17寸、19寸、21寸、23寸甚至到31寸臺式電腦顯示器大小各異,筆記本也有17和19等規格的顯示器尺寸,其分辨率更有1366*768、1440*900、1920*1080等等。還有手機端3.5寸、5.5寸、5.8寸等等不同屏幕大小的手機,面對如此龐雜的型號和分辨率我們改如何做一個網站能滿足不同顯示器大小呢?
響應式網站建設的出發點就是滿足不同尺寸的顯示終端而出現的概念和技術,其主要分為兩種一種可以拖動的一種不可以拖動的。花開兩朵各表一枝下面我們分開闡述下他們的優缺點以便根據我們的實際情況去做選擇。
1)可以拖動的。
可拖動的響應式網站就是我們在PC端把瀏覽器任意的放大和縮小是不會有左右滾動條的(一般網站你縮小窗口是會有滾動條的,注意是拖動邊線縮小窗口,而不是改變其顯示百分比),如下圖網站 www.fwwl.net 拖動其窗口大小就不會有左右滾動條,內容仍能居中顯示。

優缺分析:這種網站最大的好處能完美的解決各種尺寸的終端屏幕顯示并盡量的不留白,并內容在當前可視區域也能顯示完全,設計比較簡潔大氣,缺點對設計排版要求比較高,難實現很復雜內容較多的網站排版。
2)不可拖動的
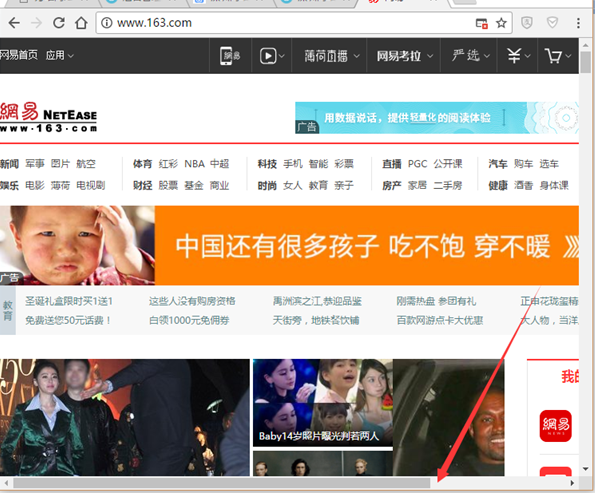
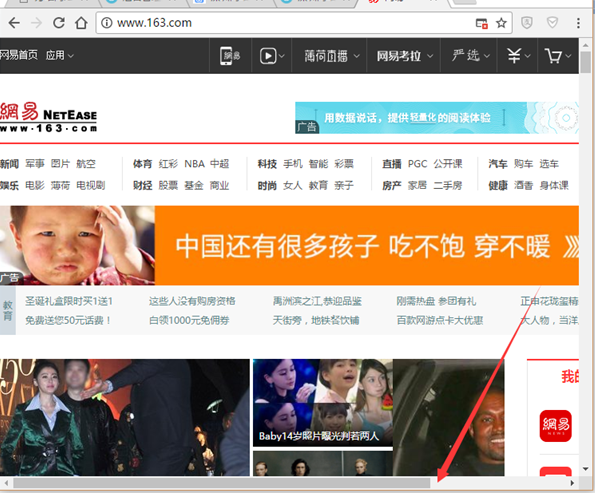
不可拖動的是指在PC訪問的情況下你把瀏覽器窗口左右拖動其顯示區域的大小會在瀏覽器下方出現滾動條(一般當你拖動的區域分辨率小于1000時都有會左右滾動條),以下是網易官網,看箭頭所指有滾動條產生

優缺分析:這種網站窗口小時內容有所遮擋,只有左右滾動才能查看全部內容。而在手機端則有單獨針對手機屏幕設計的版本,你用手機瀏覽器直接輸入網址也能有很好的用戶體驗。這點他是比可拖動的要好的,畢竟專門針對手機端的設計的版本從布局到內容上都可以隨意設計(而可拖動的只能根據PC端的設計風格和布局做壓縮演變)
結論:站在網站瀏覽者的角度上來說根本不管你網站是否可以拖動,只要PC訪問時有針對PC的版本,手機訪問時有針對手機的版本有好的用戶體驗就可以了。
那么我們公司在網站建設的時候改如何選擇呢?
首先我們根據我們的定位來,如果是門戶資訊/社交應用等綜合網站基本上不用考慮做PC+手機分開出來的網站,目前存在的幾大門戶無例外全部如此。其次如果我們是企業官網,畢竟市場上大部分企業都要有自己的官網此類型網站數量還是十分龐大的。那么我們企業就要根據自己的定位來了,如果我們微小企業信息量比較少就可以考慮做可拖動的,如果信息量比較大就建議分開處理。如果我們難分伯仲不好決策的前提下我在這里還是建議分開處理,畢竟分開出來能比較好的針對性設計,用戶體驗的提高才是第一位的。
作者:楊東