6. 在購物車中提供商品的照片、說明、鏈接
用戶通常會在付款前再核對一下購物車中的商品,以確定是否要購買。商品如果只有標題,他們就無法再快速地瀏覽核對一遍。所以,最好加上縮略圖片和商品說明——比如大小、顏色等等。并且在商品上方顯示此商品是由個人設計師店鋪還是官方店鋪進行出售以及運費的價格

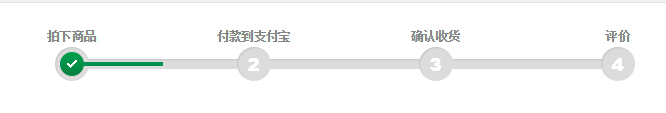
付款流程
7. 設置網頁“返回”按鈕
用戶在購物時有時需要回到上一個頁面進行核對或修改操作。在購物流程的網頁上設置“返回”按鈕,方便用戶回到上一個頁面。當用戶點擊“返回”按鈕時,要保證用戶不會碰到出錯提示,且如果前一頁是表單的話,要保存他們之前填的數據并再次顯示給他們看。這樣用戶只需要在原來填的內容上做修改,而無需重新填寫整個表單。如果大部分頁面都能支持“返回”按鈕的話,那么既能節省了用戶時間。并且當用戶在任何情況下點擊我們的商標logo都會跳回至首頁。
7. 付款界面保持簡潔
在付款過程中,用戶并沒有在購物,因此所有的瀏覽型操作在這里都是多余的,只會分散用戶的注意力,影響他正在完成的任務。設計時,要把那些不需要的元素去掉,例如商品目錄鏈接、熱銷商品推薦等,使界面保持簡潔。付款中只有用戶填寫結算表單。有時用戶會返回,再買一些商品后進行付款,因此可以提供一個“返回繼續購物”的鏈接。另外,要確保所有指向“下一步”的按鈕都大一些,避免用戶找不到。
8.告知用戶商品配送時間
用戶在網站上購物以后,需要等待幾天才能收到商品。因此當用戶購買成功后,需要告訴他們大致需要等待的時間,這樣用戶就可以確保快遞公司送貨上門時,家中有人簽收,并且用戶會對貨什么時候到有個心理預期,就不用老擔心買的東西要什么時候才送到。送貨時間最好在商品介紹的頁面上就顯示,這樣有購買意向的用戶就能根據商品送到時間是否能滿足需求,來決定他們是否購買。
9.購買完成
當用戶完成商品購買,并點擊了最后一步操作的按鈕后,以“感謝您購買本商品”為結束語,對用戶來說,是一種禮貌的表示,而用戶也一定很樂意接受這些體貼的話語。另外,還應告訴用戶接著還會發生什么——例如,商品發貨時,給用戶發送一封郵件通知,讓他們安心。
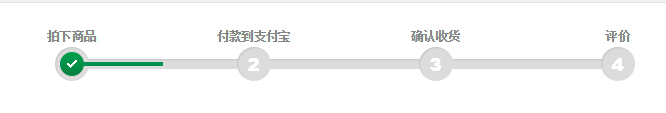
 付款流程
付款流程