一,為何要使用css/css3優化網頁?
一個網站制作流程是:業務-》設計-》前端-》后端;業務給需求、設計給設計稿、前端根據設計稿做出效果網頁、后端制作程序、最后,通過一系列測試、調試;網站上線。
前端拿到設計稿時,需要劃分哪些是圖片、哪些是代碼,進而制作出網頁。前端在制作頁面時,會根據各方面因素綜合制造網頁。
1、一個好的用戶體驗網站不宜有過多的圖片。
網站圖片過多主要有3點缺點:
1.1,占據服務器太多內存:
一個圖片占據服務器雖然不多,但是,當多個圖片時,圖片就占據服務器的大量內存了。
1.2,對用戶體驗不好:
加載一個圖片,需要向服務器遞交一次請求,當用戶網絡不好時,可能導致圖片加載不出來,所以,為了用戶體驗良好,也會建議一個網頁少使用圖片。
1.3,不利于seo優化;
因此,很多前端開發者在制作網頁時,會使用css制作一系列小圖標。
2、一個好的用戶體驗網站能精簡化代碼,減少代碼重復;
在現在主流瀏覽器支持css3的情況下,程序員會更親睞與使用css3制作一些特效,以此代替js代碼。并不是說js代碼比css差,兩者起著不同功能,但是,在加載方面,css會先于js加載出來。
舉個例子,比如你隱藏幾個圖片,如果使用css,對用戶來說,在加載這個網頁時,哪怕網絡速度很慢,也感覺不出來。
但是,當你使用js時,對用戶來說,是個很差的效果體驗。哪怕在網絡速度很快的情況下,用戶也會在網頁顯示的一瞬間,出現那幾個本來應該隱藏的圖片。
所以,在某些時候,前端會更青睞與使用css來隱藏。
二,怎么使用css/css3來優化網頁?
1、減少圖片使用,盡量使用代碼來制作出圖片。
舉個例子,使用css/css3制作小圖標。
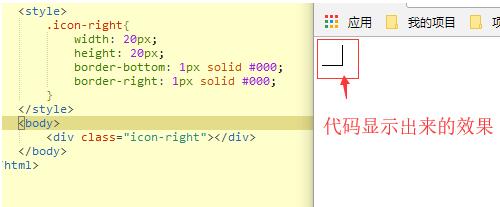
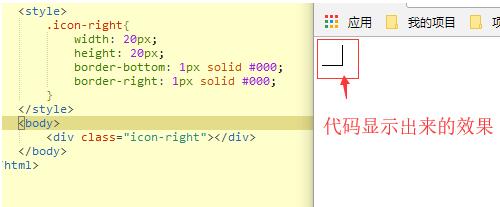
 圖1
圖1
一般初學者,或者未接觸css3的程序員,會認為圖一只是一個簡單的下右邊框效果。但是,如果你加上一行代碼后,則會發現可以少切出一個圖片。
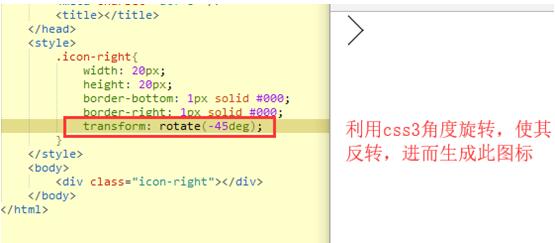
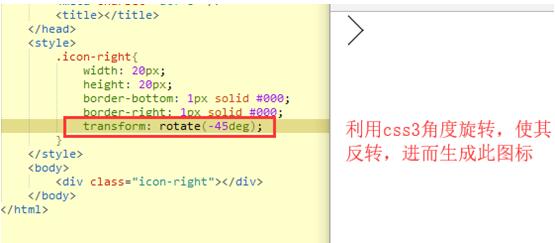
 圖2
圖2
代碼:
.icon-right{
width: 20px;
height: 20px;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
transform: rotate(-45deg);
}
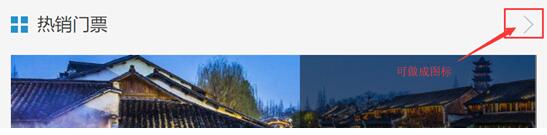
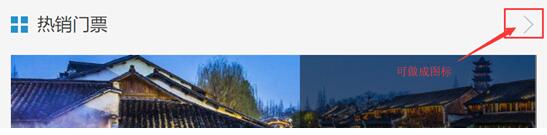
可使用場景:

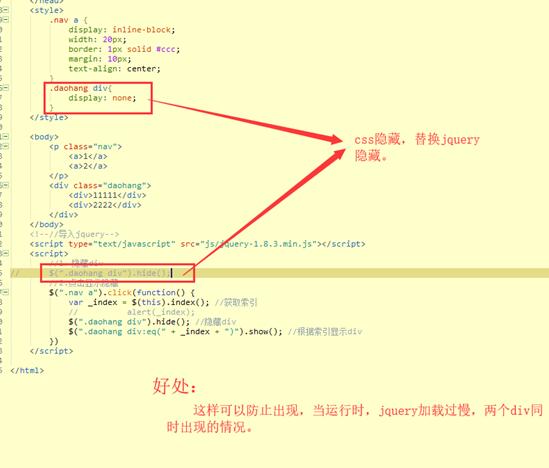
2,使用css隱藏效果,結合js,做出點擊切換效果。
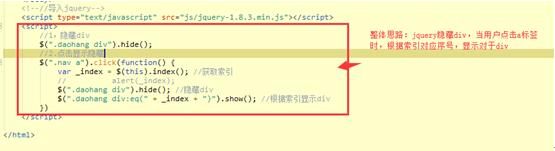
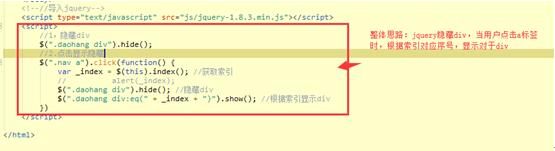
 圖3
圖3
根據上圖(圖3)代碼制作出,點擊1顯示11111,點擊2顯示2222效果。
如果使用方法1的話,則會出現上文所說的問題,在網速稍差的情況下,會11111和2222都會出現的情況。
方法1:

此方法不推薦!
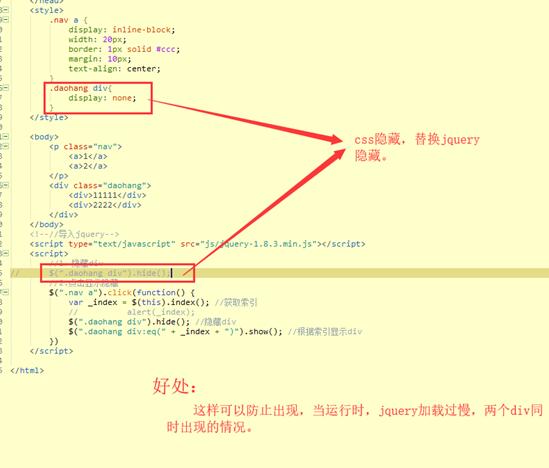
方法2:

代碼:
<style>
.nav a {
display: inline-block;
width: 20px;
border: 1px solid #ccc;
margin: 10px;
text-align: center;
}
.daohang div{
display: none;
}
</style>
<body>
<p class="nav">
<a>1</a>
<a>2</a>
</p>
<div class="daohang">
<div>11111</div>
<div>2222</div>
</div>
</body>
<!--//導入jquery-->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
//1,隱藏div
// $(".daohang div").hide();
//2.點擊顯示隱藏
$(".nav a").click(function() {
var _index = $(this).index(); //獲取索引
// alert(_index);
$(".daohang div").hide(); //隱藏div
$(".daohang div:eq(" + _index + ")").show(); //根據索引顯示div
})
</script>
說明:
為了方便演示,我把jquery和css同時寫在html頁面上,此步驟不能作為正確步驟。應該把css和js單獨分出,最后加載于頁面中。
作者:方維網絡馮秋寧