前文已經闡述有利于維護更新的一些功能,如生靜態頁面和關鍵詞的自定義。這里還要在強調一點有利于優化的元素,就是網站的前臺切圖代碼,切圖代碼有DIV+CSS和TABLE這兩種。其中TABLT(表格企圖)是之中老的方式了,不利于優化好網站加載,也不利于開發人員的維護。所以做網站就要選擇DIV+CSS樣式的,優點有:
1)DIV+CSS由于代碼非常簡介,約是TABLE的1/2左右,所以網站打開速度會更快。
2)DIV+CSS由于調用集體的css樣式表所以修改網站的字體,顏色等剛方便不要一個個的改了,可以批量更改
3)DIV+CSS層結構簡單 有利于搜索蜘蛛的爬行,所有也有利于關鍵詞的優化。
那么如果區分網站是那個代碼做的呢?
1、網站頁面右擊查看源文件,如下圖所示看到很多<div><ul>等這樣的標簽就是DIV+CSS做的

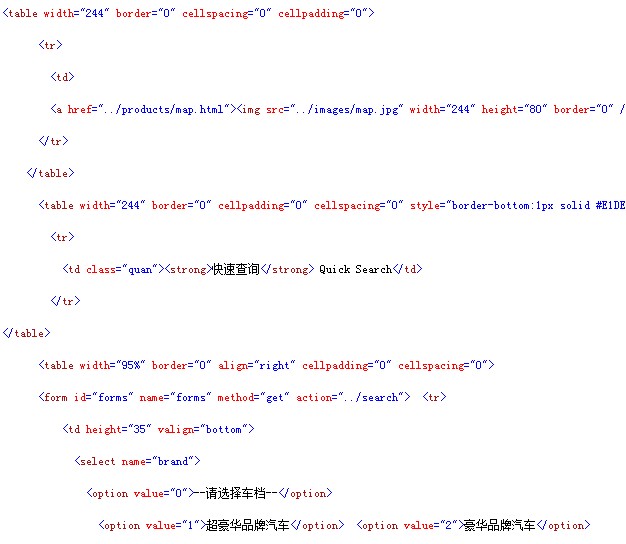
而如下圖所示看到很多<table><tr><tb>標簽的就是TABLE代碼做的

2、某些網站會屏蔽右鍵,這種情況下我們可以在瀏覽器上菜單欄點擊查看-源代碼,去看和上圖一樣的方式。
以上兩種方式是方維網絡為廣大不懂網站而又計劃建站,或者說正在建站的用戶朋友的一點建議和方法。