微信推出了小程序版小游戲,跳一跳小游戲火爆微信,從此大家就不用去下載小游戲類APP及使用H5小游戲了。直接用微信小程序玩小游戲,有很多好處,方維網絡簡單對比了下。
1、不用擔心手機中毒,因為小游戲是微信內置的,而且必須通過微信官方審核才能上架,所以可以放心地玩。
2、有好友排行榜,邀好友對戰等功能,更多樂趣。
3、不需要下載,直接打開使用。
4、廣告相對較少,估計也是微信審核時的限制,不能影響用戶體驗。
有這么多好處,完全可以終結小游戲類APP和H5小游戲,讓這類開發者轉而開發微信小游戲。
微信也為開發者提供了一個簡單的DEMO版飛機大戰,雖然簡單,但是可以讓開發者了解其開發流程和方法。根據方維網絡了解,其開發方法跟H5小游戲開發方式非常相似,因為微信小游戲就是根據H5內核運行,所以H5小游戲開發人員是很容易轉過來,甚至有些H5小游戲開發引擎直接可以導出。
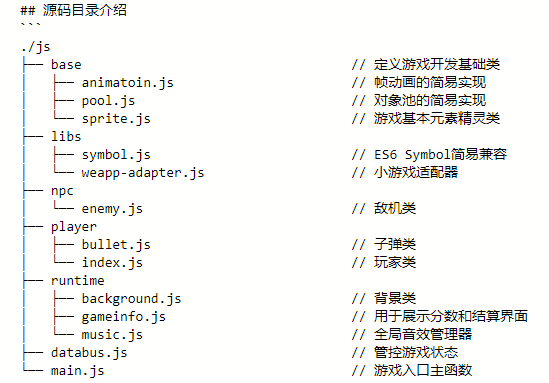
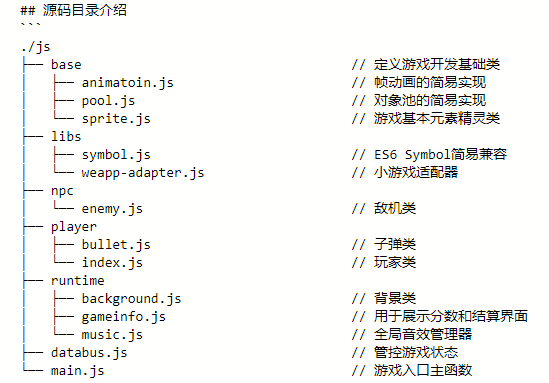
第一次使用微信開發者工具會為你生成一個演示版的飛機大戰小游戲,直接可運行使用,里面還包括一些適配器,方便H5開發人員,還附有代碼結構圖,如下。

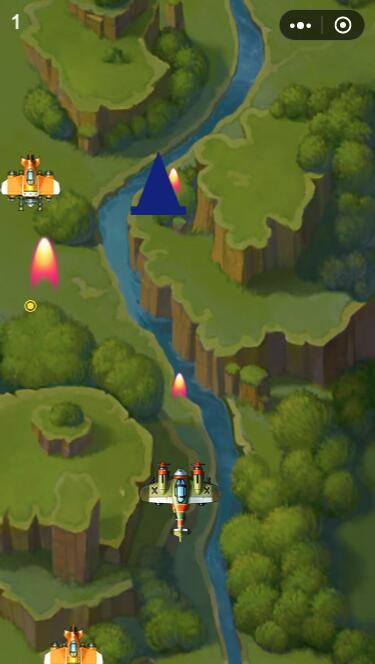
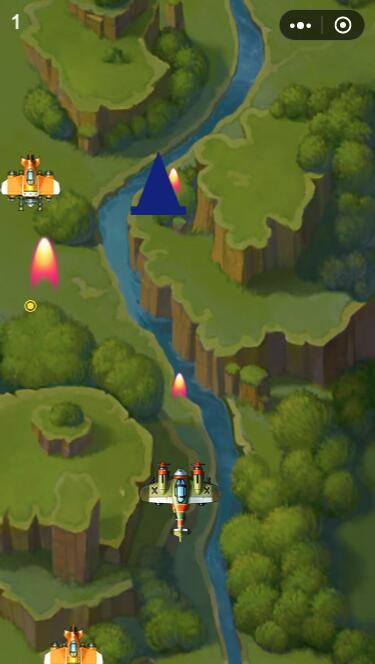
其運行圖如下。

筆者看了下源碼,然后覺得沒有難度,就做了一些小改造。
一、增加級別,級別越高,敵機出現幾率越多,主要修改main.js文件
enemyGenerate函數。
let enemy_build_speed = 60 //river新增 敵機生成速度 越小越快
let enemy_speed = 4 //river新增 敵機移動速度 越大越快
/**
* 隨著幀數變化的敵機生成邏輯
* 幀數取模定義成生成的頻率
*/
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)
enemy.shoot(7)//敵機發射子彈
databus.enemys.push(enemy)
}
}
二、敵機也可以發射子彈
在npc目錄復制bullet.js函數為bullet2.js作為敵機子彈類,然后在enemy.js敵機類增加敵機射擊函數,然后每次產生敵機的時候射出一個敵機子彈。
shoot(speed) {
let bullet2 = databus.pool.getItemByClass('bullet2', Bullet2)
bullet2.init(
this.x + this.width / 2 - bullet2.width / 2,
this.y - 10,
speed
)
databus.bullets2.push(bullet2)
}
敵機發射子彈
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)
enemy.shoot(7)//敵機發射子彈
databus.enemys.push(enemy)
}
}
三、增加障礙物,戰機碰到game over
增加一個za.js類
import Sprite from '../base/sprite'
import DataBus from '../databus'
const BULLET_IMG_SRC = 'images/za1.png'
const BULLET_WIDTH = 64
const BULLET_HEIGHT = 64
const screenWidth = window.innerWidth
const screenHeight = window.innerHeight
const __ = {
speed: Symbol('speed')
}
let databus = new DataBus()
function rnd(start, end) {
return Math.floor(Math.random() * (end - start) + start)
}
export default class Za extends Sprite {
constructor() {
var i = rnd(1,4)
console.log(i)
var img = 'images/za'+i+'.png'
super(img, BULLET_WIDTH, BULLET_HEIGHT)
}
init(speed) {
this.x = rnd(0, window.innerWidth - BULLET_WIDTH)
this.y = -this.height
this[__.speed] = speed
this.visible = true
}
// 每一幀更新子彈位置
update() {
// console.log(this.y)
this.y += this[__.speed]
// console.log(this.y)
// 超出屏幕外回收自身
//sconsole.log(this.height)
if (this.y >= screenHeight)
databus.removeZas(this)
}
}
然后在main.js函數里隨機生成
//生成障礙物
zaGenerate() {
if (databus.frame % za_build_speed === 0) {
let za = databus.pool.getItemByClass('za', Za)
za.init(za_speed)
//console.log(za)
databus.zas.push(za)
}
}
最后在碰撞函數里增加邏輯
//障礙物跟我方飛機相撞
for (let i = 0, il = databus.zas.length; i < il; i++) {
let za = databus.zas[i]
if (this.player.isCollideWith(za)) {
databus.gameOver = true
break
}
}
四、增加子彈補給,當飛機獲得子彈補給后,火力增加一個,過一段時間消失。
增加一個bullet_add.js函數,其生成邏輯和碰撞邏輯類似
import Sprite from '../base/sprite'
import DataBus from '../databus'
const BULLET_IMG_SRC = 'images/bullet.png'
const BULLET_WIDTH = 32
const BULLET_HEIGHT = 60
const screenWidth = window.innerWidth
const screenHeight = window.innerHeight
const __ = {
speed: Symbol('speed')
}
let databus = new DataBus()
function rnd(start, end) {
return Math.floor(Math.random() * (end - start) + start)
}
export default class ButtetAdd extends Sprite {
constructor() {
super(BULLET_IMG_SRC, BULLET_WIDTH, BULLET_HEIGHT)
}
init(speed) {
this.x = rnd(0, window.innerWidth - BULLET_WIDTH)
this.y = -this.height
this[__.speed] = speed
this.visible = true
}
// 每一幀更新子彈位置
update() {
// console.log(this.y)
this.y += this[__.speed]
// console.log(this.y)
// 超出屏幕外回收自身
//sconsole.log(this.height)
if (this.y >= screenHeight)
databus.removeBulletAdds(this)
}
}
這里就不詳細講解了。