
網頁編輯器對于一個完整的網站是必不可少的,企業網站的內容需要后臺編輯,要使用編輯器來實現自定義內容管理,節省維護費用。部分需要投稿的網站,前臺也需要提供一個編輯器給用戶編輯投稿內容。
、世界上歷史最悠久、代碼最干凈、兼容性最好、擴展型不錯的網頁編輯器就算是ckeditor了,但網頁編輯器構造非常復雜,要了解其中的所有原理非常困難,那么,如何實現自定義工具欄來打造屬于自己的編輯器呢?以下方維網站建設為你一一支招。
一、通過修改config.js文件來選擇自己需要的工具。
1、一般默認采用toolbar_Full工具欄,則可以添加、刪除以下數組項來實現增減工具欄或者改變工具欄位置:
config.toolbar = 'MyToolbar';
config.toolbar_Full =
[
['Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
['BidiLtr', 'BidiRtl'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
2、自定義字體:config.font_names = '宋體;黑體;微軟雅黑;Arial';
3、自定義背景顏色 : config.uiColor = '#FFFFFF';
4、ckeditor是國際化的編輯器,支持非常多種語言,以下可以設置成自己喜歡的 config.language = 'zh-cn';
5、自定義換行和段落模式按鍵:
config.enterMode = CKEDITOR.ENTER_P;
config.shiftEnterMode = CKEDITOR.ENTER_BR;
6、自定義上傳圖片路徑:
config.filebrowserUploadUrl = '';
config.filebrowserImageUploadUrl = '';
config.filebrowserFlashUploadUrl = '';
二、除了可以自定之外,還可以擴展工具欄,增加ckeditor沒有的工具欄
第一步、需要在config.js里修改 config.extraPlugins="h1,h2,h3,p,textindent,flvPlayer,lineheight";這里我增加了一級標題、二級標題、三級標題、段落、縮進、FLV視頻播放、行距等工具欄
第二步、在文件夾plugins里相應增加對應的文件即可。
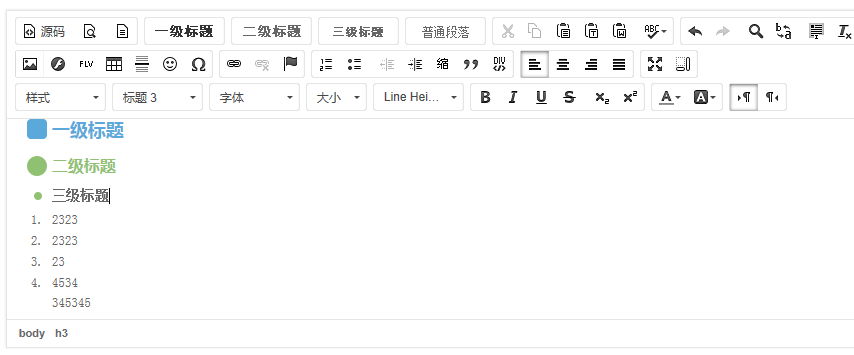
以下是打造后的截圖

三、經常會出現網站后臺編輯器顯示的內容和前臺不一致的問題,主要是因為兩個外部環境CSS不一致,可以通過修改編輯器里content.css來實現前后一致的顯示效果。
方維網絡專業定制網站,歡迎新老客戶咨詢。