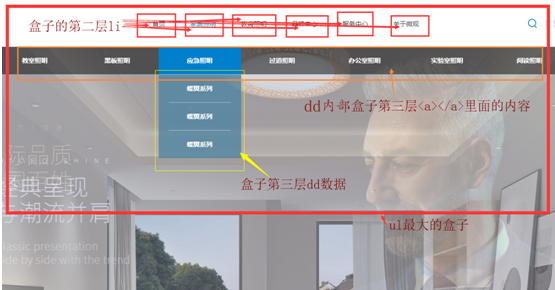
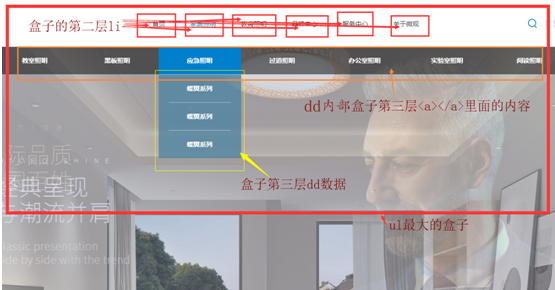
效果圖:

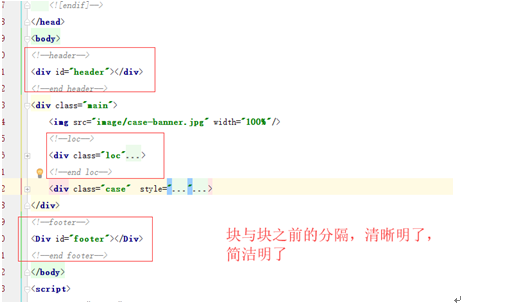
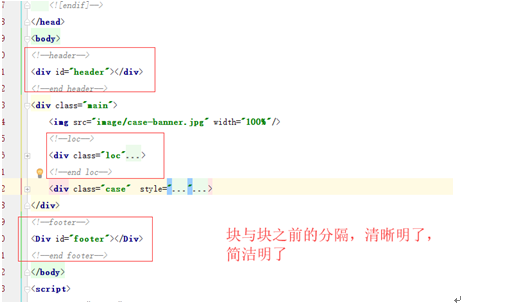
3.2編寫過程要注釋解釋說明代碼,塊與塊之前要注釋分隔
原因:代碼后續可能由別人接手,方便他人,也方便自己后期修改。
效果圖:

以上為筆者的經驗,每個人寫代碼都有每個人的習慣。如有錯誤,希望您能指出;不喜勿噴,謝謝。
作者:方維網絡馮秋寧